金钱不够,全靠技术
reify:rxjs: timing reifyNode:node_modules/@vue/cli/node_modules卡死不动
原因是网络问题
2种解决方法
- 重新输入,多试几次就好了
- 可以尝试换个镜像
如果是淘宝镜像,建议前者,其他镜像的可以试试换换
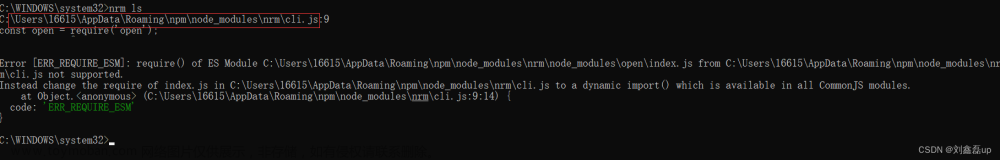
查看当前使用的那个镜像
nrm ls
npm ---------- https://registry.npmjs.org/
yarn --------- https://registry.yarnpkg.com/
cnpm --------- https://r.cnpmjs.org/
taobao ------- https://registry.npmmirror.com/
切换镜像
nrm use taobao
如果还不行试试,官方镜像
npm set registry https://registry.npmjs.org/
当时的效果图以后再补上
效 果 图
下回补上效果图
npm run dev报错
尝试换个新文件夹试试,作者换个文件夹就行了
如果还不行,就配置webpack吧,但谨记webpack的版本号一致问题
效 果 图
重新运行命令
npm init vue@latest
全局安装webpack
cnpm install webpack -g
查看版本号,在查看版本号的时候会提示是否安装webpack-cli,这里我就不安装,自己试试,出现相应的版本号就成功了
webpack -v


安装完这些,在试试是否能安装vue3
以上便是创建vue3遇到的所有问题
总结
遇事莫慌,先网上冲浪找找解决方案,文章来源:https://www.toymoban.com/news/detail-574014.html
杜绝会员充钱,开源制度思想,就喜欢白piao文章来源地址https://www.toymoban.com/news/detail-574014.html
到了这里,关于reify:rxjs: timing reifyNode:node_modules/@vue/cli/node_modules——————npm run dev报错-npm初始化错误的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!