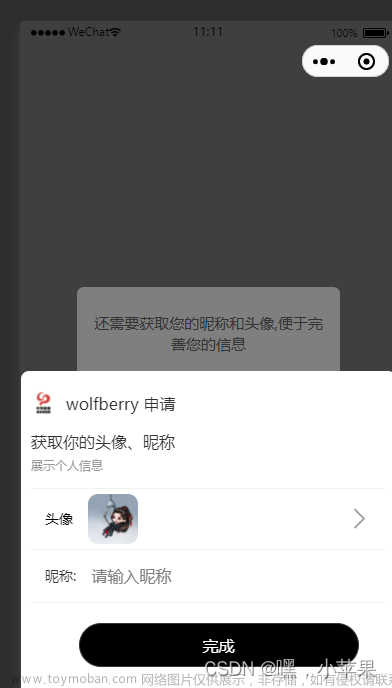
最近修改小程序发现线上版的小程序通过uni.getUserProfile获取到的头像为默认灰色头像,昵称为微信用户,体验版能够正常获取到头像昵称,详参考链接小程序用户头像昵称获取规则调整公告,
解决方法参考链接获取头像昵称文章来源:https://www.toymoban.com/news/detail-574098.html
<!-- 头像获取 -->
<button type="primary" open-type="chooseAvatar" @chooseavatar="onChooseAvatar" plain="true"
style="width: 150rpx;height: 150rpx;border-radius: 20rpx;margin-bottom: 100rpx;margin-top: 20vw;border: none;position: relative;">
<image :src="avatar" mode="aspectFill" style="width: 150rpx;height: 150rpx;border-radius: 20rpx;" v-if="avatar">
</image>
<image src="../../static/home/noavatar.jpg" mode="aspectFill"
style="width: 150rpx;height: 150rpx;border-radius: 20rpx;" v-else></image>
<view class="tips">点击授权头像</view>
</button>
<!-- 昵称获取 -->
<input type="nickname" style="font-size: 28rpx;color: #666666;flex: 1;" placeholder="请输入昵称" v-model="nickname" @blur="getNickname"/>// 获取头像
onChooseAvatar(e){
const { avatarUrl } = e.detail // 此返回的路径为临时路径,需转换为永久路径保存使用
this.avatar = avatarUrl
},
// 获取昵称
getNickname(e){
this.nickname = e.detail.value
},在需要授权才能使用的操作或跳转中先验证是否已授权,若未授权跳转授权页面,授权成功提交后返回文章来源地址https://www.toymoban.com/news/detail-574098.html
到了这里,关于uniapp小程序微信授权获取头像昵称的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!