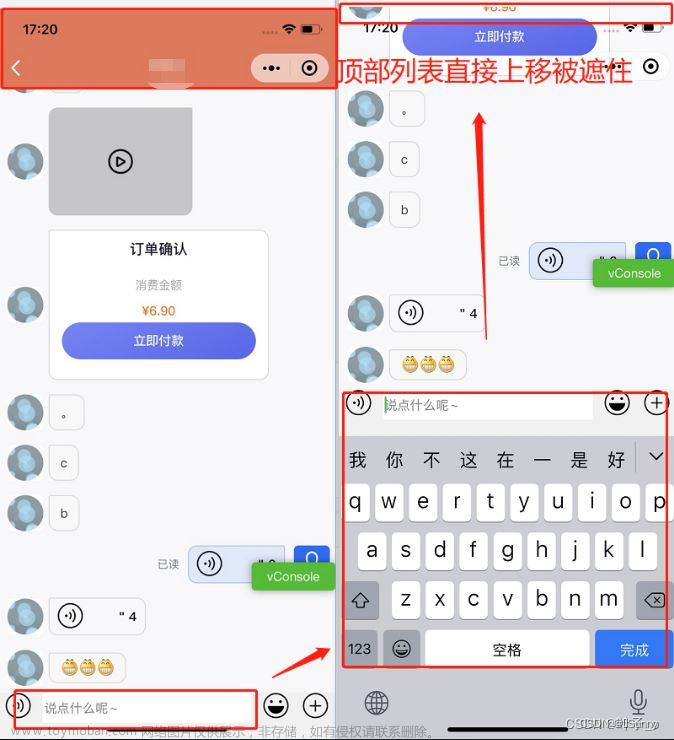
移动H5项目中,会出现input框获得焦点键盘弹出把页面元素顶上去压缩到一起,影响页面布局.
方案一:监听页面变化,动态的展示和隐藏底部被顶上来的内容
这种方法经调试还不算十分完美
// 监听Android键盘弹起
const listenKeybordAndroid = () => {
console.log('监听键盘...')
const originHeight = document.documentElement.clientHeight || document.body.clientHeight
window.onresize = function () {
// 键盘弹起与隐藏都会引起窗口的高度发生变化
const resizeHeight = document.documentElement.clientHeight ||
document.body.clientHeight;
if (resizeHeight < originHeight) {
// 当软键盘弹起,在此处操作,控制被顶起的底部元素隐藏
buttonShow.value = false
} else {
// 当软键盘收起,在此处操作
buttonShow.value = true
}
}
}方案二:监听页面变化,键盘弹起时将变化之前的高度赋值给压缩后的页面文章来源:https://www.toymoban.com/news/detail-574715.html
这种方法相对与第一种能更完善解决问题,就是先获取被影响的页面正常显示时的高度,在键盘被掉起时把这个正常的高度赋值给这个元素就行了,简单地说就是给予被挤压页面一个正常的高度值,具体见下面代码,其中 'content' 为我被影响的页面Id.文章来源地址https://www.toymoban.com/news/detail-574715.html
const clientHeight = ref(0)
clientHeight.value = document.getElementById('content').clientHeight
// 监听Android键盘弹起
const listenKeybordAndroid = () => {
console.log('监听键盘...')
const originHeight = document.documentElement.clientHeight || document.body.clientHeight
window.onresize = function () {
// 键盘弹起与隐藏都会引起窗口的高度发生变化
const resizeHeight = document.documentElement.clientHeight || document.body.clientHeight
if (resizeHeight < originHeight) {
// 当软键盘弹起,在此处操作
if (clientHeight.value) {
document.getElementById('content').style.height = clientHeight.value + 'px'
}
console.log('弹出...', document.getElementById('content').style.height, document.body.clientHeight)
} else {
// 当软键盘收起,在此处操作
document.getElementById('content').style.height = '100%'
console.log('收起...', document.getElementById('content').style.height, document.body.clientHeight)
}
}
}到了这里,关于Android原生键盘弹起,H5页面被压缩的两种解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!