顶部导航栏和底部导航栏设置
在正式开发小程序的功能之前,首先需要确定小程序的主要框架。
创建几个需要底部导航栏切换的页面
我的小程序需要创建的页面是“首页”、“我想要”、“私信”、“我的”,“首页”已经存在于项目中,不需要重复创建。创建过程如下:


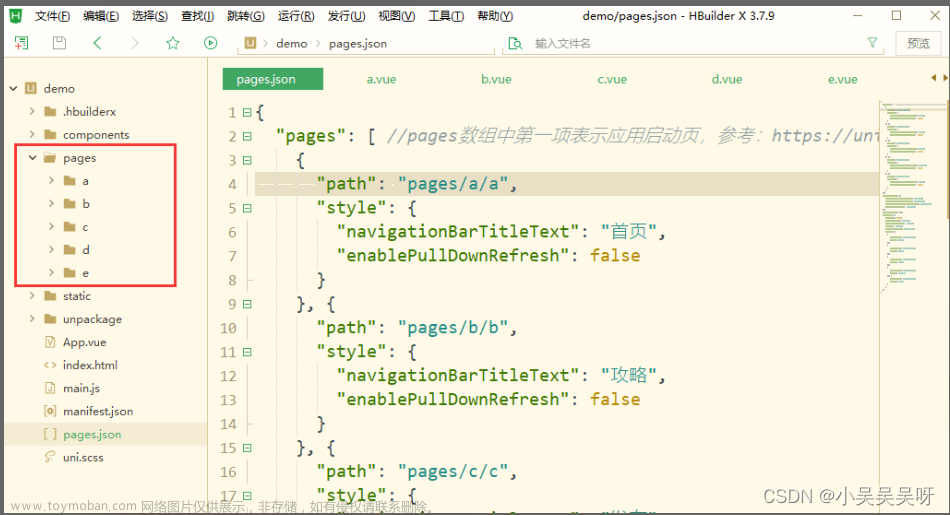
创建成功,不仅创建了star.vue,Hbuilder还自动帮助创建了star文件夹

除此之外,还帮助我们在pages.json文件中进行了配置

同理,继续创建其他文件

使用阿里巴巴矢量图标库
官网:阿里巴巴矢量图标库
首先注册账号并登录,然后点击我的项目
创建一个新项目


搜索图标添加到项目中

将想要的图标添加到购物车中

查看购物车

将购物车的图标添加到项目中

下载项目的图标到本地

将下载的文件解压之后,把里面的.ttf文件拿出来

将ttf文件存储到项目的静态资源目录下面


在项目中使用

"tabBar": {
"iconfontSrc": "static/icon/iconfont.ttf",
"color": "#333",
"selectedColor": "#2b92ff",
"list": [
{
"text": "首页",
"pagePath": "pages/index/index",
"iconfont": {
"text": "\ue67e",
"selectedText": "\ue67e"
}
},{
"text": "我想要",
"pagePath": "pages/star/star"
},{
"text": "消息",
"pagePath": "pages/message/message"
},{
"text": "我的",
"pagePath": "pages/my/my"
}
]
}
运行到浏览器中,查看网页效果,图标正常

运行到小程序中,查看效果,非常伤心,并不能正常使用

虽然在tabBar中无法使用iconfont,但是在页面的其他地方还是可以使用的,请继续后面的操作

将复制的在线代码替换掉原有的代码,下图是替换前

下图是替换后
 之后,在每个链接前面添加上https
之后,在每个链接前面添加上https

最后在App.vue文件中引入iconfont.css

到这里已经大功告成了,可以使用了,想要使用哪个图标,先去复制图标的unicode,如下图

在页面中使用

显示成功

完成底部导航栏tabBar
非常遗憾,上面引入的iconfont没办法再tabBar中使用,只能先把图标下载下来,然后再引入了


将下载的图标文件放入到项目的静态文件下面

使用图标

"tabBar": {
"color": "#333",
"selectedColor": "#2b92ff",
"list": [
{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "static/icon/tabBar/首页.png",
"selectedIconPath": "static/icon/tabBar/首页.png"
},{
"text": "我想要",
"pagePath": "pages/star/star",
"iconPath": "static/icon/tabBar/收藏.png",
"selectedIconPath": "static/icon/tabBar/收藏.png"
},{
"text": "消息",
"pagePath": "pages/message/message",
"iconPath": "static/icon/tabBar/消息.png",
"selectedIconPath": "static/icon/tabBar/消息.png"
},{
"text": "我的",
"pagePath": "pages/my/my",
"iconPath": "static/icon/tabBar/我的.png",
"selectedIconPath": "static/icon/tabBar/我的.png"
}
]
}
- iconPath:未选中状态的图标
- selectedIconPath:选中之后的图标
我这边为了偷懒,未选中和选中状态都使用相同的图标,你们可以使用不同的图标。

设置页面顶部导航栏标题

- navigationBarTitleText:导航的标题
- enablePullDownRefresh:页面是否允许下拉刷新

样式优化
{
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页",
"enablePullDownRefresh": true,
// 设置背景颜色
"navigationBarBackgroundColor": "#2b92ff",
// 设置标题的颜色
"navigationBarTextStyle": "white"
}
}, {
"path": "pages/star/star",
"style": {
"navigationBarTitleText": "我想要",
"enablePullDownRefresh": true,
"navigationBarBackgroundColor": "#2b92ff",
"navigationBarTextStyle": "white"
}
}, {
"path": "pages/my/my",
"style": {
"navigationBarTitleText": "我的",
"enablePullDownRefresh": true,
"navigationBarBackgroundColor": "#2b92ff",
"navigationBarTextStyle": "white"
}
}, {
"path": "pages/message/message",
"style": {
"navigationBarTitleText": "消息",
"enablePullDownRefresh": true,
"navigationBarBackgroundColor": "#2b92ff",
"navigationBarTextStyle": "white"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {},
"tabBar": {
"color": "#292929",
"selectedColor": "#2b92ff",
"backgroundColor": "#ffffff",
"list": [{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "static/icon/tabBar/首页.png",
"selectedIconPath": "static/icon/tabBar/首页 (1).png"
}, {
"text": "我想要",
"pagePath": "pages/star/star",
"iconPath": "static/icon/tabBar/收藏.png",
"selectedIconPath": "static/icon/tabBar/收藏 (1).png"
}, {
"text": "消息",
"pagePath": "pages/message/message",
"iconPath": "static/icon/tabBar/消息.png",
"selectedIconPath": "static/icon/tabBar/消息 (1).png"
}, {
"text": "我的",
"pagePath": "pages/my/my",
"iconPath": "static/icon/tabBar/我的.png",
"selectedIconPath": "static/icon/tabBar/我的 (1).png"
}]
}
}
 文章来源:https://www.toymoban.com/news/detail-569193.html
文章来源:https://www.toymoban.com/news/detail-569193.html
同项目其他文章
该项目的其他文章请查看【易售小程序项目】项目介绍、小程序页面展示与系列文章集合文章来源地址https://www.toymoban.com/news/detail-569193.html
到了这里,关于【UniApp开发小程序】顶部导航栏和底部导航栏设置+iconfont图标引入的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!