1、HBuilder X 打开项目,运行到微信开发者工具,此时会唤起微信开发者工具

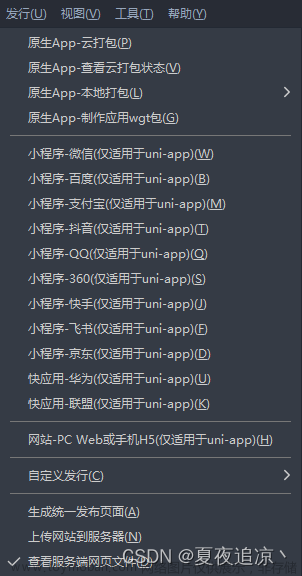
2、打包,运行------小程序-微信,

打包中

打包后的文件

3、打包完成后,在小程序开发工具中点击右上角------点击上传

点击上传

4、到小程序后台就可以看到了。测试需要设为体验版,然后测试后提交审核,待微信审核通过后再进行发布
 文章来源:https://www.toymoban.com/news/detail-571765.html
文章来源:https://www.toymoban.com/news/detail-571765.html
 文章来源地址https://www.toymoban.com/news/detail-571765.html
文章来源地址https://www.toymoban.com/news/detail-571765.html
到了这里,关于使用Uniapp运行、打包、发布微信小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![uniapp开发微信小程序,出现[微信小程序开发者工具] [error] Error: Fail to open IDE 错误的原因--潘万丁](https://imgs.yssmx.com/Uploads/2024/02/575618-1.png)