目录
1:前言
2:最终效果:
2.1一级菜单
2.2二级菜单
2.3三级菜单
3:实现方法
3.1:创建一级菜单
3.2创建二级三级菜单
4:完整代码如下
1:前言
树形组件应用很广,应用于一些分层次的内容。vue有树形组件,但是uniapp没有树形组件,想要在uniapp使用树形组件,必须要自己写个树形组件。
2:最终效果:

2.1一级菜单

2.2二级菜单

2.3三级菜单

3:实现方法
3.1:创建一级菜单
建立一个view标签,遍历数据
<view class="">
<view class="" v-for="(item,index) in list" >
<view>{{item.title}}</view>
</view>
</view>之后在前面添加两个图标,两个图标分别对应点击前和点击后的不同的图标。view绑定方法,点击view时改变状态。使用v-if根据点击获取到的状态判断展示哪个图标。同时使用flex样式使图片和文字水平排列,并设置图片大小
<view class="" v-for="(item,index) in list" >
<view class="fold" @click="unfold(index)">
<view class="tree-icon" v-if="item.fold">
<image src="../../static/u.png"class="img" ></image>
</view>
<view class="tree-icon" v-else>
<image src="../../static/down.png"class="img" ></image>
</view>
<view>{{item.title}}</view>
</view>
</view>
<script>
export default{
data(){
return{
list:[
{
id:1,
title:'七年级',
fold:false
},
{
id:2,
title:'八年级',
fold:false
},
{
id:3,
title:'九年级',
fold:false
}
],
}
},
methods:{
unfold(index){
this.list[index].fold=!this.list[index].fold
}
}
}
</script>css样式如下:
.img{ width: 20px; height: 20px; } .fold{ display: flex; }
最终效果如下(设置好看的样式自己改):

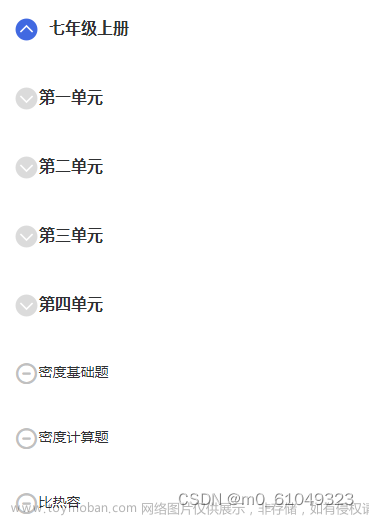
3.2创建二级三级菜单
使用同样方法创建二级三级目录,使用v-if根据点击状态判断是否展示。
效果如下文章来源:https://www.toymoban.com/news/detail-572257.html
 文章来源地址https://www.toymoban.com/news/detail-572257.html
文章来源地址https://www.toymoban.com/news/detail-572257.html
4:完整代码如下
<template>
<view class="">
<view class="" v-for="(item,index) in list" >
<view class="fold" @click="unfold(index)">
<view class="tree-icon">
<view class="" v-if="item.fold">
<image src="../../static/u.png"class="img" ></image>
</view>
<view class="tree-icon" v-else>
<image src="../../static/down.png"class="img" ></image>
</view>
<view>{{item.title}}</view>
</view>
</view>
<view class="" v-for="(item1,index1) in item.children" v-if="item.fold" @click="foldChildren(index,index1)">
<view class="fold1">
<view class="tree1">
<image src="../../static/d.png" class="img" ></image>
</view>
<view class="tree-content">
<text>{{item1.title}}</text>
</view>
</view>
<view class="fold1" v-for="(item2,index2) in item1.children" v-if="item1.fold" >
<view class="tree1">
<u-icon class="icon-children" name="minus-circle" size="24.5px" color="#C0C0C0"></u-icon>
</view>
<view>
<text>{{item2.title}}</text>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default{
data(){
return{
list:[
{
id:1,
title:'七年级',
fold:false,
children:[
{
title:'第一单元',
fold:false,
children:[
{
title:'密度基础'
},
{
title:'密度计算'
}
]
}
]
},
{
id:2,
title:'八年级',
fold:false,
children:[
{
title:'第一单元',
fold:false,
children:[
{
title:'密度基础'
},
{
title:'密度计算'
}
]
},
{
title:'第二单元',
fold:false
},
{
title:'第三单元',
fold:false
},
]
},
{
id:3,
title:'九年级',
fold:false
}
],
}
},
methods:{
unfold(index){
this.list[index].fold=!this.list[index].fold
},
foldChildren(index,index1){
this.list[index].children[index1].fold=!this.list[index].children[index1].fold
}
}
}
</script>
<style>
.tree-icon{
display: flex;
}
.img{
width: 20px;
height: 20px;
}
.fold{
}
.fold1{
display: flex;
}
</style>
到了这里,关于uniapp微信小程序如何创建树形组件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!