WPF常用UI库和图表库(MahApps、HandyControl、LiveCharts)
WPF有很多开源免费的UI库,本文主要介绍常见的MahApps、HandyControl两个UI库;在开发过程中经常会涉及到图表的开发,本文主要介绍LiveCharts开源图表库。
UI库
第三方UI库的使用一般都是三步:
- Nuget安装
- 在APP.xaml中增加资源
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="..........xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
- 在MainWindow.xaml中引用命名空间
xmlns:xxxx="xxxxxxx"
MahApps
MahApps.Metro官方网站
- Nuget安装
MahApps.Metro - App.xaml中增加
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Themes/Light.Blue.xaml" />
</ResourceDictionary.MergedDictionaries>
- 在MainWindow.xaml中引用命名空间
xmlns:mah="http://metro.mahapps.com/winfx/xaml/controls"
该UI库不仅扩展了很多扩展控件,还对原生的控件进行了美化。看一个简单案例
<mah:MetroWindow x:Class="Zhaoxi.MahAppsApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Zhaoxi.MahAppsApp"
xmlns:mah="http://metro.mahapps.com/winfx/xaml/controls"
mc:Ignorable="d" FontSize="20" WindowStartupLocation="CenterScreen"
Title="MainWindow" Height="450" Width="800">
<mah:MetroWindow.LeftWindowCommands>
<mah:WindowCommands>
<Button Content="A"/>
</mah:WindowCommands>
</mah:MetroWindow.LeftWindowCommands>
<mah:MetroWindow.RightWindowCommands>
<mah:WindowCommands>
<Button Content="B"/>
<Button Content="C"/>
<Button Content="D"/>
<Button Content="E"/>
</mah:WindowCommands>
</mah:MetroWindow.RightWindowCommands>
<Grid>
<StackPanel>
<Button Content="Button" Width="200" Height="30" Style="{StaticResource MahApps.Styles.Button.Hamburger}"/>
<TextBox Text="Hello" Width="200"/>
<TabControl>
<TabItem Header="AAA"/>
<TabItem Header="BBB"/>
<TabItem Header="CCCC"/>
<TabItem Header="DDDD"/>
</TabControl>
<mah:MetroTabControl>
<mah:MetroTabItem Header="AAA" CloseButtonEnabled="True"/>
<mah:MetroTabItem Header="AAA" CloseButtonEnabled="True"/>
<mah:MetroTabItem Header="AAA"/>
<mah:MetroTabItem Header="AAA"/>
<mah:MetroTabItem Header="AAA"/>
</mah:MetroTabControl>
<mah:FlipView BannerText="Hello" IsBannerEnabled="False">
<mah:FlipViewItem Height="100" Width="300">
<Border Background="Orange"/>
</mah:FlipViewItem>
<mah:FlipViewItem Height="100" Width="300">
<Border Background="Green"/>
</mah:FlipViewItem>
</mah:FlipView>
</StackPanel>
</Grid>
</mah:MetroWindow>
因为涉及到了窗体,所以在后台类中需要继承MetroWindow

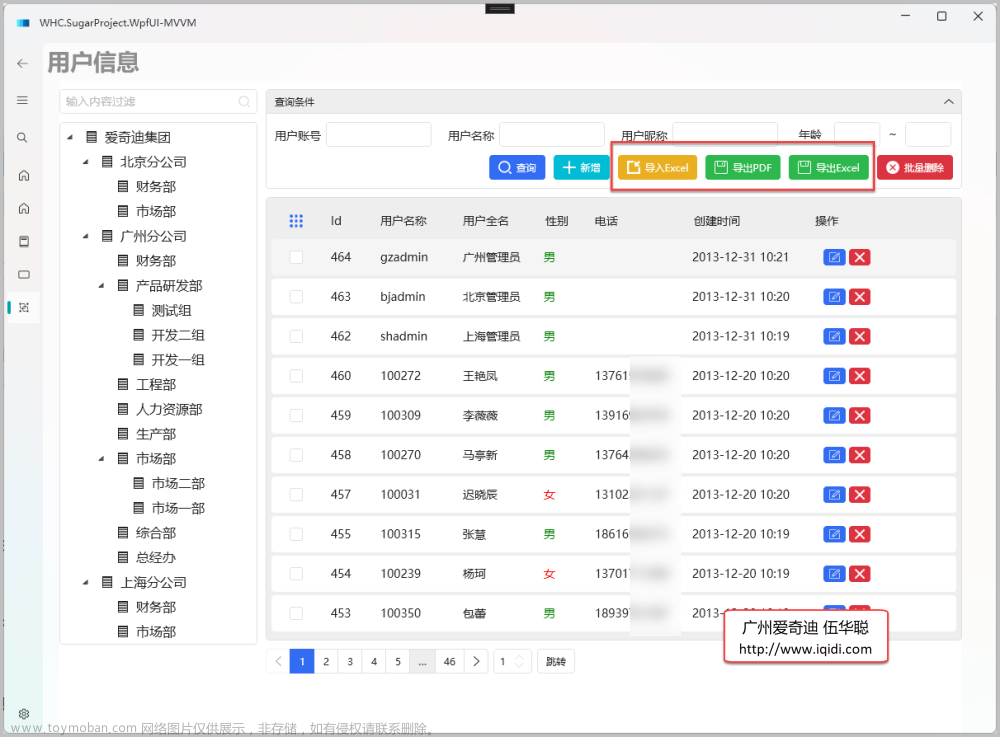
HandyControl
使用方法类似,Nuget安装HandyControl
App.xaml中引入
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/SkinDefault.xaml"/>
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/Theme.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
HandyOrg中文官方文档
官方网站上详细介绍了各控件的使用方法和控件的展示效果,并且网站是中文的十分友好,详细使用说明直接查看官网即可。

图表库
Nuget包安装LiveCharts.Wpf
引入命名空间xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"
<Grid>
<lvc:CartesianChart DisableAnimations="False" Zoom="Xy">
<lvc:CartesianChart.Series>
<lvc:LineSeries ScalesYAt="1" Values="{Binding Values}" />
<lvc:ColumnSeries Values="{Binding Values2}" />
</lvc:CartesianChart.Series>
<lvc:CartesianChart.AxisX>
<lvc:Axis
Title="时间"
Labels="{Binding xLabels}"
LabelsRotation="-45">
<lvc:Axis.Separator>
<lvc:Separator Step="1" />
</lvc:Axis.Separator>
</lvc:Axis>
</lvc:CartesianChart.AxisX>
<lvc:CartesianChart.AxisY>
<lvc:Axis
Title="温度"
MaxValue="100"
MinValue="0">
<lvc:Axis.Separator>
<lvc:Separator Step="10" />
</lvc:Axis.Separator>
</lvc:Axis>
<lvc:Axis
Title="压力"
MaxValue="100"
MinValue="0"
Position="RightTop">
<lvc:Axis.Separator>
<lvc:Separator Step="10" />
</lvc:Axis.Separator>
</lvc:Axis>
</lvc:CartesianChart.AxisY>
</lvc:CartesianChart>
</Grid>
ModelView
public class MainViewModel
{
public ChartValues<double> Values { get; set; }
public ChartValues<double> Values2 { get; set; }
public ObservableCollection<string> xLabels { get; set; }
public MainViewModel()
{
Values = new ChartValues<double>();
Values2 = new ChartValues<double>();
xLabels = new ObservableCollection<string>();
Random random = new Random();
Task.Factory.StartNew(async () =>
{
while (true)
{
await Task.Delay(1000);
Values.Add(random.Next(10, 80));
Values2.Add(random.Next(10,90));
xLabels.Add(DateTime.Now.ToString("mm:ss"));
if (Values.Count > 50)
{
Values.RemoveAt(0);
Values2.RemoveAt(0);
xLabels.RemoveAt(0);
}
}
});
}
}

更多使用方法见官方网站文章来源:https://www.toymoban.com/news/detail-567842.html
LiveCharts满足基本的需求,但是如果数据量较大的话,性能会大打折扣,如果追求性能可以使用下ScottPlot开源库,但是该库某些功能没有实现。如果对性能有较高的要求,也可以使用LightningChart.NET,不过这是收费的组件库。文章来源地址https://www.toymoban.com/news/detail-567842.html
到了这里,关于WPF常用UI库和图标库(MahApps、HandyControl、LiveCharts)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!