项目场景:
项目场景:配置若依环境前端通过 run npm dev 启动报500
问题描述
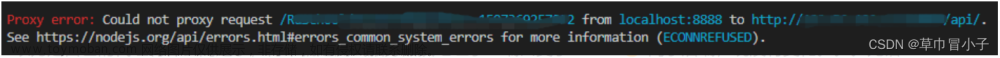
根据报错分析,无法将请求,/路径,从本地主机代理到http://本地主机:8080/



原因分析:
我们可以看到前端配置的端口号80 地址就是本机没有问题,排除前端问题
那就是后端配置文件映射路径有问题

解决方案:
原来配置文件端口是8125,改成8080
还有就是前端验证码不显示,可能是redis没开,或者配置文件中redis配置不对文章来源:https://www.toymoban.com/news/detail-574238.html
有道云笔记里面相关开发手册文章来源地址https://www.toymoban.com/news/detail-574238.html
到了这里,关于Could not proxy request /captchaImage from localhost to http://localhost:8080/.的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!