
⭐前言
大家好,我是yma16,本文分享python使用selenuim登录个人markdown博客站点。
该系列文章:
python爬虫_基本数据类型
python爬虫_函数的使用
python爬虫_requests的使用
python爬虫_selenuim可视化质量分
python爬虫_django+vue3可视化csdn用户质量分
python爬虫_正则表达式获取天气预报并用echarts折线图显示
python爬虫_requests获取bilibili锻刀村系列的字幕并用分词划分可视化词云图展示
⭐selelunim
Selenium是一个用于Web应用程序测试的开源自动化测试工具,它可以模拟用户在Web浏览器上的操作,如点击、填写表单、提交表单等。Selenium支持多种编程语言,如Java、Python、C#等,可以在不同的平台上运行,如Windows、macOS、Linux等。使用Selenium自动化可以提高测试的效率和准确性,减少人工测试的工作量,同时也可以节省测试成本。
XPath定位
XPath是用来定位XML文档节点的语言
常用方法:
- find_element_by_xpath 查找元素
- send_keys 传递值
- click 点击事件
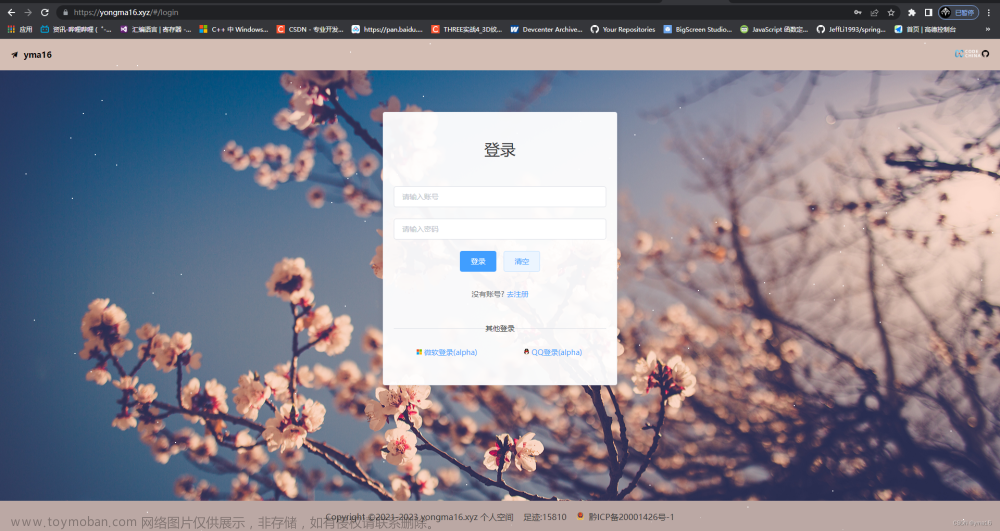
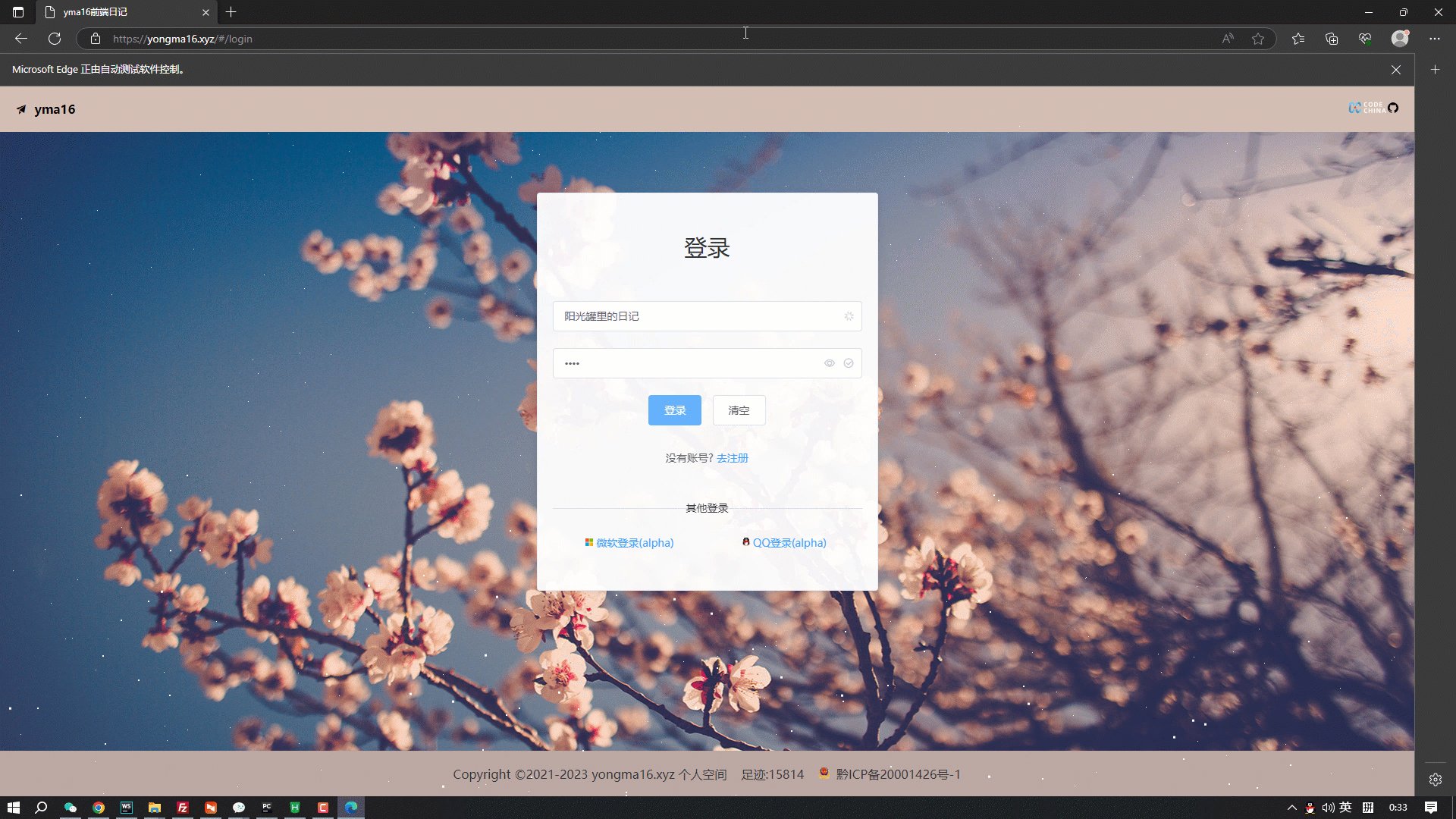
⭐博客站点
个人博客站点:https://yongma16.xyz/#/login
登录html文件内容查看
vue打包之后浏览器渲染的html
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>yma16前端日记</title>
<link rel="shortcut icon" href="./myblog_static/utils/fx_background/image/logo.ico">
<link rel="stylesheet" href="./myblog_static/utils/fx_background/css/core.css">
<style>
body {
overflow: hidden;
background: url("https://yongma16.xyz/staticFile/common/img/blogScene.jpg");
background-position: center center;
background-clip: border-box;
background-repeat: no-repeat;
}
</style>
<link href="./myblog_static/css/app.eee4c67a62a22d8f583d237d4e2e6665.css" rel="stylesheet">
<style type="text/css">
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
<script type="text/javascript" charset="utf-8" async="" src="./myblog_static/js/2.badf9bda58d6b138d639.js">
</script>
</head>
<body>
<div id="app">
<section class="el-container"><!---->
<section class="el-container is-vertical">
<header class="el-header" style="height: 60px;"><a style="cursor: pointer;"><i
class="el-icon-s-promotion"></i> <span
style="font-weight: bold;">yma16</span></a>
<div
style="float: right; overflow: hidden; display: flex; place-items: center; word-spacing: 16px;">
<!----> <a href="https://codechina.csdn.net/qq_38870145/myblogvue"><img
src="./myblog_static/img/code-china.06a17a9.png"
style="cursor: pointer; height: 16px;"></a> <a
href="https://github.com/yongma16"><img
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAAAXNSR0IArs4c6QAAFltJREFUeF7tnQe0dkdVhl8IoReRRREEBJQinaD0LghKCyV0CAkgID0UKULoEBSBRIn0KgpE6W1RQwIhdAhKERJKCFEpUgNBcT1hPrl8/733O1P3zDl7r3XW/yf/mbLfmfebMzO7nE4ujoAjsCMCp3NsHAFHYGcEnCA+OxyBXRBwgvj0cAScID4HHIE0BHwFScPNSy0EASfIQgba1UxDwAmShpuXWggCTpCFDLSrmYaAEyQNNy+1EAScIAsZaFczDQEnSBpuXmohCDhBFjLQrmYaAk6QNNy81EIQcIIsZKBdzTQEnCBpuE0tdUlJlwvPZSVdUNKZNjzU/dPwnLLl7/y/1X9/WdLnJB0XnhOndsjfi0PACRKH105vn0fS1SVBghUh+HPvMtVvrOV7W8gCaSDP0ZJO3VjSX9gVASdI2gS5uKRrh+eagRhpNdUtdZSkIyUdI+ljkk6q29z8aneCTBtTCHEDSdfYslJMK9nXW5DkWEkfDcT5Sl/d6683TpCdx4S9wq0l7Rv+5L/nJOxp3iDpX8Kf/LfLGgJOkD2nBJ9OK1KwcixBWElWZOGzzCUg4AT5JRCcLt0xEAOCLFkgCKvKa3zPIi2dIBeTdKCke0k6/5JZsY3u35T0Qkl/v2SiLJUglw7EgBzndmLsisCiibI0glwhrBYQ46xOjCgEIMoLwrOY4+KlEOQykh4cyLFX1LTwl9cRWK0ofyXph3OHZ+4E4Wj2IEkP90+p4lP5M5IgySuL19xRhXMmCKdSEGOfjvCeY1c4HoYomLbMTuZIkD8MxLj97Earb4WeHYgyq/3JnAhydkmPC+TwfYYNmU4IJPlbm+bLtzoXgnC5d0iwlSqPktcYi8CrJT1SEhv6oWUOBHmgpGdKOsvQIzG/zmNyD0neNrJqIxMEHwxWjQNGHoAF9P2xkp42qp6jEuRGgRxXGRX4hfX79WE1OX40vUckCPcarBynHw3shff33wNJMIQcRkYjyFMlPWYYdL2j2yFwP0mHjwLNSAThMorVw2V8BJ4g6UkjqDEKQThXv/8IgHofJyNwmCROILuWEQjCMeHNukbRO5eKwD8FR7XU8tXL9U6Qf5WEJa7LfBF4q6Sb96pezwT5iaQz9wqc96soAu+TdMOiNRaqrFeCnCzpfIV09GrGQADX3vv21tUeCfJxSX4B2NtMadMfNu1s3ruR3giCb8GtukHHO2KBwB0kvdai4e3a7Ikgh0p6QC/AeD9MEeDU8h2mPQiN90KQR0l6Rg+AeB+6QOB/JF1X0oese9MDQe4sCf8BF0dgKwJfknSbELXeDBlrglxe0rskXcAMAW+4ZwTeK+mmlmkcrAny9gBAz4PkfbNFADMjs72pJUFwonm0Lfbe+iAIQBATP3crguwnCTscF0dgCgJkyuJTi0+upmJBEPL2se+4aEVNyeH3u2v1n2tLVqhVdqiKXZhd1aR5I2rJ6vnvNQ0xYa8pBKqDJE3DClkQpMVlII5VhADaTcj9ceMtzzlrju6gdX8q/JhxysgE3U3+URKXfDWlufVva4IcLKn2Lw0DxOkYySynynmDRSlHzn80tdBM3yPe7sskvUrSRyJ03F/SSyPeT32VOfTE1MKx5VoS5FqSPiCpdlC3D0sisWaqEBACoiwtWsq3JL1I0ssl4T8eK2T4jflRiq1/9T5W3teRhM1edWlJkFZHun8j6WEFkLuepIeE/IQFquu2CvYSfyfp+ZK+ntnLL0hij1lbsNWq/Tl3mg6tCMKE/evaqIX6OSF7XcG27hSIQszfOQlJOyEF5ODWuoQQ6f2uJSqaUMfdW0SWb0EQ9gN8WrXK5HRhSd+YAHDMK4QYemggym/HFJT0c0mcAH03/Mnf1/97679R/W+EB8y2+zv/b/VvZ4jsD6/jewExNm28Y6u+d0iwE1su5X0+5/jUAstq0oIgnDzwq95CtjveLdkuR8fP28VH/vuS2AN9QtInw5PyPR/TZ/p05fBcKfy5k+nOzyTdRRKB3GoIJ4OMQSt5eu0wULUJQnJMEkG2kiMk3a5BY5DkHoEMEOLYQAY2uj0IBIE0K8Lwd35pb9ngHuHbkn6zEQj/G1aRala/NQnyW2EC1bwQXB+HKfcfjcZusc0cI+lqDbV/Y82DlJoE4aLuyQ2BoqkmG7fGOo3WHPcnfMa1lD+RxClpcalFEJZYvsNbrh6AcwNJ7y+OklcYg0Cry+Ctfar2aV2LIOSFIGdHa3GCtEZ8z/YsCEIvuOAtbsxYgyCkQuOWs8WF0frwOEGWS5DXBAuIogjUIAj5yJ9TtJfTK3OCTMeq1ptWKwj6cC9yVEnFShNk77B6cDloIbeWxKmGix0CZLvlUtVCMLK8Z8mGSxOEyHiYL1jJgyQRPsjFDgEuIW9r17wwCfpoqfZLEwTzaEubJXKIPKIUOF5PEgJcmv5BUskyhYr6sJckCCbmR5fRMbmWZlaeyT2cf0GsCc5vqOaJISPAD0r0oSRBekiP9llJVygBjNeRhABuzVWNByf2CjOgV0x8d9fXShIE4zxsf6yFy8mvWXdioe3/qaS3dKA7iUIJOpctpQjC8WrxS5pE7UjVZnlQkNjtWRTDuvYvOtGExEufz+1LKYI8S9LDcztTqHzXGYsK6dhrNR8MkWN66B/ZkCFslpQiSG+p0krplQXuAgv/oiOdOU3LtiouMZH+uJdQ9WFw+A4m8adLewR6OMncqjURat6TA0MJgljenK7rjhvpn+cA4mWzEeBTm0/uHoS5eVBOR0oQpLWDzE76cgdDxEQXewT+WdK+9t047V4ua07kEuR3JB3fARAEPQAI9kIu9ghw1I5VheWFISiQiIdksN9JhSSXIL0kv8FADUM1l34Q6CVA+S1y7mZyCcJ9g3Xq3pdIOrCfeeE92YLAizuIUJkV+SSXIIS0uYTxlCABPYnoXfpDoIcLZOYGcyRJcghyqRI3lUm9/lUhHPVx2HfpFwGO3MlaayU/lnS21MZzCGLt+4HORM/4h1TlvVwTBHrYp149MlL9/wOTQxDrozxyVxAQzaV/BKwNWYkNTVDzaMkhCAGP17M4RXcgowAXUq0CYmd004uGyzqc2ayEwwKifEZLKkEI5swZs5UQsp890MlWHfB2oxDgPgTLWoJuW8iRkkhnES2pBLHeoONzwPm2yzgI4KNBUA0LwcuRULjRkkoQJuebolsrVwCfA4vAdOU0WF5NJCNK2gcUgooclNFuuKkEaZkQZzt8SOdWLaJ3oQHxan4dAeuvjqumpG1LJcjhkv7MaAbg89wqGY+RirNt1vI0i0xhZOKNklSCYGOffDsZ1cM9XyaNdA+WoplqLLI4n8XEbbYQsis/KbbhVIKQ7DE2FVls33Z6n6h9VqFNS+mw1Hr4NC4aGjQCSNIy3C3i/dNeTSEIOfFOjW2o4Pt4rZHVyWVMBEgDR4ja1gIxid0bJSkEIfcHabasxMP6WCFfpl2rwHIkLL1irAopBLF2ktpLErnpXMZEwCrAxwmSLhYLWQpBiFz46diGCr1/kqQLFqrLq7FBgE8d9iKtBa/C88Q2mkIQXFuJf2QhHzMOjGyh89za5ILZwgqCfPXRe58UguB/QXA2C/EjXgvUy7b5Ukn7l61ycm1kP/vR5LcTT7G4cLHywSga2j4GKH+3GAJYYGOJYSF8nvOZPllSVhBu0LlJtxDPg26Betk2nyLpsWWrnFzbpSV9YfLbiSsICWoOiWmk4LseGK4gmEZV8RVAgHELic4+lbKC/GXKlX0hNLCl4RPPZVwEyEZ7R6Pu4xOCb8hkSSGIZWjJd0kiFrDLuAi8U9JNjLrfZAUh9u1hRgqSnNEyB6KR2rNq1jKHIdmXj4tBM2UFOUASPr4W8mVjP3gLnefWpmUsNWIoMIcmSwpBLI95k25DJ6PhL7ZAADs+7Pks5EKSvhnTcApB8CvGv9hKUvps1Vdvd08ELJPsYGoSFcg6ZbJZJ8yJPonwWdoNAjjZZSW0ydTkrJJ+ElNHCkGuYewP/jhJXBi6jIeA5SUhaEXP9+gCki4i6auGY+NHvYbgZzb9/tT4VJntUvzEFC/YFIJYB41jiWSTd0oB0LyKdgicJXz/n7ldk7/WEgl9iNEbJSkEoQFOApICcUX1bueXs5MzFuqHVzMdAZKrEvDPSoglfdvYxlMJwoUdcYas5PGSnmzVuLebhMATJTFuVnKopAfFNp5KEMswkuiIucJNY5X1900ReIexmdCjUoxsUwmCqYl1uuXrS/qA6ZB741MRsAz3s+rjXSW9emqHV++lEoTYVOSgtpQXSbq3ZQe87ckI9PCDSjo4TtGiJJUg1nchKMkpFmFcvhilsb/cGgG8+D5raF6y0pfTs5/GKp9KENqxNBlY6clG3XLjF4v3Et8/SJJl8hww/4SkfVLAzyEI0dVZSSzl+LCKRIe1t+z0wtomEk3S5CyIU7Inag5B2IOwF7EW3DfJ1+7SHwLcO7y+g24Rk5fYvNGSQ5DbS3ptdIvlC2BCcKNYZ/zy3fAa1xDAMBCzIIsgceuDEe0HsqoghyBEdyfKew+SdEvaQ8dn3IceTq6A9z8lnS8V5xyC0KZ1ptuteiddBKUC5+V2ReBASRzD9yBZwQZzCdLLrwQDQWhJbLT88tB2WrIh59PKymtwXXvMSzAzSZJcgtxKEgztRY4OJHFLX5sRwdIbcrAn7EUuK4mI8kmSS5DzSvqPpJbrFeJ0jbN3l/YIcN/RE/YEiPi9HBhyCULblvkKd9L9aYbhLXPGY+SyYP7ozhR4iST2Q8lSgiAkRiTaYm/iK0m7ESH/OXnQe5N7SHpFTqdKEMQ6iMNu+iffoOaAurCyXNLet1OdyYaW5R5egiBgg63LlTsFiXwUBLtzKY+AZa6PTdoUuRsrRRDC2ROxolchYPIDYmMi9apMB/3iCJco7VZBqKdAcJcSeWxKEeQyOUdpU7Qt8M7nJLGRtEr+U0CFLqq4s6THSOL4tFfBiPX3SwT2KEUQgDpC0m16RWxLv14ZiPL5AfraUxdJPgMxMPzrXchiRRaCbClJEH5Zol0aszVIq4C7G1aT56YVX1ypBwdyJNs0NUYMA0ncMbKlJEHw2OLGMjoXdbYW6RUQSACiWGXtTe95m5LXCcQYKUDGe0ve5JckCENWKrQkE/Ztkr4RHnKzc0qGCcOFK8wNNvHsTSzjNlVQK7nKm0vii2DEbF7k0HxBsuZrBUsThGv9T0o6W2IHTwjhfHZKtHju8A3MsS3+6KXlw4EoEIYw/UsSIp9DCIhh7SmaivvHS8drK00QFMtJ0gjz+QXYJAwmq1WtCyoiR0ISHkCfs2B9CzF4CLAwshRdPQCiBkFIkUYc1FSJOb++u6SXpzY0sRyncwSqw7ea1XEOcrkQp5a9RXQ4zk4BKL561CII9fI9n/P9+sCIPIgtXX/xoCTsKg9+J3ySjSBXkXS1QIprS7r4CJ2O7GPx1aMmQUrYZxHL9eCJILUkydYu/VjSMYEsEKYXZy1On7Y+qXvCifCbv1Zl9ahJEOp+naTbZUJHJDyIMiUiHr8gh2e2l1qc0y8+Db+fWkHhchjpYcUKSZYgRNis4uJbYw+yGpBrSsLDr4RMXU24+IuO4J3ZQfZb/BBwJN2TELuYQ4YL9NSpCn1h1UbXKlKTIHS45IRlRdpvAwpnkMTlXyuXz+9JIubrp6qMTn6l+0vC4nbOwud1tdhbtQnCUs9GttSv2BSScKkISVok+CFw3nM6n33s457QeR9Tu/dGSWRdria1CULHCcfzjIIaTPncapHLPSucTEE8NlV19vCpyw/H3KR6prEWBDljWEU4aiwlU0LZE9iajLi1hAxbo1wiYoGb5XpaC8SMel8m6Z4Z5ScVbUEQOnJLSSyHpYRvTr49Nwnv1bgIm3rjv6l/Lf8dD7t9WzZYsa3vSiLnevW9XyuCgNUhkh5RELQrSfr0hvr4vHhzhVOOkVaPFUQlTxULDmNSVTEXyUkNrAq1JAhpgDFFjk7Fu4OGTw+m2JsAwPr3rZIuv+nFif9OwO47THy3t9fe3fCEr5buTfFvSRAAu3GIvFcCvK9IwqaIvOmbBB8VjBuxVM2VrFCWuY1nlscj8KmZdVgWx4iUT6udrL2L9601QVCgZByt2BtUluZHSiIyfYoQ/xdjzFGNFvHTxjd/VLmXpBe37LwFQdAP69ibFFD0qARzCkzlsQImqFiMT8nXJLFqcYI2spAvkJV3NMFqm4vPpmJFEAYIkpTwP8i5SeUXlegcO0XoOFnSv0nCkYtnDjLixSGnVRjANo8DbUUQJhoxlbAVyhUMBW+RW8mCylsadabAzGct5OCAp7lYEgRlS/mws694VnP0xmywt5QVm1AkosrzNr1U69+tCYJemGwwaDlC/mtON4qEesnpyABlcZzCh2UEeaGk+1h2tAeCXCJEMLlkJhBFw71k9qXn4hfJDejcSDmMXPm0Mk3x3QNBwJuTIW68cz3fqAPHJVNQG02g1GawjWPF7Vk4isa1ITkzVCnleiEI+pTatL8vhAYiPbTL9gj8omNg/kvS9XogBxj1RBD6w8VfiaBfBFXgrsPj745HkKycgqWJ3xtB0O9hkgg+nCu4wOLRyAnIz3Irm1n5XleQrsjR4wqymoclL7NI7oOpN+b2x81soqeq0yNBplhnp+qbXK7HFWSlTI1k9KQo5vPryIJGk8ngGxbsjSBTHOBM4OqZIABSO94VtlWrh6BwBGFYPadK4kiU50Lh4dhxDtITQbolR8+fWFsnYW2SxEz43n9QpurSA0F+GEyEpsQ8m6pX8fdGGfBeSDIKXpsmijVBsIzGmrprcoyygqwG+2aSDpXEzbuVOEHykT82ROUfwqdmtAG/VCAJnokWMhpeO2FktYJgvY3T2jC5V0YccKInspLUyg2yG/FGxGs7fSwIgqtvzTBMVX4wRx5wIqQQKaWljIzXVpxaEuRHYdUYMgTq6ANO2El83EtFLNlEttHxWunXiiB4Aj6ko7QQm8Z3j3+fw4DjYw5J7h+tfXyBOeCF1i0Icpikx0siyNuwMpcBZwCIx0vcXhKJ1pK54FWTIITkgRjErxpe5jLgq4EgnA+rSa2YrXPBqxZBCMkDOYhfNQuZy4CvDwYJbUhNQLjNkjIXvEoT5DOSnt0goWrJsZxU11wGfCdliYIIUchTUkLmglcpgmC/xpE7zyklAO6tjrkM+G64kryHkxSIgrtpjswFr1yC4NLMJhxinJQDaO9l5zLgU3AmPwkxoXKiZMwFrxyCPD+Qw9xffMqg574zlwGPwWGfQJIUoswFrxSC4ArNM0rSoJg5seO7cxnwFDBSiDIXvGIIskhirCbUXAY8hSCrMhCFtAhEVdktVjD+C+fIaaijsmyud4tw/52QOXZxK8b6GDlBfoXI3pIOCGS57jaTmaiN1+pokud0hciKRFhcF6xtSTb0dkmQZPHiBNl+ChB9HrIQn4kMVXuFNAtz2ZhePyTSIfMtEQxfJYkg4E6KtfngBFn8b6QDsBsCThCfH47ALgg4QXx6OAJOEJ8DjkAaAr6CpOHmpRaCgBNkIQPtaqYh4ARJw81LLQQBJ8hCBtrVTEPACZKGm5daCAJOkIUMtKuZhoATJA03L7UQBJwgCxloVzMNASdIGm5eaiEIOEEWMtCuZhoCTpA03LzUQhD4Px+7OfaujtdCAAAAAElFTkSuQmCC"
style="cursor: pointer; height: 16px;"></a></div>
</header>
<main class="el-main mainappclass" id="mainappid">
<div data-v-df1f4c12="" class="login" style="text-align: center; width: 100%;">
<div data-v-df1f4c12="" class="el-card box-card is-always-shadow"
style="text-align: center;"><!---->
<div class="el-card__body">
<div data-v-df1f4c12="" style="flex: 1 1 0%; margin: 0px auto;">
<form data-v-df1f4c12="" class="el-form">
<div data-v-df1f4c12="" class="el-form-item el-form-item--feedback"><!---->
<div class="el-form-item__content">
<p data-v-df1f4c12="" style="font-size: 30px;">登录</p><!---->
</div>
</div>
<div data-v-df1f4c12="" class="el-form-item el-form-item--feedback"><!---->
<div class="el-form-item__content">
<div data-v-df1f4c12="" class="el-input"><!----><input type="text"
autocomplete="off" placeholder="请输入账号"
class="el-input__inner"><!----><!----><!----><!----></div>
<!---->
</div>
</div>
<div data-v-df1f4c12="" class="el-form-item el-form-item--feedback"><!---->
<div class="el-form-item__content">
<div data-v-df1f4c12="" class="el-input el-input--suffix">
<!----><input type="password" autocomplete="off"
placeholder="请输入密码" class="el-input__inner"><!----><span
class="el-input__suffix"><span
class="el-input__suffix-inner"><!----><!----><!----><!----></span><!----></span><!----><!---->
</div><!---->
</div>
</div>
<div data-v-df1f4c12="" class="el-form-item el-form-item--feedback"><!---->
<div class="el-form-item__content"><button data-v-df1f4c12=""
type="button"
class="el-button el-button--primary"><!----><!----><span>登录</span></button>
<button data-v-df1f4c12="" type="button"
class="el-button el-button--default"><!----><!----><span>清空</span></button><!---->
</div>
</div>
<div data-v-df1f4c12="" class="el-form-item el-form-item--feedback"><!---->
<div class="el-form-item__content"><a data-v-df1f4c12="" target="_blank"
class="el-link el-link--default is-underline"><!----><span
class="el-link--inner">没有账号?</span><!----></a> <a
data-v-df1f4c12=""
class="el-link el-link--primary is-underline"><!----><span
class="el-link--inner">去注册</span><!----></a><!----></div>
</div>
<div data-v-df1f4c12="" class="el-form-item el-form-item--feedback"><!---->
<div class="el-form-item__content">
<div data-v-df1f4c12="" style="width: 100%;">
<div data-v-df1f4c12=""
class="el-divider el-divider--horizontal">
<div data-v-df1f4c12="" class="el-divider__text is-center">
其他登录</div>
</div>
<div data-v-df1f4c12="" style="display: flex; width: 100%;">
<div data-v-df1f4c12=""
style="width: 50%; text-align: center;"><img
data-v-df1f4c12=""
src="https://ts2.cn.mm.bing.net/th?id=ODLS.f9daea21-9936-4164-815f-b5209459f3c6&w=32&h=32&qlt=90&pcl=fffffa&o=6&pid=1.2"
style="width: 10px; line-height: 56px;"> <a
data-v-df1f4c12=""
class="el-link el-link--primary is-underline"><!----><span
class="el-link--inner">微软登录(alpha)</span><!----></a>
</div>
<div data-v-df1f4c12=""
style="width: 50%; text-align: center;"><img
data-v-df1f4c12=""
src="https://sola.gtimg.cn/aoi/sola/20210118201807_hzF9zYwEBj.png"
style="width: 10px; line-height: 56px;"> <a
data-v-df1f4c12=""
class="el-link el-link--primary is-underline"><!----><span
class="el-link--inner">QQ登录(alpha)</span><!----></a>
</div>
</div>
</div><!---->
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</main>
<footer class="el-footer" style="height: 60px;">
<div class="design-footer">
<div class="footer_font">
<div style="float: left;"></div> <span>
Copyright ©2021-2023 yongma16.xyz
个人空间 </span> <span> 足迹:15810 </span> <span><img
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACQAAAAoCAYAAACWwljjAAAFQklEQVRYw+3Wa1BUdRjH8SOpMeg4WhZGpDIxiaaTeUFgWrxE4AVRQJGlRRAVIV1JkbgMgQLi5AVBQSVLSp0xlEAUKBEEFZCrCstll8UV2AV2YbmoGCrYv31+R95UL5pmmtamZ+bz6rz5nvOc/5zDcX9jGLs/iTxuyvIlWYkRFeTHA2HVRFtzfhthTG5KuH96/vUgNlC4mMgyw1NJit/aAXLKazYje9xtIMZ/OZz50gW+9hcNkvoLEemEPbnrSP47QYwxQ5Ifv54RqzcXwFFvSyjaOhfavN8F7Y5ZcC/HH9JOB4LNa9Zw5YA76OZV8vIGMdZtSp7cDrtOnOavYiQhTAiPwi1AMtIQaqyngsxpBtw2GAGDKfaQmpUAa6xc4Vfp4UtEdzAMycsT9JQ1Tyctl/2eEkuTlYysF/rCUNxMqDEzgTqzSXBnpgnIHCzgjvEEuD52DLBr3rA1MAaWmNtB582wdtIljZ9G9D+IPU6aTxIPBjHCcXvg3CEh9K2fDLWvjIH6D6fwTIyheuwEqLUyhzLOALq8pkN+bgRw3HY4FBsMzxojZxP9DequLjAlQwVrbpIjhyIY4UYGQ/buhdBqPxlk3Gion2IMDQIz3kJe/ZS34I7uHkmD7VSQVgYDNyIAwsNCgfXGXoOBPjP9DKrOCAogA2etGTmTHAMcFwFZye7wS5QlVHGjoEw4A2qPCUBZ6AzNcQ5Q/YYRdO+YB1U3dsDwypLio4FJ3ECryIzWz6Cm3NgTRHN8HiPF6eHAGSbAdh8feFZkB7krzaHE9h2o85sDsiAbkIsXQMN+e2CtGyF0kzdwXCgU5++D/ouLQFV4OEU/g2Q/iNuIPNaKkQflAWBqexxGjhLDVUcL6IwSQN3SGVChe6FJg9dckCx6D1QBliDZLIAxo7eA8eyv4KE0BJqTrHkZvnL9DJKn+Twmt0NsGGHZy2Dn3kQYfsQ53Hh4/r4RNGz8AIpdzKEuaAF0RC2E57MmQgE3ATjuM/CPiANW7AqSfQJQ5vk362eQKmd3JrmXsoSRocpNIMnbB9zbceDIWUPmuHFQNMkISqa9DpUvNK6YDpW2s8DfwBK48WFQnhMCgzUBoLy0BrRVe5P0NWjPLdKUsJiR1tR1wGp8IeZwMgx/SrgRvjxuAziNcwLvyathLOcJHLflhRDYGRYFrNET2rJ5yvPLoas0tOj/oL8UpC4JHyTSU+6MNCS4gvKoAB5WiKG+MAQSg0WwLXQ/ZJ3xhao0FxB5hYCbUwAEfhEF3Td8QP2dAOQnPwFlxgrolUVq9TPoaX+ZB2nLc2Gk6awj1MU78HZZwJMid2Byb550JQwVO0NfxlJgdz14vWKeRAiK6DlQF28PLZdcoLNcBIO92bb6GTQ8Q/13RURT6tlH2gvXMlITLYD6uI+gp2ozdF0VQXumM6ivCqGvahM8kPiDItkeGo8tB025GFQ3xFrSr06zI3/4yde7oN7m0sWk5eKWDqK5JWJQvAHac9ygq3Adr9gTNNc3QG85rzPfHe5/7wDtPwuhp/Zz6CjyhaZzwi6ivfetHdH/oP77+3PJQOsuRnqkQdCa4wWqyx6gyecpL64GTaEX7ycXUJz4GJp1B4O0X/Hg0Xp1tFV+8Ei1k6c5coHofxBrrzQinbKYo0SVJ+wn6iurGHlY5gY911aDJnMFaHXXiDp9GQyvtKfUA9QFTtBZ7gPdit0tpFd9OpwwFmlA9D/o9yNLDpxIKmI8PMnNSNtviCLVpYTITzrXEGWaq4qos0WgOPdpCenIF+eRrurjB4k0PXopYZG6gMg/D/gNBUxhAbSAmKMAAAAASUVORK5CYII="
style="cursor: pointer; height: 16px; margin-bottom: 0px; padding-bottom: 0px;"> <span
style="cursor: pointer;">黔ICP备20001426号-1</span></span>
</div>
</div>
</footer>
</section>
</section>
</div>
<div id="canvas">
<div id="life"></div>
<div id="is"></div>
<div id="beautiful"></div>
</div>
<script type="text/javascript" src="./myblog_static/js/manifest.6170dd2794b530d87ce4.js"></script>
<script type="text/javascript" src="./myblog_static/js/vendor.897bbe519228c0b3deec.js"></script>
<script type="text/javascript" src="./myblog_static/js/app.03f00ca1922f6fc64df7.js"></script>
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<script src="https://yongma16.xyz/static/aliyunIcon/icon.js"></script>
<script>
L2Dwidget.init({
model: {
jsonPath: "https://unpkg.com/live2d-widget-model-haruto@1.0.5/assets/haruto.model.json",
scale: 1,
hHeadPos: 0.5,
vHeadPos: 0.618,
},
display: {
position: "center",
width: 50,
height: 60,
hOffset: 0,
vOffset: 0,
},
mobile: {
show: true,
scale: 0.5,
},
react: {
opacityDefault: 0.9,
opacityOnHover: 0.5,
},
});
</script>
</body>
</html>
💖 自动填充账号密码登录
思路分解:
1.查找账号输入框,赋值
2.查找密码输入框,赋值
3.查找登录按钮,点击click
实现代码如下:
from selenium import webdriver
import time,json
dir_path='C:\\Users\MY\PycharmProjects\Spider_python\study2021\day07\dirver\msedgedriver.exe'
driver = webdriver.Edge(executable_path=dir_path)
url = 'https://yongma16.xyz/#/login'
# 浏览器访问登录
def startAction():
driver.get(url)
autoWriteAccount()
# 自动填写
def autoWriteAccount():
username='阳光罐里的日记'
pwd='1998'
driver.find_element_by_xpath('//input[@type="text" and @placeholder="请输入账号"]') \
.send_keys(username) # 输入账号
driver.find_element_by_xpath('//input[@type="password" and @placeholder="请输入密码"]') \
.send_keys(pwd) # 输入密码
submitBtn()
# 登录
def submitBtn():
driver.find_element_by_xpath('//button[@type="button"]') \
.click() # 点击第一个按钮
if __name__=='__main__':
startAction()
driver.close()
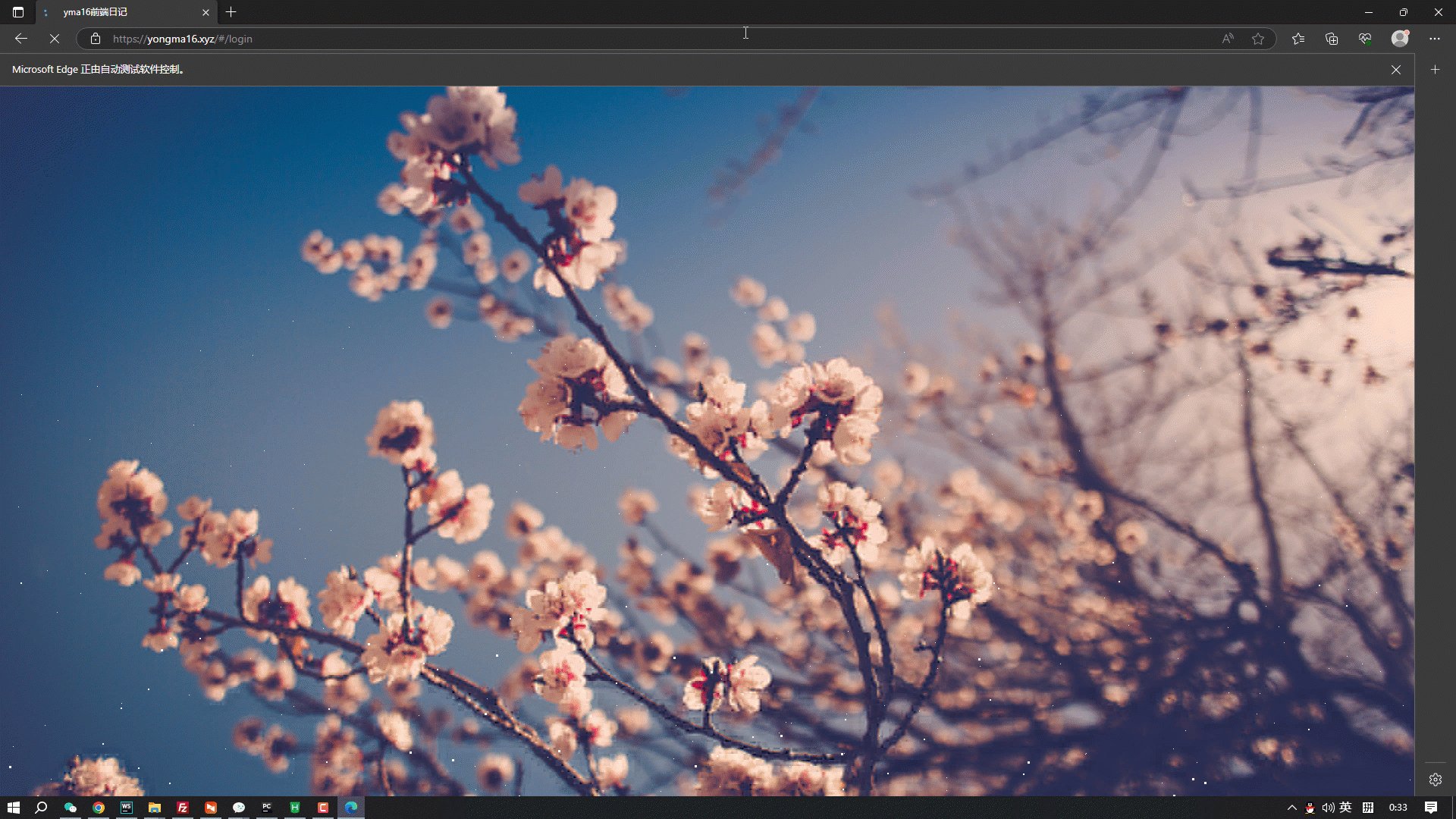
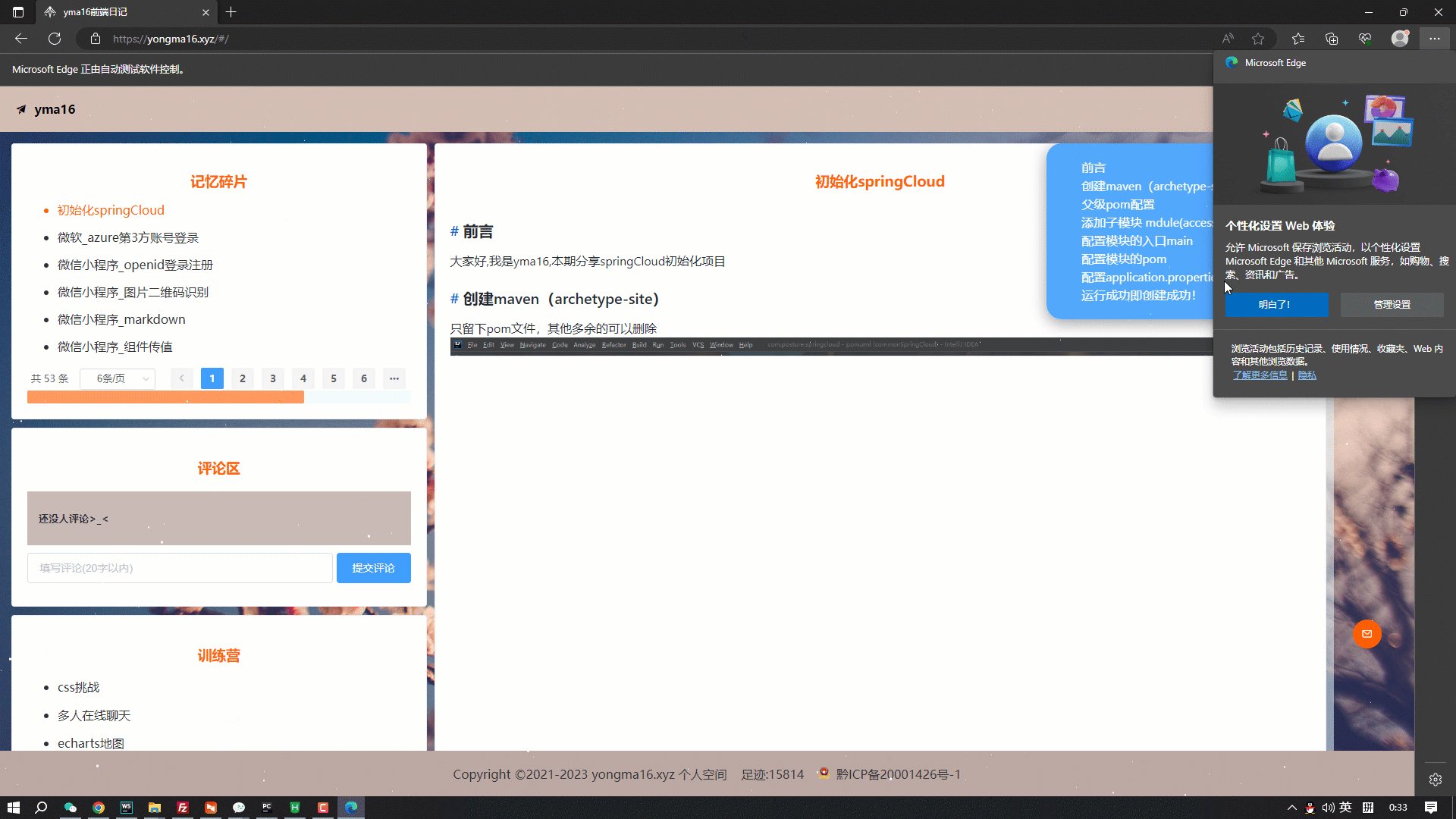
实现效果:
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出! 文章来源:https://www.toymoban.com/news/detail-568013.html
文章来源:https://www.toymoban.com/news/detail-568013.html
👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 感谢你的阅读!文章来源地址https://www.toymoban.com/news/detail-568013.html
到了这里,关于python爬虫_selenuim登录个人markdown博客站点的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!