编者注:本文最后更新于 2022 年 12 月 15 日,以包含更新、更受欢迎的库。
在构建 React Native 应用程序时,最佳实践涉及利用独立的 UI 组件来加快开发时间。这个想法并不是 React Native 独有的;它实际上是一种 React 哲学,是移动框架在很大程度上基于的哲学。
就像 React 允许开发人员使用原生 HTML 元素(如 div、文本输入、按钮等)一样,React Native 框架允许开发人员使用特定于平台的原生 GUI 元素,我们可以使用这些元素来开发移动应用程序以及我们的自定义样式. 修复 Google Chrome 服务器未发送数据错误但是,在某些场景下,这些内置组件并不能满足我们的设计和开发目标,这意味着我们要么从头开始构建自定义组件修复Zoom不稳定的互联网连接错误,要么使用组件库。
为什么要在 React Native 中使用组件库?
组件库提供预先开发的组件,修复卡在让您连接到网络上的计算机帮助我们更快地交付 React Native 项目。例如,我们可以使用 react-native-vector-icons 创建图标按钮。假设您使用提供完整 UI 工具包的 React Native 组件库。在这种情况下,您无需为内置 UI 元素编写自定义样式或安装许多第三方预实现组件。修复 TDSSKiller 无法在 Windows 10/11 中运行组件库通常提供一组预先开发的、可自定义的 UI 元素,用于构建任何现代应用程序。
有如此多的可用选项,决定将哪个组件库用于您的新 React Native 应用程序可能具有挑战性。但是,一旦您了解了每个组件库的可用组件、特性、尝试更新 TurboTax 时修复致命错误 1603限制和开发人员支持,就可以更轻松地根据您的设计目标选择一个。
最好的 React Native 组件库
在本文中,我们将探索一些最好的开源 React Native 组件库。它们不仅可以帮助您使用稳健的方法并缩短项目交付时间, 而且还可以为 如何在他们不知情的情况下在谷歌地图上跟踪某人iOS 和 Android 等平台提供优质支持:
反应本机纸
反应本机元素
NativeBase
React Native UI 小猫
RNUI:React Native UI 库
茶具
用户界面
用于 React Native 的 Lottie
反应本机地图
React Native 天才聊天
对于每个组件库,我将提供一个摘要、修复使命召唤战区中的开发错误 6634一些突出显示的功能和有用的链接,因此您可以根据您的设计目标选择一个。修复 Windows 10 更新错误 0x80d02002让我们开始吧!
反应本机纸

React Native Paper是一个基于Google 的 Material Design 的跨平台 React Native UI 库。React Native Paper由官方 React Native 开发合作伙伴Callstack开发,修复 Excel 在 Windows 10 中打开速度慢的问题具有主题支持并提供可定制和生产就绪的组件。
使用此库时,您可以使用Babel 插件减少其包大小,该插件允许您有选择地需要模块。这将排除您的应用程序不使用的所有模块,修复 Windows 10 上指定的不存在的设备错误并重写导入语句以仅包含应用程序组件文件中导入的模块。
React Native Paper 还支持使用React Native Web 的网页。
你如何使用 React Native Paper 主题?
将主题应用到特定组件很容易;React Native Paper 带有两个默认主题,21款 Windows 10 最佳下载管理器即light和dark,您可以扩展它们。它还使用该库在按钮、浮动操作按钮、列表等中支持和正确使用图标。修复桌面 WhatsApp 无法在 PC 上打开的 11 种方法react-native-vector-icons
TL;DR:React Native 论文
文档
包括对世博会的支持
GitHub 仓库
实例
反应本机元素

React Native Elements是最古老和最容易上手的库之一,它是一个实现 Material Design 的跨平台 UI 工具包。修复浏览器上的 YouTube TV 缓冲问题这个工具包库没有遵循固执己见的设计系统,而是通过其通用的内置组件提供了更基本的结构,这意味着您可以更好地控制自定义组件的方式。在 Roblox 上修复错误代码 523 的 11 种方法这个库中任何组件的自定义将包括一些自定义道具的混合,以及来自React Native 核心 API 的道具。
也就是说,当使用这个库时,修复 Garry's Mod 上没有 Steam 用户的 Steam 错误我发现我可以编写比使用本文中介绍的其他一些库时更少的样板代码。修复格式化 USB 闪存驱动器时的错误使用此 UI 工具包构建的应用程序在 iOS 和 Android 平台上的外观和感觉也是通用的。
ThemeProvider提供对主题的支持。与其他一些库不同,它们为您提供浅色和深色主题,您必须定义主题才能使它们正常工作。如何在 Windows 中更改图像的 DPI您还可以通过使用 React Native Web 在 Web 项目中使用 React Native Elements。
TL;DR:反应本机元素
文档
包括对世博会的支持
GitHub 仓库
实例
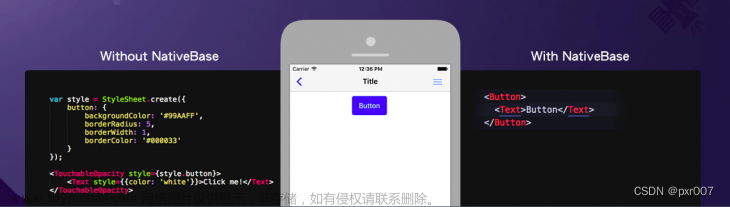
NativeBase

NativeBase是另一个自 React Native 早期就存在的库。它支持一长串丰富的跨平台 UI 组件,这些组件也可用于生产,不仅为每个常规组件提供基本支持,还为涵盖几乎所有可能用例的许多组件提供预定义配置。
例如,Select 组件呈现跨平台下拉 UI 元素,还支持自定义样式,例如:
使用基于下拉菜单的图标打开和关闭状态
添加占位符文本
设置选定值
Select 组件支持主题并提供基于 NativeBase 组件库的付费模板,您可以使用这些模板来节省开发时间。但是,整个 UI 库是免费和开源的。
NativeBase 还提供了一个名为KitchenSink的综合演示应用程序,您可以在其中通过 Web 浏览器探索所有组件。
长话短说:NativeBase
文档_
包括对世博会的支持
GitHub 仓库
实例
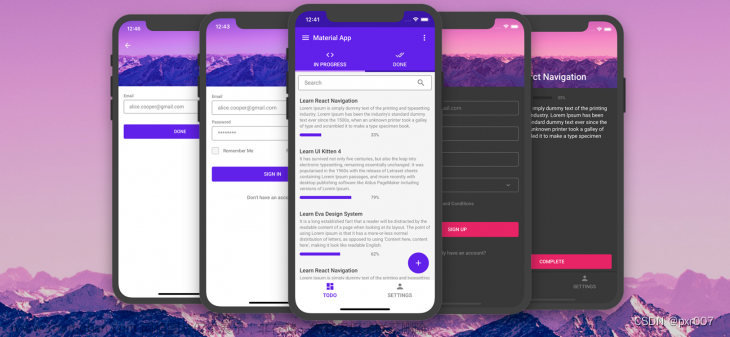
React Native UI 小猫

UI Kitten是另一个支持 React Native 应用程序的开源库。它基于Eva 设计系统,拥有超过 480 个自己的图标。它支持创建自定义主题,但也允许您使用或扩展两个默认视觉主题。
您可以使用 20 多个基本 UI 组件,它也是为数不多的为其所有组件提供从右到左书写系统支持的 UI 库之一,这是全球应用程序值得注意的事实。它也支持网络。
如果您为现有项目设置此 UI 库,则必须完成一些配置步骤。对于新项目,您可以轻松使用预先开发的应用程序模板。确保首先阅读其设计系统以了解设计原则。
TL;DR: React Native UI Kitten
文档
包括对世博会的支持
GitHub 仓库
实例
RNUI:React Native UI 库

由 Wix 维护和使用的RNUI库是一个用于构建令人惊叹的 React Native 应用程序的工具集。它同时支持旧的和最新的 React Native 版本,它提供了 20 多个自定义组件,其中一些组件(例如 )Drawer可以轻松集成以构建现代的可滑动列表,例如 Gmail 应用程序的收件箱。它还具有自定义动画组件,如动画扫描仪,可用于指示卡片的进度,如上传状态,以及动画图像。
RNUI 是另一个支持从右到左书写系统的 UI 库,它包含完整的辅助功能支持。
长话短说:RNUI
文档
包括对世博会的支持
GitHub 仓库
实例
茶具

Teaset是一个 UI 库,它提供了 20 多个具有最小设计方法的纯组件。该库的目标是让您和您的用户更加专注于应用程序的内容,而不是其设计。它支持一些典型的组件,如Input和CheckBox,但同时,它提供了更多不常见的组件,如Stepper、Badge、TabView和DrawerView。
在撰写本文时,Teaset尚不支持网络。
TL;DR: 茶具
文档:中文翻译
不支持世博会
GitHub 仓库
用户界面

如果您正在为您的 React Native iOS 或 Android 应用程序寻找具有专业外观的 UI,那么 Shoutem UI 套件是一个不错的选择。Shoutem UI 是一个开源库,是Shoutem UI 工具包的一部分。
Shoutem UI 包含超过 25 个可组合和可自定义的 UI 组件,这些组件带有支持其他组件的预定义样式。您可以通过组合它们来构建复杂的 UI。您还可以使用 Shoutem主题库应用自定义的类似 CSS 样式,并使用动画组件库应用动画,例如ZoomIn,FadeIn等。
TL;DR:Shoutem 用户界面
文档
包括对世博会的支持
GitHub 仓库
用于 React Native 的 Lottie

Lottie 是 Airbnb 开发的一个优秀的开源动画图形库,用于制作精美的动画。Lottie 社区提供了特色动画,您可以免费将其用于 React Native iOS 或 Android 应用程序。
您还可以使用Adobe After Effects创建自定义动画。Lottie 然后使用Bodymovin扩展将自定义动画导出为 JSON 格式并在本机移动应用程序中呈现。由于 JSON 导出格式,您的应用程序将具有出色的性能。
该软件包包含该组件,您可以使用该组件在 React Native 应用程序中添加 Lottie 动画。在内部,它分别在 Android 和 iOS 上使用和渲染 Lottie 格式的文件。lottie-react-nativeLottielottie-androidlottie-ios
长话短说:用于 React Native 的 Lottie
文档
包括对世博会的支持
GitHub 仓库
反应本机地图
React Native Maps是另一个有用的库,它为您的 iOS 和 Android 应用程序提供可定制的地图组件。该库中的组件包括:
MapView
Marker
Polygon
Polyline
Callout
Circle
HeatMap
Geojson
Overlay
使用这些组件,您可以在地图上为用户提供不同的体验。此外,您可以将组件与Animated API结合起来,为组件提供动画效果。例如,您可以为缩放、标记视图和标记坐标设置动画,还可以在地图上渲染多边形和折线。
但是,React Native Maps 仅与 React Native ≥v0.64.3 兼容。如果您计划将 React Native Maps 与使用旧 React Native 版本的项目一起使用,请务必更新您的 React Native 版本。
TL;DR:React Native 地图
文档
包括对世博会的支持
GitHub 仓库
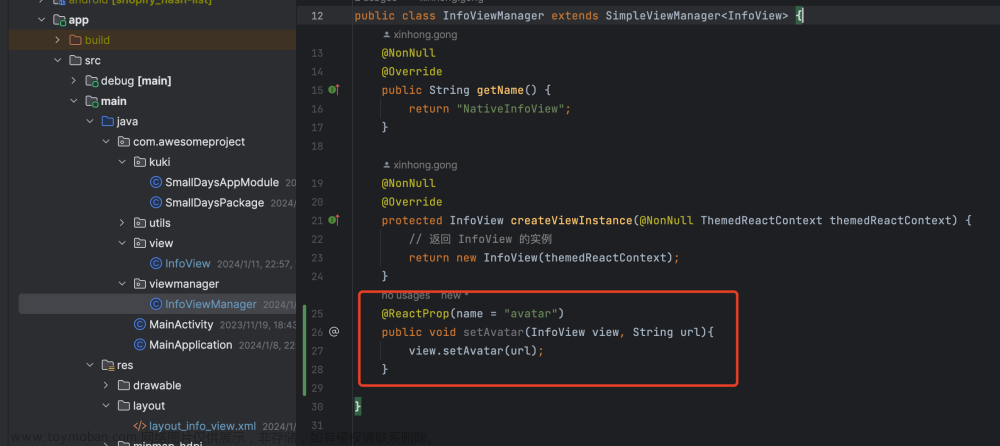
React Native 天才聊天

在某些开发场景中,React Native 开发人员将聊天屏幕添加到他们的移动应用程序中。例如,集成聊天机器人或实现用户间聊天系统等情况需要开发一个聊天组件,其中包括带有头像的传入和传出消息、用于键入消息的文本输入和发送按钮。
react -native-gifted-chat库提供了一个预先开发的可定制聊天组件,您无需从头编写一个即可使用。
此聊天组件库具有以下突出显示的功能:
高度可定制的用户界面
有用的事件处理程序,例如onPressAvatar、onInputTextChanged等
打字指示器
用于构建聊天机器人 UI 的快速回复选项
Composer 操作,例如附加照片
TL;DR:React Native 天才聊天
文档
包括对世博会的支持
GitHub 仓库
实例
那么,什么是最好的 React Native 组件库?
要回答这个问题,您必须考虑您自己的独特项目。如果多个组件库适合您的设计或开发目标,那么选择具有良好的开发人员支持、积极的开发时间表和精心编写的文档的组件库是一个不错的决定。
列表中包含的组件库得到积极维护。这些库的存在是为了让您的开发更快,并提供一种健壮的方式来构建应用程序,这样您就不会在每次创建新的 React Native 应用程序时都重新发明轮子。只要您知道您希望在您的 UI 设计中实现什么,这些库中的任何一个都应该可以解决问题。文章来源:https://www.toymoban.com/news/detail-567970.html
您可以从 GitHub 存储库中找到更多第三方开源 UI 组件库。你有最喜欢的 React Native 组件库吗?让我们在评论中知道!awesome-react-native文章来源地址https://www.toymoban.com/news/detail-567970.html
到了这里,关于你应该知道的 10 个 React Native 组件库的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!