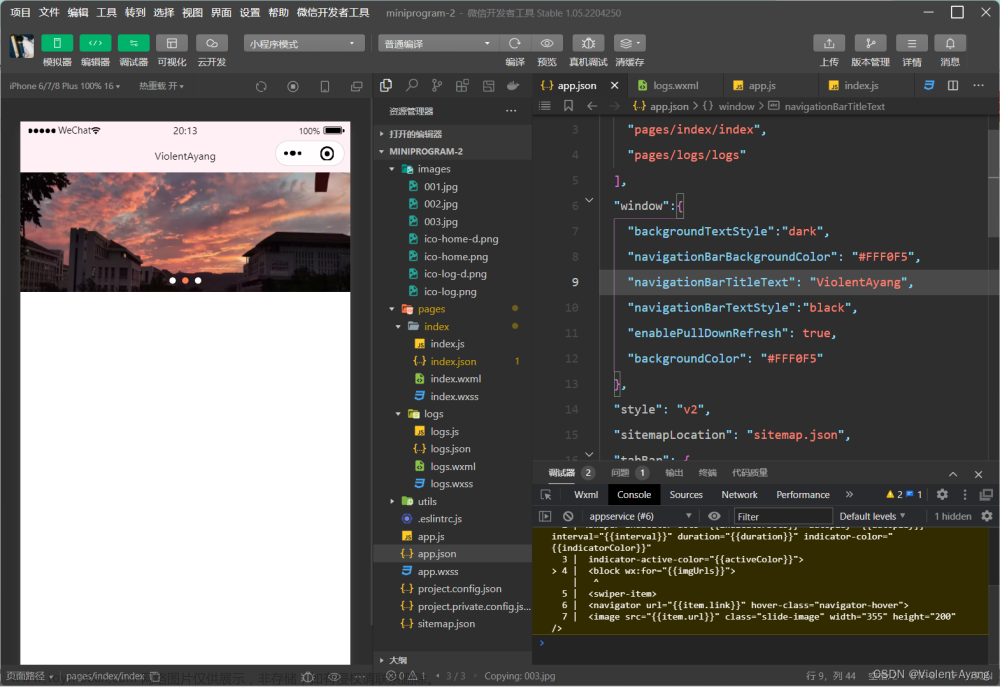
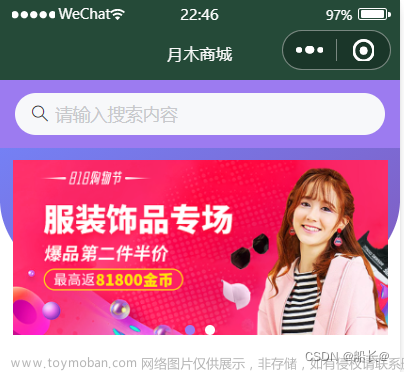
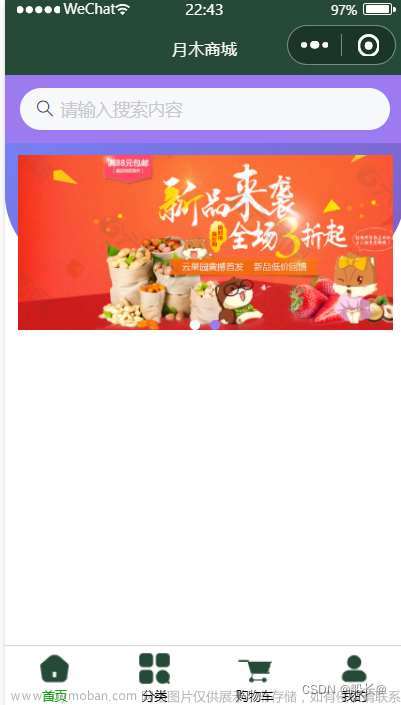
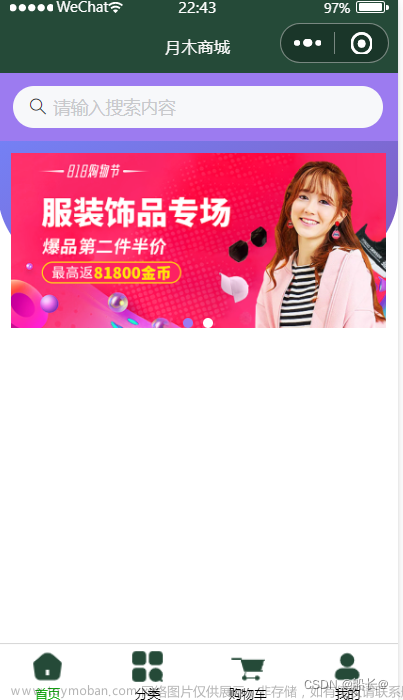
效果图



微信小程序的数据详解
indicator-dots:是否显示面板指示点【默认false 】
indicator-color:指示点颜色【默认rgba(0, 0, 0, .3)】
indicator-active-color:当前选中的指示点颜色【默认#000000】
autoplay:是否自动切换【默认false】
interval:自动切换时间间隔【默认5000】
duration:滑动动画时长【默认500】
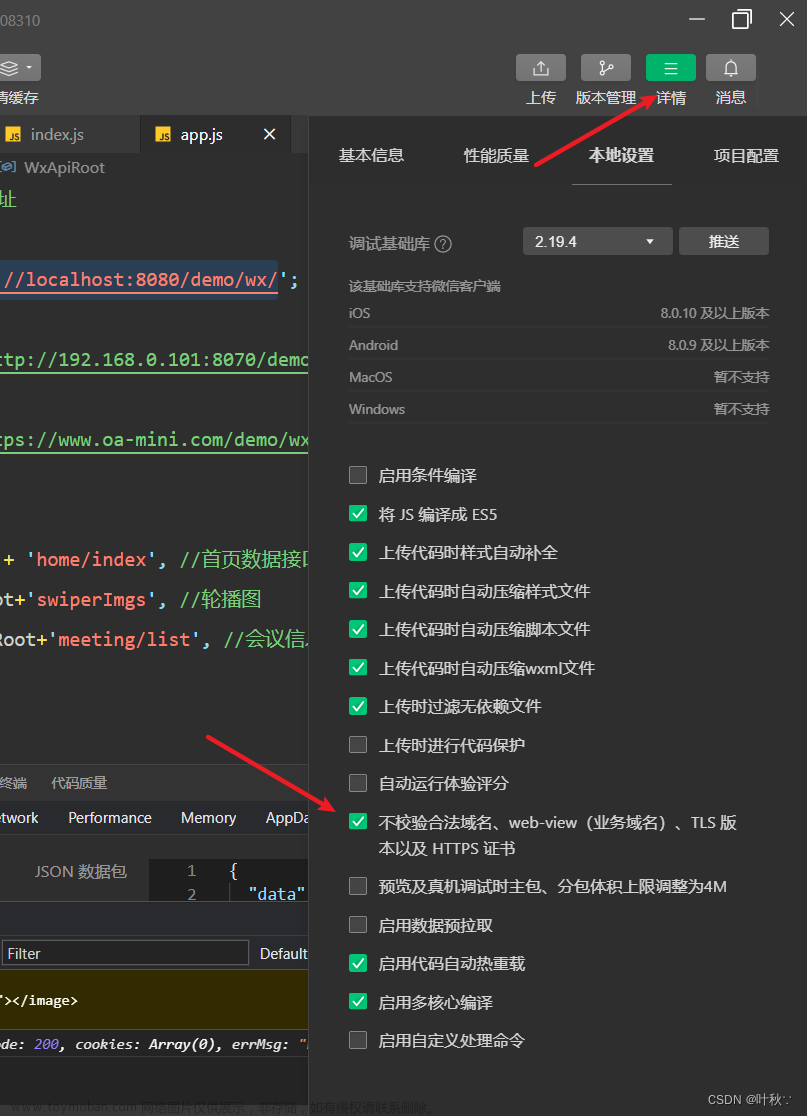
circular:是否采用衔接滑动【默认false】文章来源:https://www.toymoban.com/news/detail-574063.html
vertical:滑动方向是否为纵向【默认false】文章来源地址https://www.toymoban.com/news/detail-574063.html
源码如下
index.wxml
<view class="index-container">
<view class="index-header">
<van-search value="{{ searchInfo }}" shape="round" background="#9c7bf0" placeholder="请输入搜索内容" />
<view class="index-swiper">
<swiper class="myswiper" indicator-dots="true" indicator-color="#fff" indicator-active-color="#9c7bf0" autoplay="true" interval="5000" duration="500" circular="true">
<swiper-item>
<image class="swiper-img" mode="heightFix" src="../../images/swiper/shop1.png"></image>
</swiper-item>
<swiper-item>
<image class="swiper-img" mode="heightFix" src="../../images/swiper/shop2.png"></image>
</swiper-item>
</swiper>
</view>
</view>
</view>index.wxss
.index-header {
background-image: linear-gradient(to bottom right, rgb(114, 135, 254), rgb(130, 88, 186));
width: 100%;
height: 190px;
border-bottom-left-radius: 100%;
border-bottom-right-radius: 100%;
}
.index-swiper{
padding: 10px;
}
.swiper-img {
height: 140px;
}到了这里,关于小程序首页轮播图设计的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!