目录
一、安装开发工具
二、配置运行微信开发者工具
三、异常处理
1.[微信小程序开发者工具] ? Enable IDE Service (y/N) [27D[27C
2. [error] Error: Fail to open IDE
3.[app.json 文件内容错误] app.json: 在项目根目录未找到 app.json
一、安装开发工具
安装HBuilderX 官方下载地址【官方IDE载地址】
HBuilderX是通用的前端开发工具,但为uni-app制成特别强化。
下载App开发版,可开箱即用;如下载标准版,在运行或发行uni-app时,会提示安装uni-app插件,插件下载完成后方可使用
二、配置运行微信开发者工具
打开工具-设置

点击运行配置-往下滑找到小程序运行配置-填写本地安装路径

运行-运行到小程序模拟器-微信开发者工具

三、异常处理
1.[微信小程序开发者工具] ? Enable IDE Service (y/N) [27D[27C
09:10:10.971 [微信小程序开发者工具] - initialize
09:10:10.972 [微信小程序开发者工具]
09:10:10.972 [微信小程序开发者工具] × initialize
09:10:10.973 [微信小程序开发者工具]
09:10:10.974 [微信小程序开发者工具]

根据提示,我们需要去小程序打开安全设置

打开服务端口

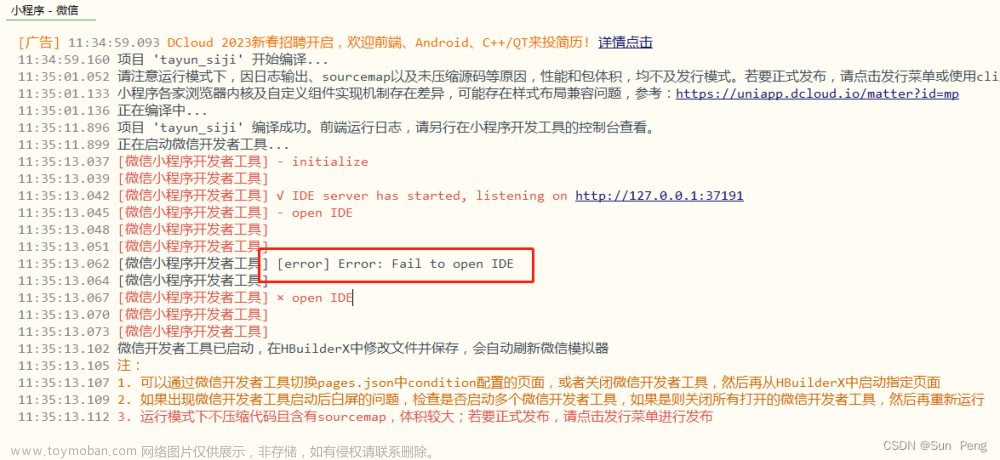
2. [error] Error: Fail to open IDE
控制台报 [error] Error: Fail to open IDE 错误一般有两个原因,一般是直接拉取别人代码可能出现此类问题,这个时候我们需要重新对代码进行配置修改
1)微信小程序AppID错误
方式1.在HBuilderX当前demo的manifest.json直接修改配置AppID,然后启动程序(不建议)

方式2.在微信开发者工具直接修改AppID
第一步记得一定要先点击头像扫码登录,关联公众平台的开发者才能使用AppID

点击详细-修改AppId

选择从公众平台绑定开发关系的AppID就可以正常开发调试了

补充:如果没有AppID可以去微信公众平台申请
教程:如何申请微信小程序开发APPID_百度知道 (baidu.com)
2) 小程序打开目录与之前设置不符
1.点击添加

2.修改项目路径

3.点击文件,选择文件夹,导入项目

3.[app.json 文件内容错误] app.json: 在项目根目录未找到 app.json
这是因为uniapp项目还未转成微信小程序需要转换一下
重点: 首先一定要有unpackage文件夹,如果没有的需要到HBuilder X 重新运行编译一下

修改project.config.json指定 app.json 路径

记得是在setting下面,添加:
"miniprogramRoot": "unpackage/dist/dev/mp-weixin/", 
点击重新编译就可以正常执行项目啦
文章来源地址https://www.toymoban.com/news/detail-572401.html
文章来源:https://www.toymoban.com/news/detail-572401.html
到了这里,关于通过HBuilderX运行uniapp到微信者开发工具的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!