项目场景:
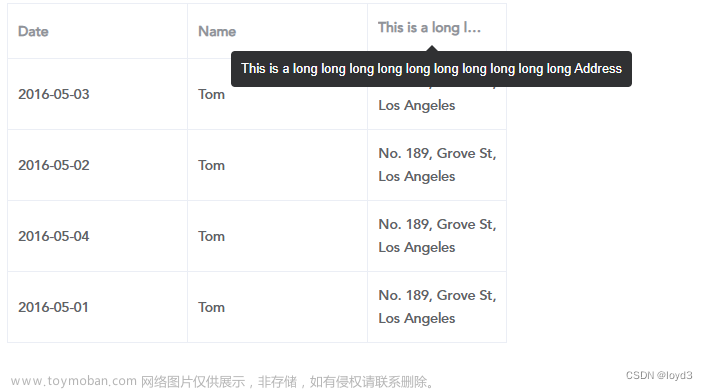
vue表格显示图片,采用element ui实现
文章来源:https://www.toymoban.com/news/detail-571525.html
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
<el-table-column prop="img" label="图片" width="100">
<template v-slot:default="scope">
<el-image :src="scope.row.img"/>
</template>
</el-table-column>
</el-table>
</template>
<script lang="ts" >
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
img: '/image/cover1.png'
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
img: '/image/cover2.png'
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
img: '/image/cover2.png'
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
img: '/image/cover1.png'
},
]
export default {
name: "showpicture",
data(){
return{
tableData
}
}
}
</script>
<style scoped>
</style>
流程描述:
首先定义一个数组tableData,然后return这个数组,采用element的表格模板,需要注意的是el-table-column标签包裹着el-image图片显示标签,但是由于作用域插槽只允许在template模板使用,所以el-image图片显示标签外加一层template模板标签,在vue3中作用域插槽为
v-slot:default=“scope”,scope是随意起的名字,该作用域插槽的含义可以解释为scope内含有el-table-column标签的全部属性采用格式scope.row.img调用。文章来源地址https://www.toymoban.com/news/detail-571525.html
<el-table-column prop="img" label="图片" width="100">
<template v-slot:default="scope">
<el-image :src="scope.row.img"/>
</template>
</el-table-column>
到了这里,关于vue表格显示图片,采用element ui实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!