网页无插件播放265/264视频/监控大屏/GPU解码
先看效果


特点
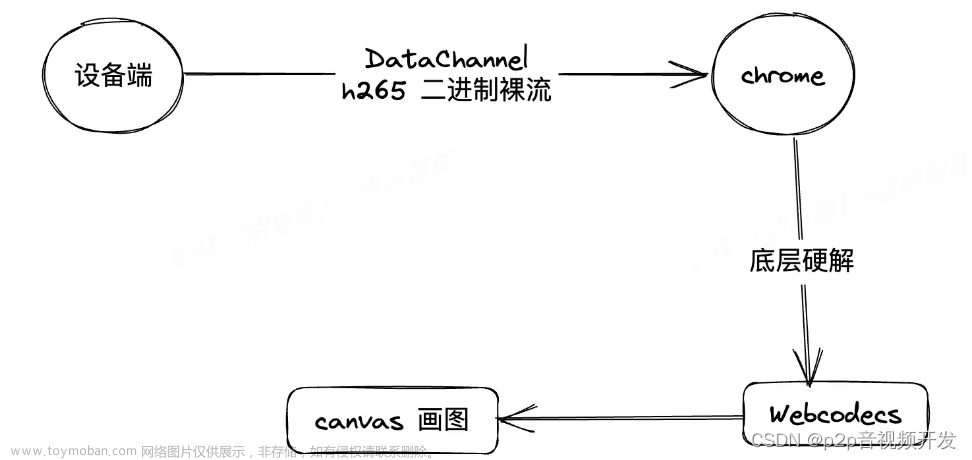
- GPU解码,chrome网页播放32路 h256/hevc 直播视频流,毫无压力。
- 提供1分屏、4分屏、8分屏、9分屏、16分屏、32分屏、64分屏
- 分屏切换不会停止播放
- GPU解码、无插件播放
- 自动识别264/265,并且都是GPU解码播放
详情:
c++高性能264/265实时h5流媒体服务器前后端整体解决方案
性能测试
性能测试文章来源:https://www.toymoban.com/news/detail-568439.html
网页无插件播放265/264视频,实现多屏预览,得益于前端优秀的UI表达能力,所有的图片资源都是矢量,在各种分辨率下可以表现得很完美。基于此项目可以搭建视频服务云平台,或者本地视频预览。文章来源地址https://www.toymoban.com/news/detail-568439.html
到了这里,关于网页无插件播放265/264视频/监控大屏/GPU解码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!