HbuilderX打包成apk安卓安装包并装到手机上
1. 项目代码打包
将开发好的项目前端代码,打包成html、css、js等静态资源,打包后会自动生成/dist文件夹。不管用什么环境开发的项目,都可以生成这些静态资源。
打包命令:yarnbuild

2. 下载HbuilderX
本次分享需要用到非常重要的工具HbuilderX,这是dcloud.io出口的一款非常有用的前端开发工具,内置发布成为app的功能。
官方下载地址:https://www.dcloud.io/hbuilderx.html
3. 安装HbuilderX
HbuilderX下载过来后是一个压缩包,解压后即可安装(绿色版,不需要安装,复制到想要放的位置即可)。

3.1主题选择

4. 注册账号并登陆
要实现云打包必须要在官网登录(没有帐号可以随时注册一个)
同时还需要在HbuilderX软件上登录,两边都要登录并保持用户名一致
这个是必要的步骤,要注册登录
开发者后台
https://dev.dcloud.net.cn/pages/common/login
5. 开始打包
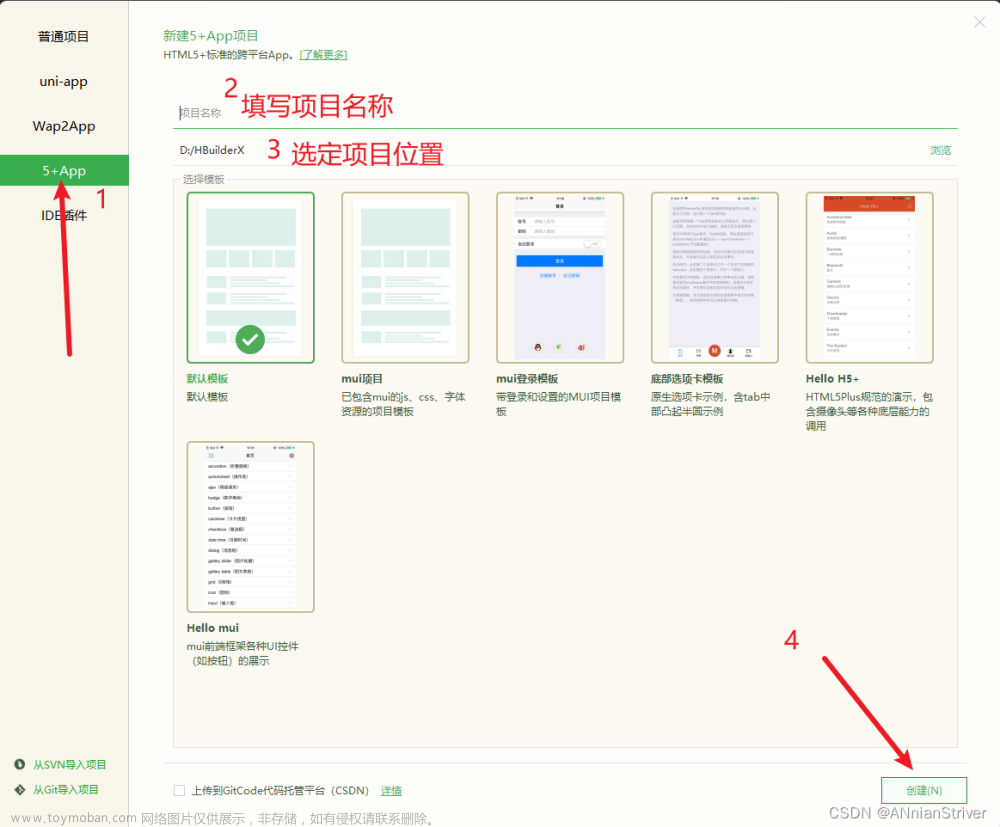
1 创建项目
在Hbuilder软件上创建项目,选择类型:5+App
必须要写项目名称和项目路径,项目名称最好写英文,项目路径最好不要有中文,填写完整后创建

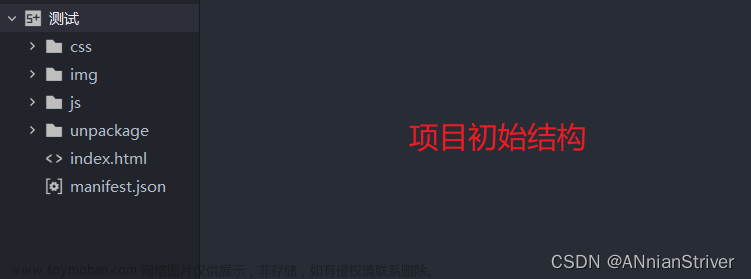
2将项目静态文件复制到HbuildX刚创建的项目中
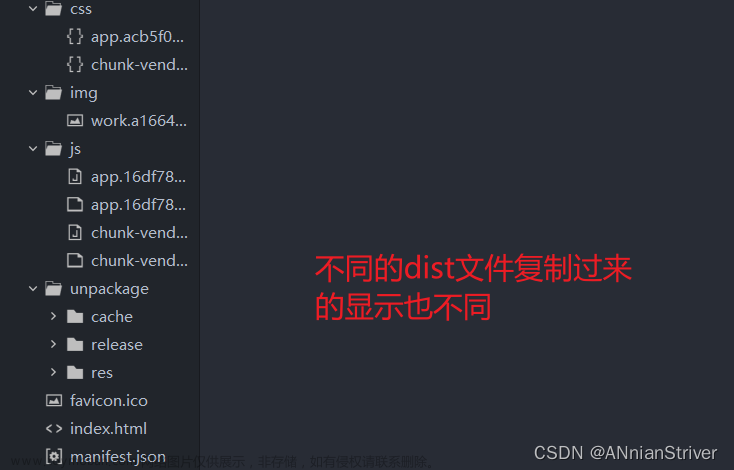
将之前打包好的dist目录静态资源,复制到刚刚创建的5+App项目目录中去,用于打包成app的源文件。
【这里的HBuliderX的主题】
复制后----------------------->
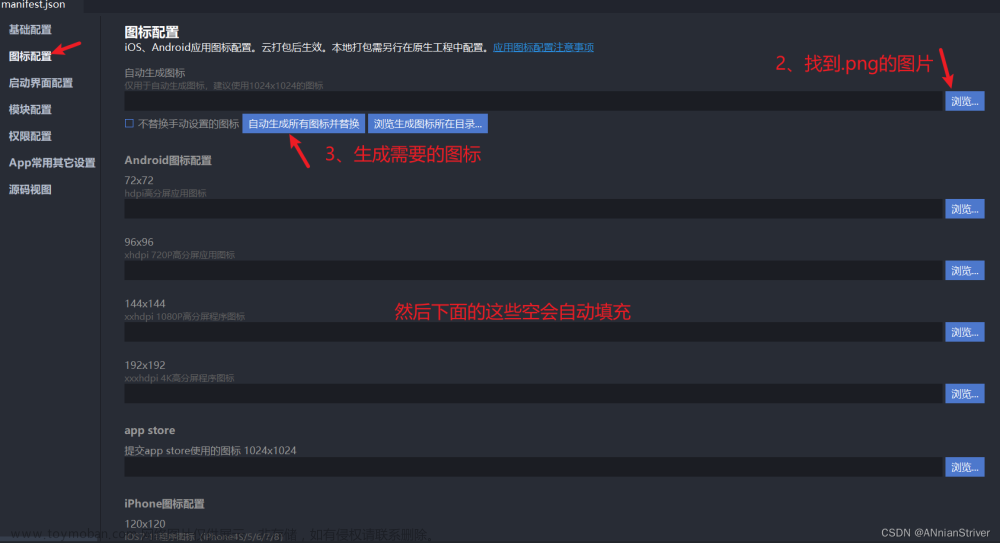
3 配置打包选项【重点】
点击项目根目录下的manifest.json文件对打包进行,主要配置项有:
基础配置:应用标识、应用名称、入口页面
图标配置:上传正方形的.png图片作为app的图标,注意格式必须是.png

模块配置:有可能会报“通讯录”权限问题,建议关闭通讯录权限
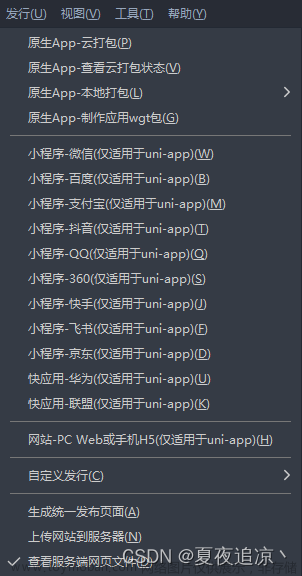
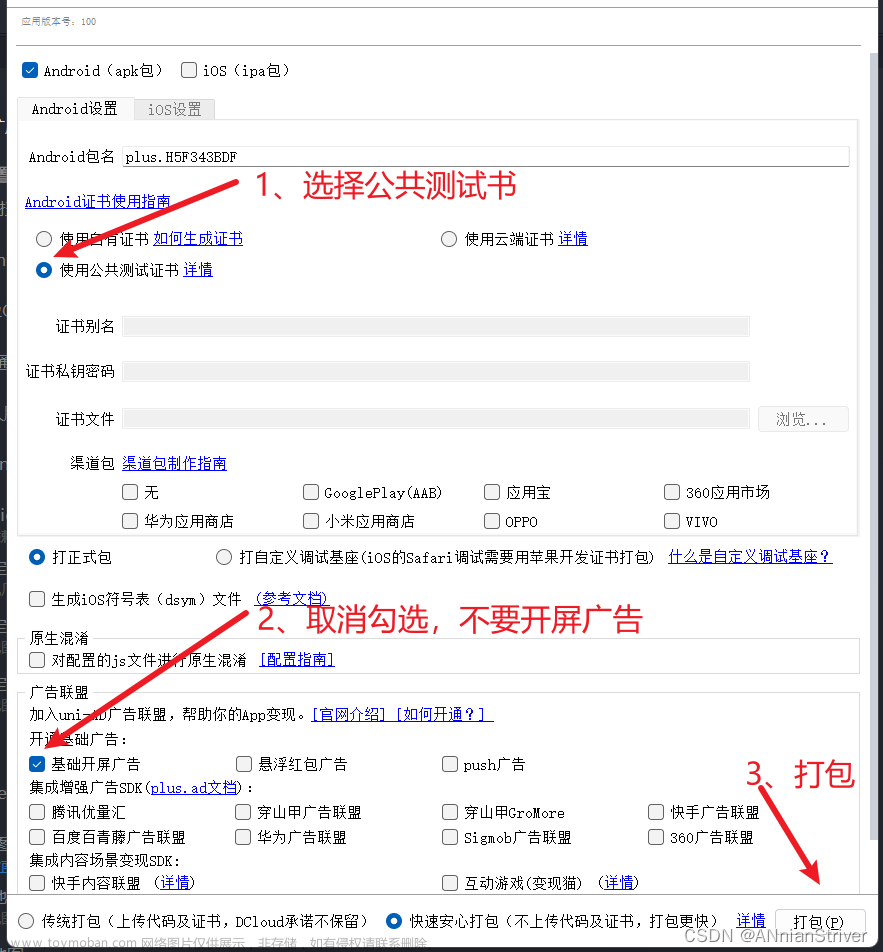
4 发行打包成App
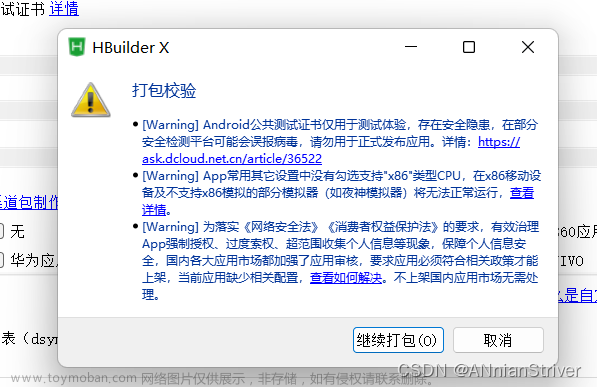
找到“发行”菜单 -> “原生App-云打包” -> 使用公共测试证书 -> 打包 ->继续打包,然后等待5分钟左右,即可打包完成
继续即可-------
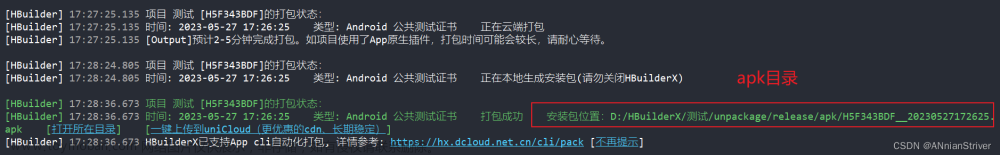
5 下载apk文件到手机安装
打包时间可能得几分钟,耐心等待,同时,第一次进行云打包可能会提示下载插件或者注册开发者账户之类的,按要求进行即可。
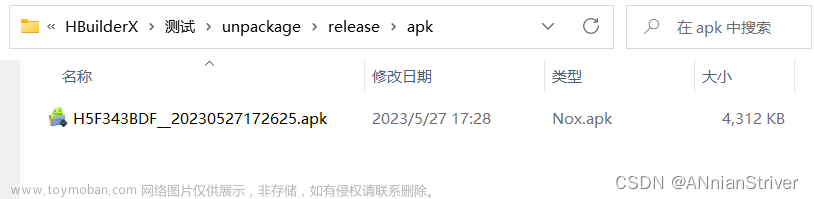
打包完成后即可在项目目录中找到.apk安装包,如果目录中没有也可以通过下载地址下载到本地。

 文章来源:https://www.toymoban.com/news/detail-575894.html
文章来源:https://www.toymoban.com/news/detail-575894.html
可以通过微信、USB数据线等方式将这个文件传到手机上,就能安装和使用了。文章来源地址https://www.toymoban.com/news/detail-575894.html
到了这里,关于HbuilderX打包成apk安卓安装包并装到手机上的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[安卓逆向]apktool实现APK反编译、重打包、签名](https://imgs.yssmx.com/Uploads/2024/02/435250-1.png)