一 微信公众号
要想绑定商户号对接支付功能的必须是服务号,不能是订阅号.
服务号的申请创建这里不多说.按照微信提示步骤走即可
1.1 公众号基础信息配置
1.1.1点击左侧菜单 基本配置
1.1.2点击启用开发者密码(AppSecret)
根据提示验证
1.1.3保存记录AppID、AppSecret。

1.2 白名单配置

白名单内只填写ip地址即可
1.3 公众号开发人员配置
点击左侧菜单 开发者工具 - web开发者工具
绑定开发者即可, 代码上传需要开发者才行
1.4 域名授权配置
点击左侧菜单: 公众号设置
然后选择功能设置
然后设置 业务域名 - js接口安全域名 - 网页授权域名
配置域名,直接填写你所绑定配置的域名即可,提交保存。
注意事项
1、填写的域名不支持IP地址、端口号及短链域名。
2、域名须通过ICP备案。
3、 将验证文件上传至 域名路径的 根目录文件夹下,并确保可以访问。
4、 一个自然月内最多可修改并保存三次,

用途:
业务域名:落地域名如果不是此处设置的域名则用户访问你的网址后会有风险提示。
JS安全域名:落地域名如果不是此处设置的域名则影响你公众号网页的分享、JS调用(比如无法获取用户的地理位置、收货地址等)
网页授权域名:落地域名如果不是此处设置的域名则用户访问会报错,无法进入到网址页面。
1.5 服务器配置
如果需要进行微信公众号的内容开发则需要配置改内容
点击左侧菜单 基本配置 - 服务器配置
服务器地址: 需要填写你的 验证接口的 url
令牌和秘钥 全都是自定义
验证接口需要参考微信提供的介入指南进行开发:
微信接入指南
验证规则

点击下载, 虽然写的是php实例代码, 但是里面包含有其他语言的实例,
但是可能是版本原因, 实例代码与接入指南有个别的出入, 这里提供一套 验证代码进行参考
还有一种方式, 再确认安全的情况下可以直接返回参数
二 微信小程序
2.1 开发设置
点击左侧 开发 - 开发管理
然后选择 开发设置
同样进行 秘钥设置 和 白名单设置
2.2 域名设置
再 开发设置 界面 找到服务器域名
根据提示 配置对应的服务器域名即可
2.3 开发者管理
在左侧菜单 找到成员管理, 然后进行项目成员编辑即可
给对应成员分配对应的权限
2.4 版本管理
在左侧找到 版本管理菜单
然后将前端提交的体验代码提交审核,
等待审核成功之后, 需要登录 进行手动发布
三 微信商户号
登录微信商户平台
3.1 支付服务
点击 产品中心 - 我的产品
查看对应的支付服务, 如想使用服务未开通则需要开通.
3.2 授权域名
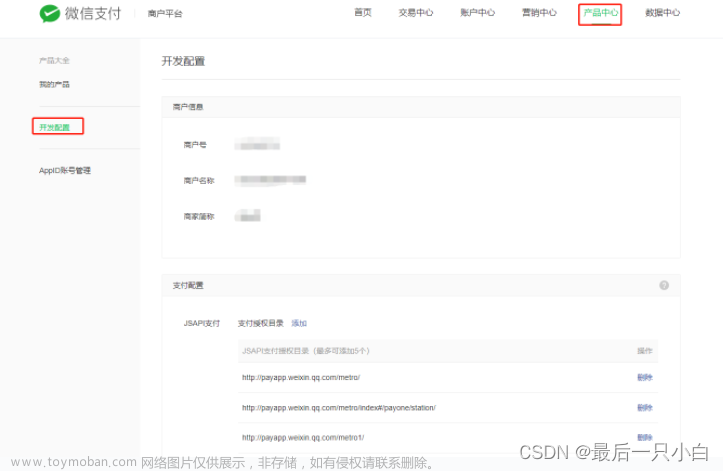
点击产品中心 - 开发配置
添加支付授权域名

支付授权域名格式:http://域名/
注意:域名最后的斜杠绝不能少
若提示没有安装证书,请安装证书。
3.3 配置API安全,支付证书申请
3.3.1点击账户中心→API安全
3.3.2 支付证书申请, 已申请过丢失的点击更换证书

根据提示操作
3.3.3 证书工具下载到本地后, 运行打开
3.3.4 对照检查商户号和商户名称是否为你当前配置帐号信息,确定无误后点击“下一步” 3.3.5 点击工具右侧“复制”
3.3.5 点击工具右侧“复制”
3.3.6 切换至浏览器,粘贴,点击下一步
3.3.7 复制证书串
3.3.8 切换至证书工具,粘贴,点击下一步在这里插入图片描述
3.3.9 查看证书文件夹。(如遇到360等阻止,点击允许)
3.3.10 建议复制证书,保存到的资料文件夹。证书为 _cert.zip 结尾压缩包。
3.3.11 解压证书压缩包,得到文件
将.p12文件上传到服务器, 作为退款证书使用
3.4 设置支付信息
证书申请完成之后继续设置api秘钥
设置秘钥,包含随机大小写字母、数字组合,32位。(记得保存)文章来源:https://www.toymoban.com/news/detail-569632.html
3.5 绑定公众号和小程序
点击产品中心 - appid账号管理
关联appid 即可
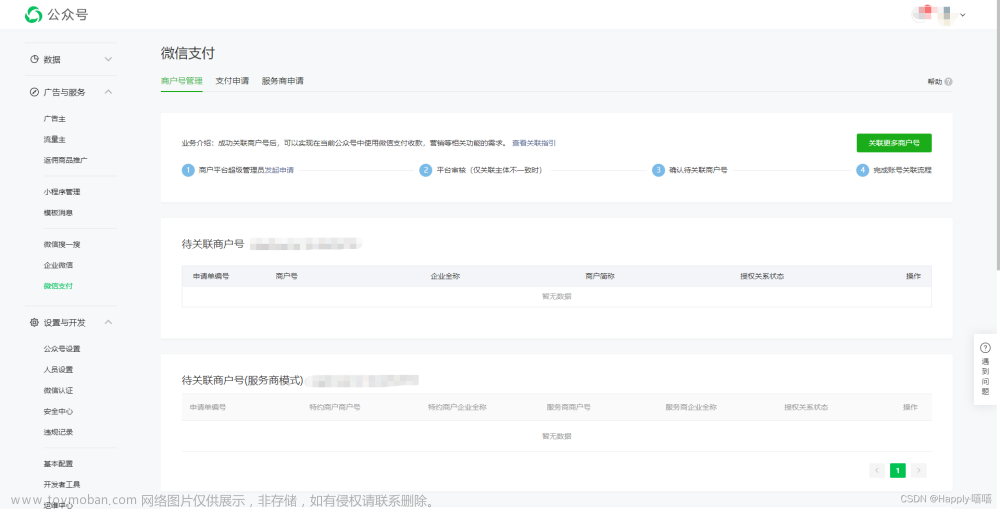
关联之后需要回到微信公众平台进行同意
找到 左侧菜单中 微信支付菜单, 进入找到 待同意的 商户关联申请同意即可
 文章来源地址https://www.toymoban.com/news/detail-569632.html
文章来源地址https://www.toymoban.com/news/detail-569632.html
到了这里,关于微信支付, 小程序,公众号, 商户号 需要进行的配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!