具体问题:
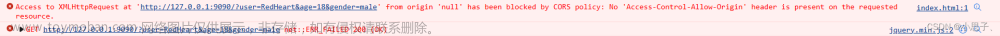
Access to XMLHttpRequest at ‘http://localhost:8082/admin/login’ from origin ‘http://localhost:8080’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
运行环境:SpringBoot+Vue+Axios
问题描述:准备利用axios搭建一下前后端进行连接,然后在最后交互的时候发生问题。
截图描述:
解决方法:跨域问题。
在这里可以在网上找一下解决方案:我这里主要用了两种:
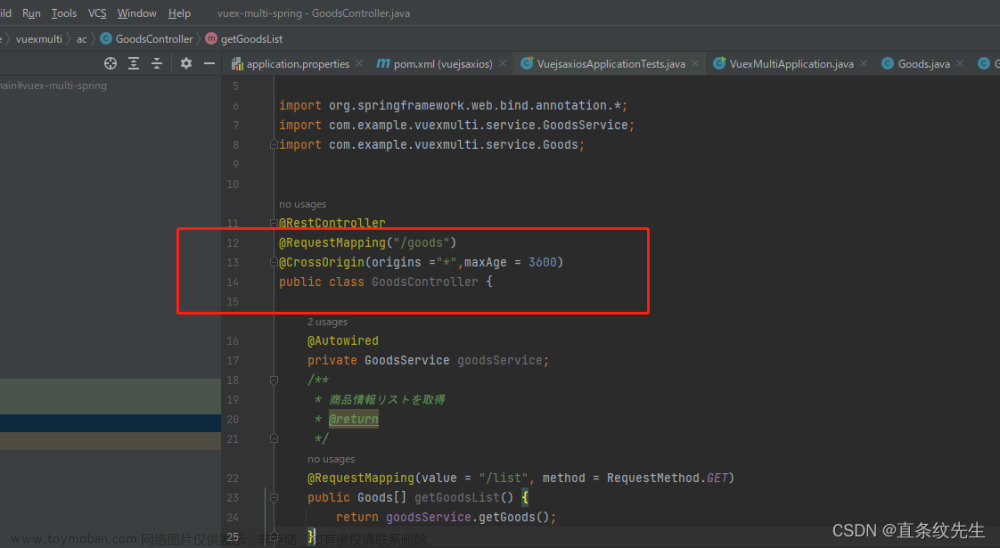
(1)加注解
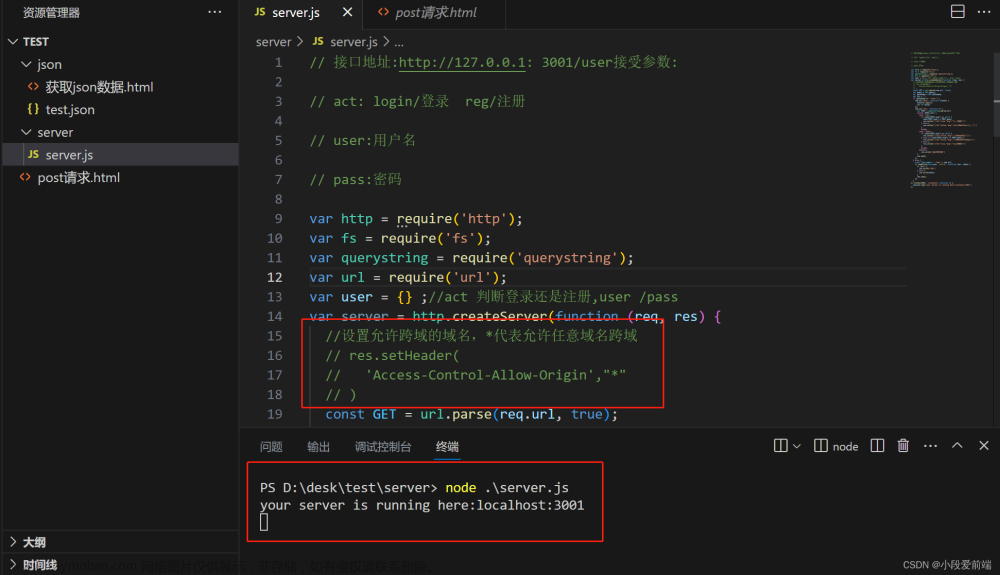
(2)写一个配置文件
package com.blog.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class AccessControlAllowOriginFilter implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry){
registry.addMapping("/*/**")
.allowedHeaders("*")
.allowedMethods("*")
.maxAge(1800)
.allowedOrigins("*");
}
}
 文章来源:https://www.toymoban.com/news/detail-575845.html
文章来源:https://www.toymoban.com/news/detail-575845.html
总结;解决跨域问题的方法有很多,可以再前端进行问题解决,因为是最近刚开始做和前端相关的东西,然后不太熟练,如果以后有机会的话,在完善一下此贴!!!
对了贴一个地址:https://blog.csdn.net/weixin_39255905/article/details/124341670
这里面有很多解决跨域问题的,但是有的我试了不行,不过上面的两种方法亲测可使用,不知道是不是因为SpringBoot版本的原因。问题解决,撒花撒花!!!! 文章来源地址https://www.toymoban.com/news/detail-575845.html
文章来源地址https://www.toymoban.com/news/detail-575845.html
到了这里,关于解决前端后端的跨域问题:Access to XMLHttpRequest at ‘http://localhost:8082/admin/login‘ from origin ‘http://loca的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!