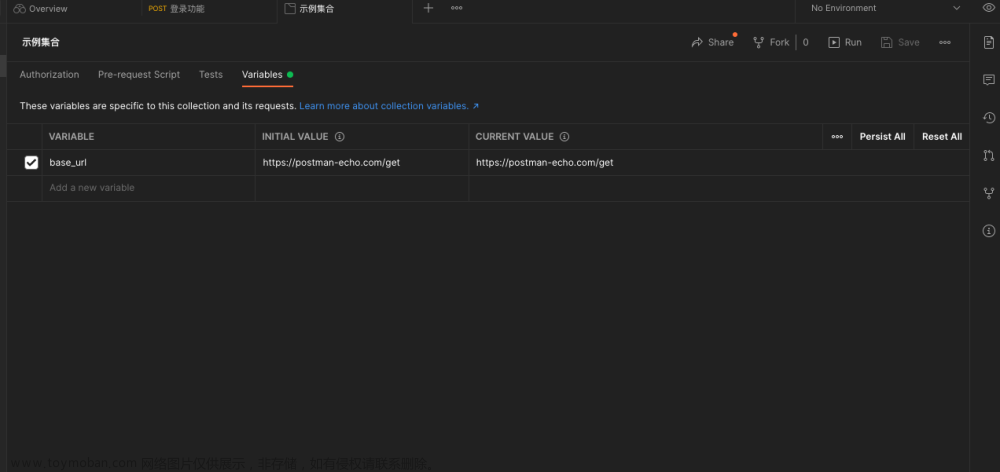
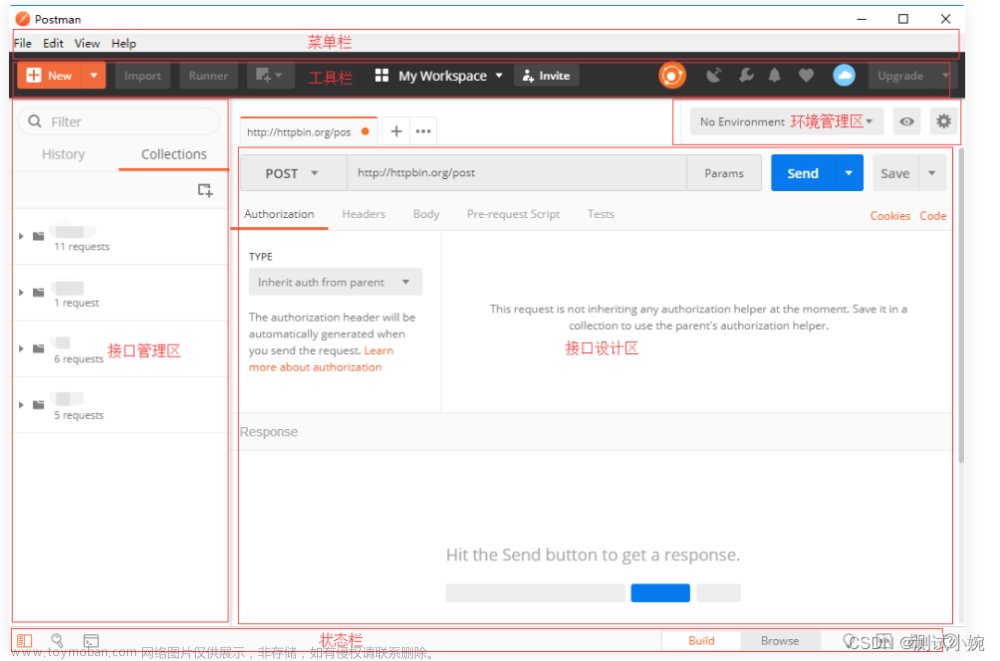
因为使用postman发送请求的时候,每个请求都是独立的
首先,回顾一下跨域的定义。根据MDN Web Docs 里的定义,跨域是指当一个资源从与该资源本身所在的服务器不同的域或端口不同的域或不同的端口请求一个资源时,资源会发起一个跨域 HTTP 请求。
- 即当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域。
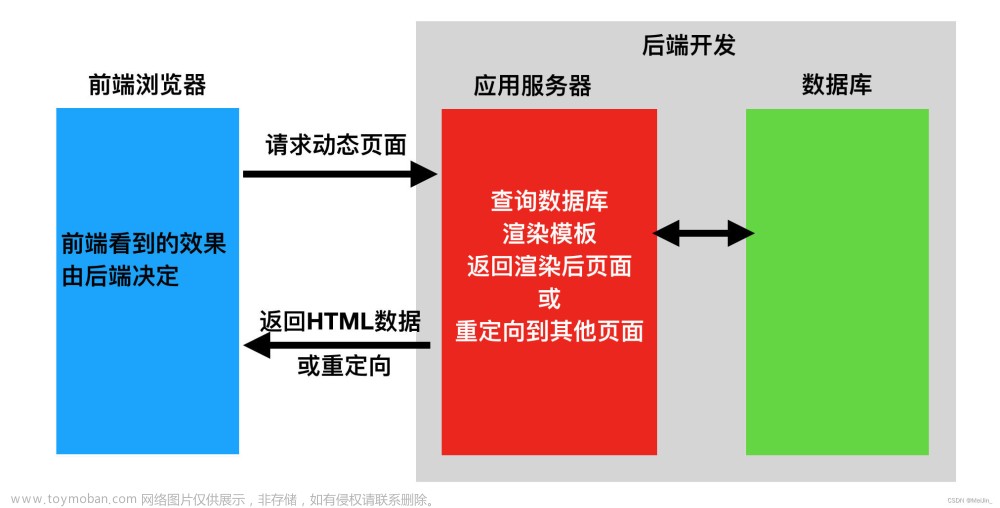
也就是说,正常的跨域情况,是你访问了一个A网站,然后这个网站返回的资源里面,请求了B网站/端口的资源,于是就跨域了。
所以,跨域这个情况只会出现在浏览器页面里,因为实际上是浏览器由于安全原因限制了这些请求的访问。
然而,在postman里面,实际上每发出一个请求,都是在独立请求一个资源,而不是在一个网站返回的页面里,再去请求另外一个网站/端口的资源。自然也就不会造成跨域了。
这是浏览器同源策略导致的,注意这是浏览器规范
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的。javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)文章来源:https://www.toymoban.com/news/detail-572356.html
并不代表 POSTMAN等API工具 需要遵守这个浏览器的策略。文章来源地址https://www.toymoban.com/news/detail-572356.html
到了这里,关于使用postman等API工具请求接口不会跨域的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!