对于UI自动化初学者来说,可能不知道如何下手,我们安装好了python、selenium等环境,如何去进行元素定位,如何编写自动化测试用例呢?今天就讲一下xpath元素定位。
1.F12开发者工具xpath定位
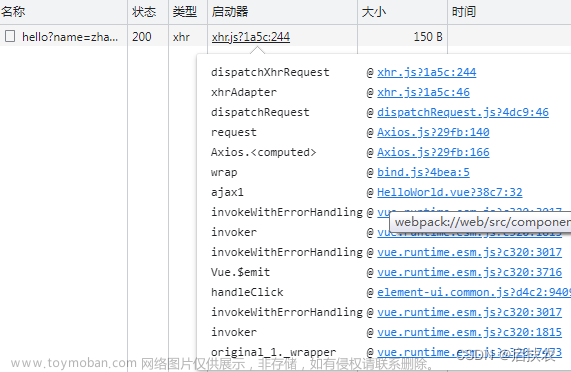
首先我们使用谷歌进行测试,打开需要测试的页面,点击键盘F12,进入开发者模式,点击
,将鼠标放到需要测试的元素上面: 此时我们发现定位到了
此时我们发现定位到了 ,此时右键并选择复制完整xPath,得到元素完整的路径:/html/body/div/div/div/div/div/div[2]/div[1]/div/div[1]/ul/li[1]/ul/li[3]/a/span
,此时右键并选择复制完整xPath,得到元素完整的路径:/html/body/div/div/div/div/div/div[2]/div[1]/div/div[1]/ul/li[1]/ul/li[3]/a/span
例如我们要点击“获取access_token”这个元素,我们可以这么做
options=webdriver.IeOptions()
options.ignore_protected_mode_settings=True
options.binary_location=r'D:\Program Files\360\360se6\Application\360se.exe'
driver=webdriver.Ie(executable_path="D:\Python\Python36\IEDriverServer.exe",options=options)
driver.get("http://10.0.0.1:9080/")
driver.find_element(By.XPATH,"/html/body/div/div/div/div/div/div[2]/div[1]/div/div[1]/ul/li[1]/ul/li[3]/a/span").click()
2.使用xPathHelper扩展程序xpath定位
首先要下载xPath Helper扩展程序,然后将扩展程序固定
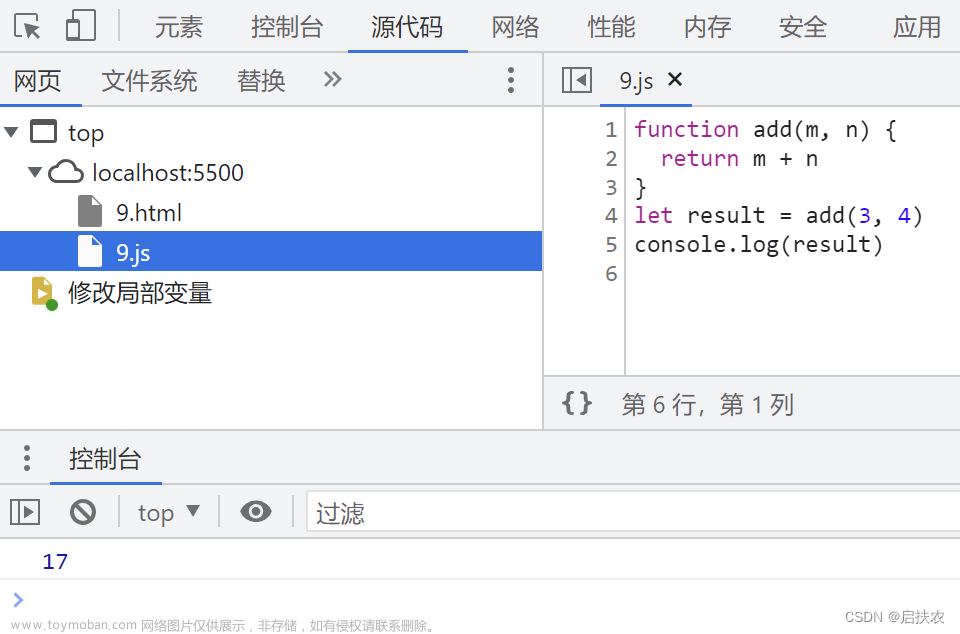
打开需要测试的网页,点击 打开xPath Helper,然后按住Shift键,移动鼠标,将鼠标移动到需要测试的元素上,例如我们要找到“获取access_token”这个元素,我们可以这么做,以下就获得了“获取access_token”这个元素的绝对路径
打开xPath Helper,然后按住Shift键,移动鼠标,将鼠标移动到需要测试的元素上,例如我们要找到“获取access_token”这个元素,我们可以这么做,以下就获得了“获取access_token”这个元素的绝对路径

如果我们要点击“获取access_token”这个元素,我们可以这么做:文章来源:https://www.toymoban.com/news/detail-568527.html
driver.find_element(By.XPATH,"/html/body[@class=' isWin']/div[@id='enterpress_app']/div[@class='frame frame_fullpage']/div[@class='assistant_frame_cnt js_scroll_cnt']/div[@class='enterpress_cnt']/div[@class='frame_main']/div[@class='frame_cnt']/div[@class='frame_cntLeft']/div[@class='frame_cntLeft_cnt']/div[@class='sidebar']/ul/li[@class='sidebarWWItem'][1]/ul/li[@class='sidebarWWItem'][3]/a[@class='sidebarWWItem_cnt']/span[@class='sidebarWWItem_title']").click()文章来源地址https://www.toymoban.com/news/detail-568527.html
到了这里,关于xpath定位元素(F12开发者工具xpath定位、xPath Helper扩展程序xpath定位)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!