原文合集地址如下,有需要的朋友可以关注
本文地址
合集地址
在我们平时做项目时,基本选择使用像axios和fetch这样的工具库来处理数据交互。这些工具库提供了简洁而强大的API,使得开发人员能够轻松地进行HTTP请求和处理响应。然而,很少有人真正了解它们背后的底层原理,以及它们是如何实现数据交互的。
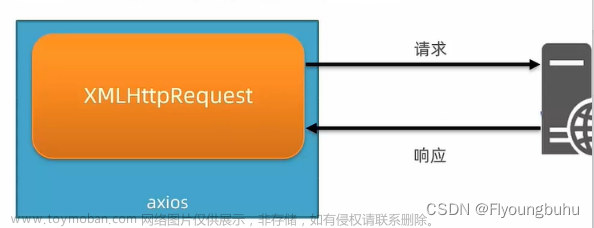
其实axios和fetch都是基于XMLHttpRequest(XHR)和浏览器内置的fetch API的封装。XHR是一个JavaScript对象,允许浏览器与服务器进行异步通信。它可以发送HTTP请求,并在接收到响应后触发回调函数进行处理。axios利用XHR对象提供了一种简单而直观的方式来发送各种类型的HTTP请求,并处理响应数据。
下面主要介绍一下Ajax和XMLHttpRequest对象。
Ajax
Ajax(Asynchronous JavaScript and XML)是一种在Web应用程序中进行异步通信的技术。它使用JavaScript和XML(现在通常使用JSON)来实现在不刷新整个页面的情况下与服务器进行数据交换的能力。
Ajax的工作原理如下:
-
客户端发起Ajax请求:通过JavaScript代码,在客户端发起一个异步请求到服务器。这可以通过XMLHttpRequest对象或现代的Fetch API来实现。
-
服务器处理请求:服务器接收到Ajax请求,并根据请求的内容进行处理,通常是处理特定的URL或API端点。
-
服务器响应:服务器将处理结果封装在HTTP响应中,并返回给客户端。响应通常是在JSON格式下返回数据,但也可以是XML或其他格式。
-
客户端处理响应:客户端接收到服务器的响应后,使用JavaScript代码对响应进行解析和处理。可以根据响应的数据更新网页的特定部分,动态修改内容或执行其他操作。
-
客户端更新页面:在客户端接收到响应后,根据需要更新网页的特定部分,而不需要重新加载整个页面。这使得网页可以实现部分刷新和动态交互,提供更好的用户体验。
Ajax的优点包括:
- 异步通信:Ajax请求是异步的,不会阻塞页面的其他操作。这允许网页在后台发送请求并继续执行其他任务。
- 部分刷新:通过更新页面的特定部分,可以避免重新加载整个页面,提高性能和用户体验。
- 动态交互:通过与服务器进行实时数据交换,可以实现动态更新内容和交互式功能。
- 减少带宽:由于只更新部分页面内容,Ajax请求可以减少数据传输量,节省带宽和加载时间。
XMLHttpRequest是一种用于在JavaScript中进行HTTP请求的内置对象。它允许客户端与服务器进行异步通信,并在不刷新整个页面的情况下获取数据或更新部分页面内容。
使用XMLHttpRequest可以执行各种类型的HTTP请求,如GET、POST、PUT、DELETE等。以下是一个使用XMLHttpRequest发送GET请求的示例:
var xhr = new XMLHttpRequest();
xhr.open('GET', 'https://api.example.com/data', true); // 创建一个GET请求,指定URL和异步标志为true
xhr.onreadystatechange = function() {
if (xhr.readyState === XMLHttpRequest.DONE) { // 请求状态为完成
if (xhr.status === 200) { // 成功接收到响应
var responseData = JSON.parse(xhr.responseText); // 解析响应数据
// 处理响应数据,更新页面内容或执行其他操作
console.log(responseData);
} else {
// 处理请求错误
console.log('请求失败:' + xhr.status);
}
}
};
xhr.send(); // 发送请求
在上面的示例中,首先创建了一个XMLHttpRequest对象,并通过open()方法指定了GET请求的URL和异步标志。然后,设置了onreadystatechange事件处理程序,它会在请求的状态发生变化时被调用。当请求的状态变为XMLHttpRequest.DONE(值为4)时,表示请求完成,可以处理响应。
在onreadystatechange事件处理程序中,首先检查响应状态是否为200,表示成功接收到响应。然后,使用XMLHttpRequest对象的responseText属性获取响应的文本数据,并使用JSON.parse()解析响应数据(假设响应是JSON格式的)。最后,可以根据需要处理解析后的响应数据,例如更新页面内容。
最后,调用send()方法发送请求。该示例中的GET请求没有请求体,如果需要发送请求参数,可以在open()方法中添加URL参数或使用setRequestHeader()方法设置请求头字段。
XMLHttpRequest对象
XMLHttpRequest对象是浏览器提供的内置对象,用于在JavaScript中进行HTTP通信。它允许在不刷新整个页面的情况下与服务器进行数据交换,实现异步通信。
XMLHttpRequest对象的主要属性和方法如下:
属性:
- readyState: 表示请求的当前状态。有五个可能的值:
- 0: 请求未初始化(XMLHttpRequest对象已创建,但尚未调用open方法)
- 1: 服务器连接已建立(调用了open方法)
- 2: 请求已接收(调用了send方法,且服务器已接收到请求)
- 3: 请求处理中(服务器正在处理请求)
- 4: 请求已完成,且响应就绪(服务器处理完毕并返回响应)
- status: 表示响应的HTTP状态码。
- statusText: 表示响应的HTTP状态文本。
- responseText: 包含响应的文本数据。
- responseType: 设置响应的数据类型(如"text"、“json”、"arraybuffer"等)。
- responseURL: 包含响应的URL。
- timeout: 设置请求的超时时间,单位为毫秒。
方法:
- open(method, url, async): 初始化一个请求。method表示请求方法,url表示请求的URL,async表示是否异步,默认为true。
- send(data): 发送请求。data表示要发送的数据,对于GET请求通常为null,对于POST请求通常为请求体中的数据。
- setRequestHeader(header, value): 设置请求头字段。
- getAllResponseHeaders(): 获取所有响应头字段。
- getResponseHeader(header): 获取指定的响应头字段的值。
- abort(): 终止请求。
XMLHttpRequest对象的使用步骤如下:
- 创建XMLHttpRequest对象:
var xhr = new XMLHttpRequest();
- 初始化请求:
xhr.open(method, url, async);
- 设置请求头字段(如果需要):
xhr.setRequestHeader(header, value);
- 设置响应类型(如果需要):
xhr.responseType = type;
- 设置请求超时时间(如果需要):
xhr.timeout = time;
- 注册事件处理程序:
xhr.onload = function() {
// 响应处理逻辑
};
xhr.onerror = function() {
// 错误处理逻辑
};
xhr.ontimeout = function() {
// 超时处理逻辑
};
// 可以注册其他事件处理程序,如onprogress等
- 发送请求:
xhr.send(data);
- 在事件处理程序中处理响应或错误。
需要注意的是,XMLHttpRequest对象在处理跨域请求时会受到同源策略的限制。如果需要跨域请求,可以使用CORS(Cross-Origin Resource Sharing)或代理服务器来进行处理。文章来源:https://www.toymoban.com/news/detail-574128.html
尽管XMLHttpRequest对象是用于Ajax的传统方式,但现代Web开发更倾向于使用Fetch API、Axios等现代化的工具和库,它们提供了更简洁、灵活和易用的API,能够更方便地处理Ajax请求和响应。文章来源地址https://www.toymoban.com/news/detail-574128.html
到了这里,关于什么是Ajax,其底层原理是什么的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!