前言:
我最近在研究WPF,吃饭嘛,桌面端实在是不想用Winform,太丑了。WPF研究好了之后也不会直接去学UWP,MAUI,我是实用主义者,不是技术更新追求者,本身的理念就是能用就行。我现在用的Vue版本还是Vue 2呢。Vue 3?暂时用不上,只是换了个方法去写,写出来的结果还是差不多。JS我也用typesrcipt。原来的就够用了。我是问题驱动型,解决了问题之后我就不会再折腾了,性能?遇到性能的问题再说吧。
OK,扯淡扯的有点多了,我们来详细的讲解一下WPF的如何引用图标。
WPF 引入图标
什么是ttf字体
ttf是由苹果和微软联合推出的字体,特点是体积小,兼容性强,可以再大部分软件上面使用。缩放不影响字体效果,可以视为矢量图形字体。特别适合用来做图标。
注意,这个字体不仅仅是常用的汉字,英文字符,而是一种图片。或者说所以的字体都是一种图片。
阿里云矢量库下载
阿里云矢量库iconfont
阿里云矢量库是十分常用的图标下载地址。
这里我就不多写了,网上的教程很多,大家自己看看
vue项目使用阿里巴巴矢量图标库详细教程(symbol方式下载到本地)
下载成功之后我们就得到一个这样的文件夹

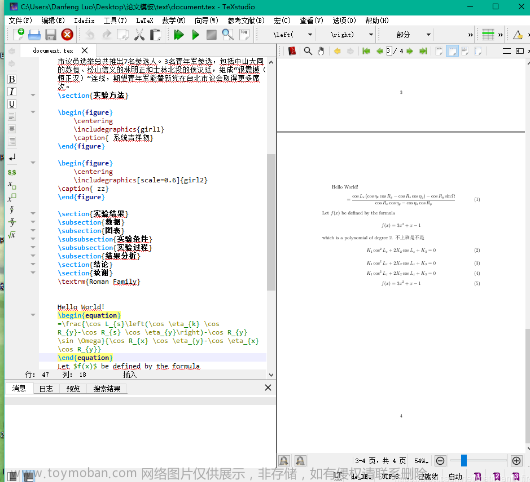
WPF引用





为什么文件路径是#iconfont而不是iconfont。前面为什么要带个#号?



 文章来源:https://www.toymoban.com/news/detail-570874.html
文章来源:https://www.toymoban.com/news/detail-570874.html
 文章来源地址https://www.toymoban.com/news/detail-570874.html
文章来源地址https://www.toymoban.com/news/detail-570874.html
到了这里,关于WPF 如何引入图标文件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!