目录
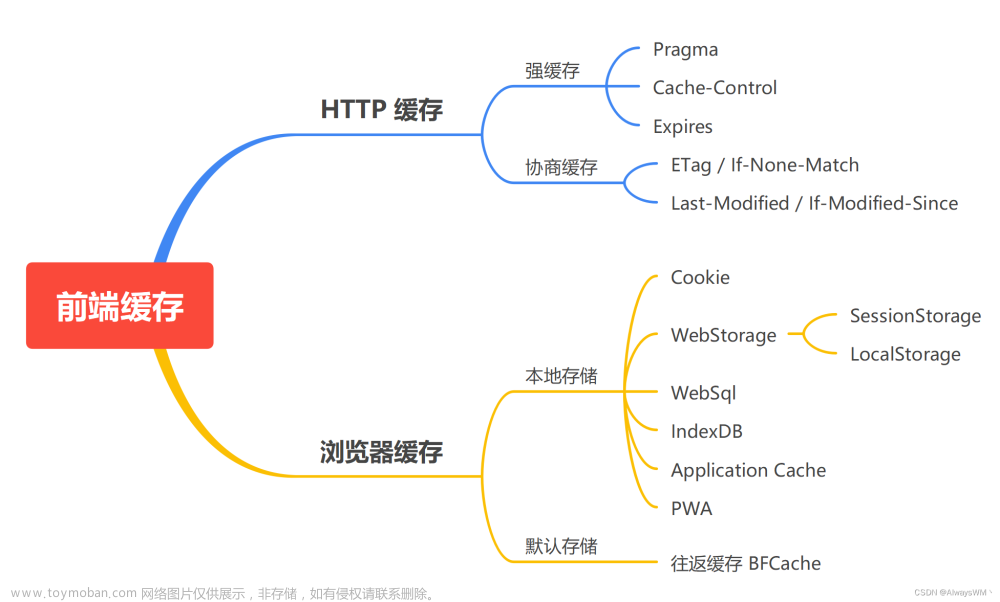
一、HTTP缓存有什么作用?
二、 浏览器的缓存策略有哪些?
1、强缓存(Expires、Cache-control)
2、协商缓存(Last-Modified、ETag)
3、缓存过程是什么?
三、浏览器缓存控制机制有哪些?
1、使用HTML Meta 标签
2、使用HTTP头信息控制缓存
四、哪些请求不能被缓存?
五、部署时缓存的问题
1、我们不仅要缓存代码,还需要更新代码。如果静态资源名字不变,怎么让浏览器既能缓存,又能在有新代码时更新?
一、HTTP缓存有什么作用?
缓存是为了重复使用而被存储的,可以减少浏览器和服务器之间通信的次数、降低网络延迟、加速页面加载、提高用户体验性等。不但能使网页打开速度更快,还能减少服务器的压力。
二、 浏览器的缓存策略有哪些?
浏览器每次发起请求时,会先在浏览器缓存中查找该请求的结果以及缓存标识,根据缓存标识来判断是否使用本地缓存。如果缓存有效,则使用本地缓存;否则,则向服务器发起请求并携带缓存标识。
根据是否需向服务器发起请求,将缓存过程划分为两个部分:强制缓存和协商缓存,强缓存优先于协商缓存。
1、强缓存(Expires、Cache-control)
通过
Expires和Cache-Control两个响应头字段来控制,如果同时存在,则后者优先级高于前者。
服务器通知浏览器一个缓存时间,在缓存时间内,下次请求直接从本地缓存中读取资源而不发起请求。不在时间内,执行比较缓存策略。
① 强缓存命中则直接读取浏览器本地的资源,在network中显示的是from memory或者from disk
② 控制强制缓存的字段有:Cache-Control(http1.1)和 Expires(http1.0)
③ Cache-control是一个相对时间,用以表达自上次请求正确的资源之后的多少秒的时间段内缓存有效
③ Expires是一个绝对时间。用以表达在这个时间点之前发起请求可以直接从浏览器中读取数据,而无需发起请求
④ Cache-Control 的优先级比 Expires 的优先级高。前者的出现是为了解决 Expires 在浏览器时间被手动更改导致缓存判断错误的问题。如果同时存在则使用 Cache-control

2、协商缓存(Last-Modified、ETag)
如果强制缓存未命中,但协商缓存可用,则会向服务器发送条件请求,请求头中设置了If-Modified-Since 或者 If-None-Match的值, 服务端根据这两个值,去验证是否命中协商缓存。如果命中了协商缓存,会返回 304 状态,直接使用浏览器缓存。
通过
Last-Modified和Etag两个响应头字段来控制,如果同时存在,则后者优先级高于前者
① 协商缓存的状态码由服务器决策返回 200或者304
② 对比缓存在请求数上和没有缓存是一致的,但如果是 304 的话,返回的仅仅是一个状态码而已,并没有实际的文件内容,因此在响应体体积上的节省是它的优化点。
③ 协商缓存有 2 组字段(不是两个),控制协商缓存的字段有:Last-Modified / If-Modified-since(http1.0)和 Etag / If-None-match(http1.1)
- Last-Modified / If-Modified-since表示的是服务器的资源最后一次修改的时间;
- Etag / If-None-match表示的是服务器资源的唯一标识,只要资源变化,Etag就会重新生成;
④ Etag / If-None-match 的优先级比 Last-Modified / If-Modified-since高
3、缓存过程是什么?
HTTP缓存都是从第二次请求开始的:
第一次请求资源时:
服务器返回资源,并在response header(响应头)中回传资源的缓存策略;
第二次请求时:
浏览器判断这些请求参数,击中强缓存就直接200;
否则就把请求参数加到request header头中传给服务器,看是否击中协商缓存,击中则返回304,否则服务器会返回新的资源。
三、浏览器缓存控制机制有哪些?
浏览器缓存控制机制有两种:HTML Meta标签 和 HTTP头信息
1、使用HTML Meta 标签
HTML Meta标签是应用在HTML文件中的head头部分。
主要作用就是告诉浏览器此HTML页面不被缓存,每次访问都去服务器上下载。
使用上很简单,但只有部分浏览器可以支持,而且所有缓存代理服务器都不支持。因为代理不解析HTML内容本身。
所以我们常说的浏览器缓存还是通过HTTP头信息来控制缓存。
2、使用HTTP头信息控制缓存

通过浏览器开发者工具我们可以看到,浏览器请求服务器静态资源的响应状态码主要就是下图的三种:

页面的缓存状态是由HTTP协议中关于缓存的信息头决定的,主要的控制关键字有4种:
Last-Modified、Etag、Cache-Control、Expires
Cache-Control 和 Expires首部用于指定缓存时间,Last-Modified 和 ETag 首部提供验证机制
① Expires:缓存过期时间
定义:该字段是服务器响应消息头字段,告诉浏览器在过期时间之前可以直接从浏览器缓存中存取数据。Expires 是 HTTP 1.0 的字段,表示缓存到期时间,是一个绝对的时间 (当前时间+缓存时间)
作用:告诉浏览器在未过期之前不需要再次请求,直接从缓存中存取数据。
出现的问题:客户端与服务端的时间可能不一致,致使缓存失效。
优势特点:
- HTTP 1.0 产物,可以在HTTP 1.0和1.1中使用,简单易用。
- 以时刻标识失效时间。
劣势问题
- 时间是由服务器发送的(UTC),如果服务器时间和客户端时间存在不一致,可能会出现问题。
- 存在版本问题,到期之前的修改客户端是不可知的。
② Cache-Control:缓存控制

在HTTP/1.1中增加的字段。属于相对时间。该字段表示资源缓存的最大有效时间,在该时间内,客户端不需要向服务器发送请求。比Expires多了很多选项设置。
1) max-age
可以用来表示过期时长,单位是秒。表达式是这样子的:Cache-Control: max-age=31536000;例如这个时间就是表示还有1年有效,那就可以直接使用浏览器缓存。
2) no-cache
不是表示不要缓存,而是不使用强缓存,每次使用前都需要跟服务器确认。同时,代理服务器也不能对资源进行缓存。一般用于长期不变的资源,客户端只需要发送很小的信息跟服务端进行确认。
3)no-store
浏览器和代理服务器禁止缓存,每次只能去服务器请求最新资源。
4)private
只有浏览器可以缓存,代理服务器不能缓存。
优势:
- HTTP 1.1 产物,以时间间隔标识失效时间,解决了Expires服务器和客户端相对时间的问题。
- 比Expires多了很多选项设置。
劣势问题
- 存在版本问题,到期之前的修改客户端是不可知的。
③ Last-Modified:资源最后修改时间
服务器在响应头返回 Last-Modified,以后每次请求,请求头都会都带上 if-Modified-Since,值就是Last-Modified的值。
服务器会将
If-Modified-Since的值与Last-Modified字段进行对比。如果相等,则表示未修改,响应 304;反之,则表示修改了,响应 200 状态码,并返回最新数据。
优势:
- 不存在版本问题,每次请求都会去服务器进行校验。
劣势:
- 有新资源服务端却返回304,因为Last-Modified是以秒级为记录的,如果资源在1秒内改变的话,Last-Modified是无感的
④ ETag:文件内容唯一标识 (一般都是 hash 生成的)
服务器在响应头返回 ETag 给浏览器,以后每次请求,请求头都会带上 if-None-Match,值就是 ETag 的值。
服务器会将 if-None-Match 的值与自己本地资源的 ETag 的值进行对比。如果相等,则表示未修改,响应 304;反之,则表示修改了,响应 200 状态码,并返回最新数据。
优势:
- 可以更加精确的判断资源是否被修改,可以识别一秒内多次修改的情况。
- 不存在版本问题,每次请求都回去服务器进行校验。
劣势问题:
- 计算ETag值需要性能损耗。
- 分布式服务器存储的情况下,计算ETag的算法如果不一样,会导致浏览器从一台服务器上获得页面内容后到另外一台服务器上进行验证时现ETag不匹配的情况。
四、哪些请求不能被缓存?
① HTTP 信息头中包含 Cache-Control:no-cache,pragma:no-cache,或 Cache-Control:max-age=0 等告诉浏览器不用缓存的请求
② POST 请求无法被缓存
③ HTTP响应头中不包含Last-Modified/ETag,也不包含Cache-Control/Expires的请求无法被缓存
④ 需要根据 Cookie,认证信息等决定输入内容的动态请求是不能被缓存的
⑤ 经过 HTTPS 安全加密的请求(有人也经过测试发现,ie 其实在头部加入 Cache-Control:max-age 信息,firefox 在头部加入 Cache-Control:Public 之后,能够对 HTTPS 的资源进行缓存,参考《HTTPS 的七个误解》)
五、部署时缓存的问题
1、我们不仅要缓存代码,还需要更新代码。如果静态资源名字不变,怎么让浏览器既能缓存,又能在有新代码时更新?
最简单的解决方式就是静态资源路径添加一个版本值
版本不变就走缓存策略,版本变了就加载新资源。如下:
<script src="xx/xx.js?v=24334452"></script>
然而这种处理方式在部署时有问题。
背景:静态资源和页面是分开部署的。
先部署页面,再部署静态资源,会出现用户访问到旧的资源;
先部署静态资源,再部署页面,会出现没有缓存用户加载到新资源而报错。
这些问题的本质是以上的部署方式是“覆盖式发布”,解决方式是“非覆盖式发布”。
即用静态资源的文件摘要信息给文件命名,这样每次更新资源不会覆盖原来的资源,先将资源发布上去。
这时候存在两种资源,用户用旧页面访问旧资源,然后再更新页面,用户变成新页面访问新资源,就能做到无缝切换。
简单来说就是给静态文件名加hash值。
那如何实现呢?使用webpack持久化缓存文章来源:https://www.toymoban.com/news/detail-574261.html
现在前端代码都用webpack之类的构建工具打包。浏览器有其缓存机制,想要既能缓存又能在部署时没有问题,需要给静态文件名添加hash值。在webpack中,有些配置能让我们实现持久化缓存。文章来源地址https://www.toymoban.com/news/detail-574261.html
到了这里,关于前端理解的HTTP缓存(缓存的过程/策略/控制机制/作用和应用)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!