🙂博主:小猫娃来啦
🙂文章核心:从 Vue.js 到 UniApp:开启一次全新的跨平台开发之旅
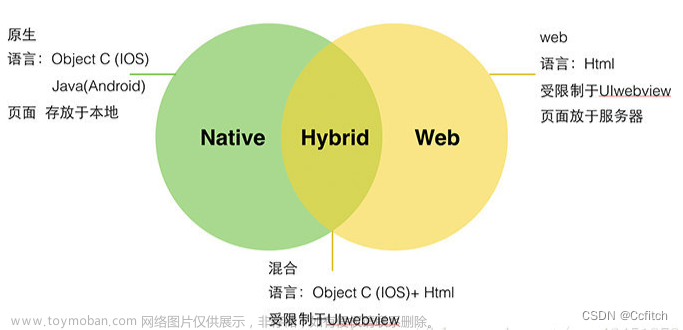
UniApp和vue.js
什么是UniApp?
UniApp是一种基于Vue.js的跨平台应用开发框架。它是由DCloud(数字天堂)开发和维护的,旨在帮助开发者使用一套代码构建同时运行在多个平台(包括iOS、Android、Web等)的应用程序。
UniApp基于Vue.js框架,使用Vue.js的语法和特性来开发应用程序。开发者可以使用熟悉的Vue.js开发方式,如组件化开发、数据驱动视图等,来构建跨平台的应用程序。与此同时,UniApp提供了一套统一的API和组件库,可以让开发者在不同的平台上进行开发,并实现对原生功能的访问。开发者可以使用JavaScript或TypeScript编写业务逻辑,然后通过编译器将代码转化为各个平台的原生代码,以实现在不同平台上的运行。
UniApp的跨平台能力是通过封装和抽象底层的原生API实现的,它提供了一套统一的API,使得开发者可以在不同平台上使用相同的代码进行开发。同时,UniApp还提供了一些平台特定的功能和组件,以满足不同平台的需求。
UniApp的写法
总结一下,UniApp写法 = vue.js语法+UniApp的Api和组件
以真实项目某一个页面为例,进行一个代码展示:
<template>
<view>
<button v-if="data.length == 0" @click="tel" class="wanshan">
<view class="">
<image src="https://pic2.imgdb.cn/item/646189fc0d2dde577757c01f.png" mode=""></image>
用户完善信息
</view>
</button>
<view class="xinxi" v-if="data.length != 0"
style="font-size: 15px;background-color: #29D86F;height: 150px;display: flex;flex-wrap: wrap;align-content: center;justify-content: center;">
<view style="width: 30%;height: 150px;display: flex;flex-wrap: wrap;align-content: center;justify-content: center;" class="">
<image style="width: 100%;height: 90px;margin: 10px;border-radius: 100px;" :src="Image" mode=""></image>
</view>
<view class="" style="width: 70%;height: 150px;display: flex;flex-wrap: wrap;align-content: center;">
<view class="" style="font-weight: 900;font-size: 1.2rem;margin-left: 2%;">
{{name}}
</view>
<view class=""
style="width: 90%;margin-right: 5%; font-size: .8rem; display: flex;justify-content: space-between;margin-top: 20px;">
<view class="">
手机号:18796456464
</view>
<view class="">
详情>
</view>
</view>
</view>
</view>
<view class="yuyue" @click="tar">
<view class="padding">
<view class="image">
<image style="width: 25px;height: 25px;"
src="/static/lan.png" mode=""></image>
</view>
<view style="height: 50px;display: flex;flex-wrap: wrap;align-content: center;">我的预约</view>
</view>
<view style="height: 50px;display: flex;flex-wrap: wrap;align-content: center;">
>
</view>
</view>
<view class="yuyue">
<view class="padding">
<view class="image">
<image style="width: 25px;height: 25px;"
src="/static/lan.png" mode=""></image>
</view>
<view style="height: 50px;display: flex;flex-wrap: wrap;align-content: center;">住院缴费</view>
</view>
<view style="height: 50px;display: flex;flex-wrap: wrap;align-content: center;">
>
</view>
</view>
<view class="dibu">
<view @click="index">
<view class="">
<image src="/static/cd2.png" mode=""></image>
</view>
<view class="">
首页
</view>
</view>
<view>
<view class="">
<image src="/static/gz1.png" mode=""></image>
</view>
<view class="">
个人中心
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
data: [],
Image: 'https://img1.baidu.com/it/u=1960110688,1786190632&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=281',
name:''
}
},
onShow() {
let that = this
that.name = uni.getStorageSync('user')
if (uni.getStorageSync('userid') != '' || uni.getStorageSync('userid') != undefined) {
uni.request({
url: '接口文档的接口地址',
data: {
uid: uni.getStorageSync('userid')
},
method: 'GET',
success: function(res) {
that.Image = uni.getStorageSync('headimg')
that.data = res.data.info
console.log(res.data);
}
})
}
},
methods: {
tar() {
if(uni.getStorageSync('userid') != ''&& uni.getStorageSync('userid') != undefined){
uni.navigateTo({
url: '/pages/yuyue/index'
})
}else{
uni.showToast({
title:'请先授权登录',
icon:'error'
})
}
},
tel() {
uni.navigateTo({
url: '/pages/info/index'
})
},
index(){
uni.navigateTo({
url:'/pages/index/index'
})
}
}
}
</script>
<style lang="scss">
.xinxi {
width: 100%;
display: flex;
}
.wanshan {
width: 100%;
height: 150px;
background-color: #29D86F;
display: flex;
flex-wrap: wrap;
align-content: center;
justify-content: center;
font-weight: 1000px;
}
.wanshan image {
width: 20px;
height: 20px;
}
.padding {
width: 30%;
display: flex;
justify-content: space-between;
height: 50px;
flex-wrap: wrap;
align-content: center;
}
.image {
width: 30px;
height: 30px;
border-radius: 50%;
display: flex;
justify-content: center;
flex-wrap: wrap;
align-content: center;
border-radius: 100px;
margin-top: 10px;
}
.image image{
width: 30px;
height: 30px;
border-radius: 50%;
}
.margin {
width: 100%;
height: 150px;
background-color: #29D86F;
}
.yuyue {
width: 90%;
margin-left: 5%;
display: flex;
justify-content: space-between;
height: 50px;
flex-wrap: wrap;
align-content: center;
border-bottom: 1px solid #e5e5e5;
}
.dibu{
width: 100% ;
position: fixed;
bottom: 0;
border-top: 1px solid #dfdfdf;
display: flex;
padding: 3% 0;
justify-content: space-around;
font-size: .8rem;
}
.dibu image:first-child{
width: 60rpx;
height: 60rpx;
}
.dibu>view>view:first-child{
width: 150rpx;
display: flex;
justify-content: center;
}
.dibu>view>view:last-child{
width: 150rpx;
text-align: center;
}
</style>
什么是vue.js?
Vue.js是一种流行的开源JavaScript框架,用于构建用户界面。它被设计为一种用于构建可复用、高效、响应式的Web应用程序的渐进式框架。
Vue.js的核心思想是通过将应用程序分解为组件化的方式来构建用户界面。每个组件包含了自己的模板、逻辑和样式,并可以根据需要进行组合和重用。这种组件化的开发方式使得Vue.js具有很高的灵活性和可维护性。
Vue.js采用了基于HTML的模板语法,使得开发人员可以直接在模板中使用数据绑定、事件处理等功能,快速地构建交互式的用户界面。Vue.js还提供了响应式的数据绑定机制,当数据发生变化时,界面会自动更新,简化了开发复杂的数据驱动应用程序的过程。
除了核心库之外,Vue.js还拥有丰富的生态系统,包括路由器、状态管理、表单验证等插件,可以帮助开发者快速构建功能完善的Web应用程序。
UniApp与vue.js是什么关系?
UniApp在底层使用了Vue.js作为其核心框架,并扩展了一些额外的API和组件,使得开发者可以方便地编写一次性代码,然后通过编译器将其转换为不同平台上的原生代码,从而实现跨平台开发。
UniApp与Vue.js之间的关系可以类比于Vue.js与浏览器的关系。
Vue.js是一个用于构建用户界面的JavaScript框架,它专注于前端开发,并提供了响应式数据绑定、组件化开发等特性。而UniApp则是在Vue.js的基础上进行扩展,使得开发者可以将Vue.js的代码用于移动端和其他平台的应用开发,大大提高了开发效率和代码复用性。
为什么不直接用vue.js开发,而选择UniApp
UniApp的优势在哪?
既然uniapp是基于vue.js的,那为什么不直接使用Vue.js开发跨平台应用,而要使用UniApp呢?
因为UniApp更有优势。
UniApp相对于纯粹的Vue.js开发跨平台应用有以下优势:
- 跨平台能力:UniApp提供了一套统一的API和组件库,可以在多个平台上运行,包括iOS、Android、Web等。开发者只需编写一套代码,即可在不同平台上部署和运行应用,减少了开发和维护的工作量。
- 原生功能访问:UniApp封装了底层的原生API,使得开发者可以通过统一的API访问平台特定的原生功能,如相机、地理位置、文件系统等。这样开发者可以在跨平台应用中使用原生功能,提供更好的用户体验。
- 性能优化:UniApp在底层做了一些性能优化,如虚拟DOM渲染、异步渲染等,以提高应用的性能和响应速度。
- 社区和生态系统:UniApp拥有庞大的开发者社区和丰富的生态系统,可以提供各种插件、组件和解决方案,方便开发者快速开发和解决问题。
- 开发效率:UniApp采用了Vue.js的开发方式和语法,开发者可以使用熟悉的Vue.js开发技术栈,减少学习成本和开发周期。
vue3和UniApp

vue3比vue2优秀,如果用vue3写法来写UniApp,肯定会更好。但就现阶段而言,UniApp中很少见到vue3的写法,但是某些论坛和开发者社区中有大牛会用vue3来尝试。
目前在UniApp中较少使用Vue 3的主要原因是UniApp还没有完全支持Vue 3。虽然Vue 3已经发布,但由于Vue 3引入了一些重大的改进和变化,与Vue 2存在一些不兼容之处,因此需要相应的调整和适配。
UniApp团队正在积极地进行Vue 3的适配工作,以确保UniApp能够与Vue 3兼容并支持其新的特性和语法。然而,由于Vue 3的变化较大,适配工作需要一定的时间和精力。
此外,Vue 2在使用UniApp开发跨平台应用方面已经得到了广泛的应用和验证,许多开发者已经掌握了Vue 2的开发技能和经验,并且已经使用Vue 2开发了许多UniApp应用。因此,在Vue 3的适配工作完成之前,开发者会倾向于继续使用Vue 2来开发UniApp应用,以保持开发的稳定性和一致性。
展望与准备
目前来看,UniApp在跨平台开发领域有着广泛的应用和较高的市场份额。
虽然UniApp目前在跨平台开发中表现出色,但技术发展是一个不断变化的过程,未来肯定会有新的技术涌现,并可能有一些技术能够在某些方面提供更好的解决方案。因此,不能完全排除其他技术会取代UniApp的可能性。
虽然可能会有其他技术或者新概念横空出世,但目前的UniApp仍然是一种强大且成熟的跨平台开发框架,为开发者提供了高效、便捷的应用开发方式。如果你正在考虑使用UniApp进行开发,可以继续关注该框架的更新和发展,同时也可以留意其他新技术的出现。
没有任何一种技术可独霸武林,如果现有技术可以支持现有开发,并能不断更新,那自然是最好的,毕竟UniApp是中国的,爱国情怀还是有的。但看待技术的迭代要理智和冷静。不管未来技术如何变革,最重要的是人,我们作为开发者应在变化中找到不变的点,以不变应万变,我想这才是真正解决问题的能力与个人的价值体现。文章来源:https://www.toymoban.com/news/detail-570971.html
 文章来源地址https://www.toymoban.com/news/detail-570971.html
文章来源地址https://www.toymoban.com/news/detail-570971.html
到了这里,关于前端(五)——从 Vue.js 到 UniApp:开启一次全新的跨平台开发之旅的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!