1、快速填写查询参数
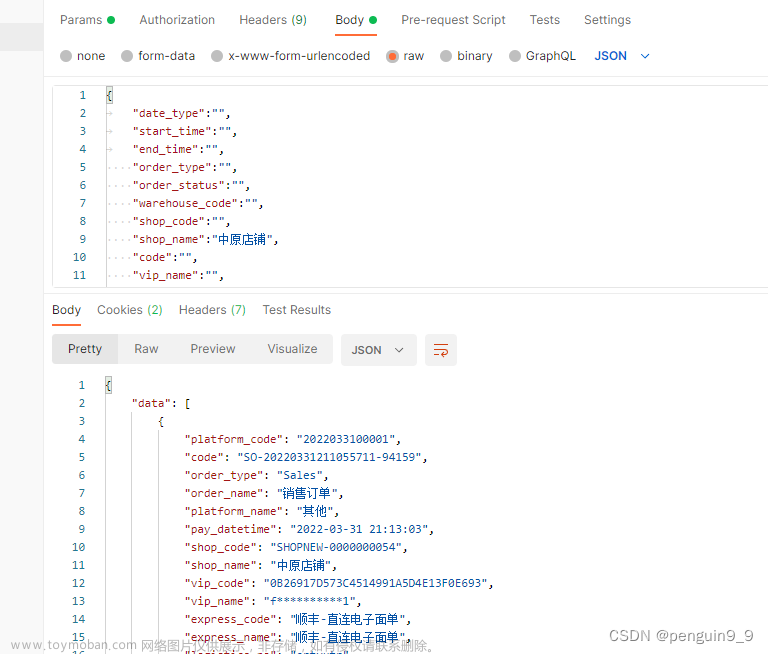
查询参数在上面已经介绍过,在这里只说明 Postman 填写查询参数的地方,也就是Params。
有时候,要填写的参数会比较多,且每个参数都是按照 key-value 形式进行填写,而这样填写起来,费时费力。那是否有更加省事的填写方式?
作为绝大部分请求,都是可以通过浏览器或抓包工具来抓取到的。由此一来,我们就可以将浏览器或抓包工具所抓取到的请求参数直接拷贝进来,接下来,就将介绍如何从浏览器和抓包工具中拷贝参数。
1、从浏览器拷贝查询参数
从浏览器拷贝查询参数
- ①首先在浏览器通过 F12 找到你要抓取的请求
- ②在 Headers 的最下端找到 Form Data
-

从抓包工具中拷贝查询参数(以 fiddler 为例)
①打开 Fiddler,找到你要抓取的数据包
②选择 Raw,直接拷贝请求 URL 或者拷贝查询参数
2、快速填写请求头
1、从其它请求拷贝粘贴
若要在一个 Headers 中填写几个参数,而这些参数都已在其它请求的Headers 中设置过,那么这时就可以直接从其它请求中拷贝,具体操作步骤:
- ①进入已设置过的请求 Headers 中,鼠标长按选择一个或多个请求,当出现灰色的横条,按Ctrl+C。
- ②回到当前要设置的请求中,点击 Ctrl+V。这样就会把上一个请求中的Headers 拷贝到当前请求。
2、预置(保存)公共请求
- ①点击 Headers 选项框中的 Presets(最右侧),点击 Manage Presets。
- ②在弹出的对话框,点击 Add。
- ③在弹出的对话框中,把常用的 key-value 录入,并给它起个名字。点击add 即可。
- ④其他请求使用的时候,直接点击 Presets,选择刚才设置的名字,就会自动把对应的参数设置上。
3、从浏览器中或者抓包工具中拷贝
在浏览器中拷贝或者从抓包工具拷贝,跟上面的 Params 中的操作是一样的,这里就不再赘述了。
3、快速实现添加一个请求
- ①首先在浏览器通过 F12 找到你要抓取的请求
- ②在 network找到响应的请求,点击右键


- ③打开 Postman,点击import,选择raw_test,粘贴进去即可*

4、批量断言
前面介绍过断言,就是对每个接口编写一个或多个验证点。
在编写断言的过程中还有这么一种场景,就是多个接口中有部分接口返回的参数名都是一样的,包括返回的结果也是一样的。那么针对这些返回相同的参数值来说,可以使用一个共同的断言。通过编写一个断言完成对不同接口中相同返回参数的批量断言。比如,每个接口都会有 Code,或者 HTTP 的响应状态码,都是可以使用这个通用断言的。编写通用断言的位置是在集合或集合的文件夹中。具体位置如下图:
-
选择其中一个集合,进行编辑,选择 Tests 标签,在文本域内输入断言响应状态码的代码块
-
选择用户管理文件夹,进行编辑,选择 Tests 标签
-
批量运行该集合,就会查看到每个用例中都会用到该断言响应状态码

5、快速查询和替换
6、如何继承集合认证
该功能是一个非常实用的功能,对于做接口测试来说,经常要处理登录认证的情况。如果不用这个 Authorization 其实也能解决认证的问题,无非就是把要认证的数据按照要求在指定位置传入参数即可。比如我们之前测试的系统,登录后返回的 token 要在每个请求接口的Headers 中传入。这时,就需要在每个 Headers 中都填写一个认证参数传入,但是这样做的话太过繁琐,如果使用认证(Authorization)功能的话,就会大大简化认证过程。先来看下这个功能的具体位置及主要作用。 文章来源:https://www.toymoban.com/news/detail-574977.html
文章来源:https://www.toymoban.com/news/detail-574977.html
Bearer token
- 选中一个集合进行编辑,切换到 Pre-Request Script,在这里请求登录接口,将返回的token 值拿到,然后保存成全局变量。
- 切换到 Authorization 选项卡,在这里直接获取 token。这里的获取token 需要根据具体的项目。比如我们所测试的项目正好是 Bearer token 这种形式,则直接在列表中使用这种方式输入{{token}}即可
- 向集合添加请求,无需进行 token 处理,所有接口都能请求成功。



No Auth: 无需身份认证的可以选择这个。
API Key: 也 有 很 多 系 统 是 通 过 这 种 认 证 方 式 , 比 如 在 请 求头添加model: dataxxx-xxx-xxx-xxxx 文章来源地址https://www.toymoban.com/news/detail-574977.html
文章来源地址https://www.toymoban.com/news/detail-574977.html
到了这里,关于postman的快捷功能【效率篇三】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!