在OPenlayers的交互中,经常性的我们要加载一些数据,在这个实战中,演示的是加载GPX文件。
GPX(GPS eXchange Format,GPS交换格式)是一个XML格式,为应用软件设计的通用GPS数据格式。它可以用来描述路点、轨迹、路程。这个格式是免费的,可以在不需要付任何许可费用的前提下使用。它的标签保存位置,海拔和时间,可以用来在不同的GPS设备和软件之间交换数据。如查看轨迹、在照片的exif数据中嵌入地理数据。文章来源:https://www.toymoban.com/news/detail-576218.html
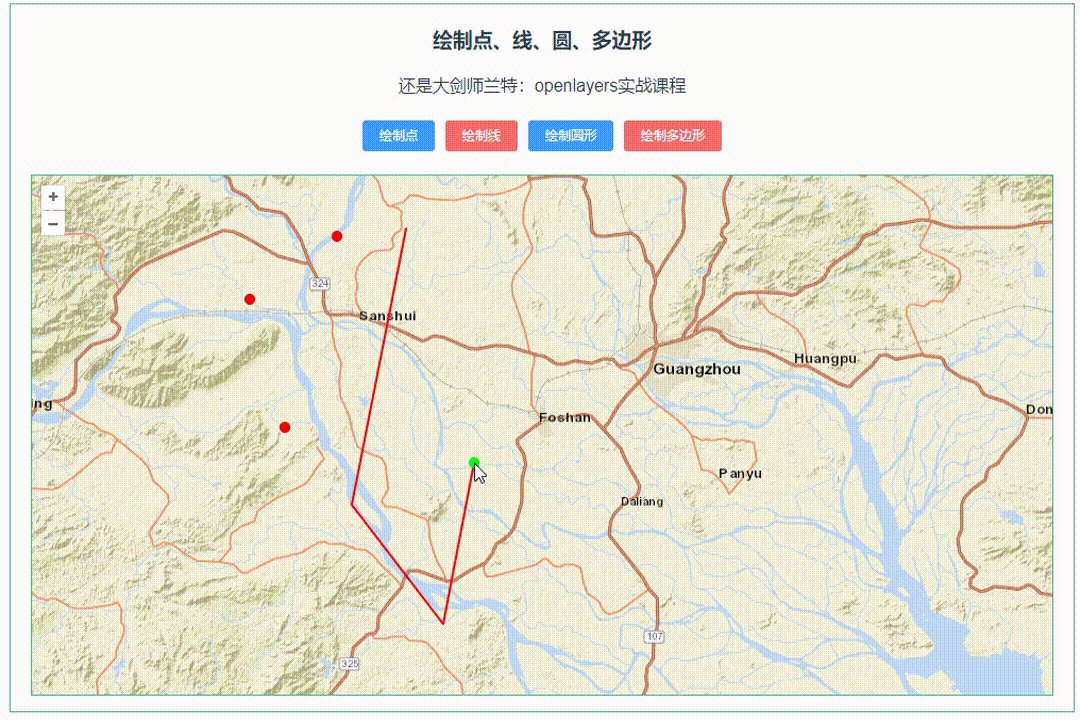
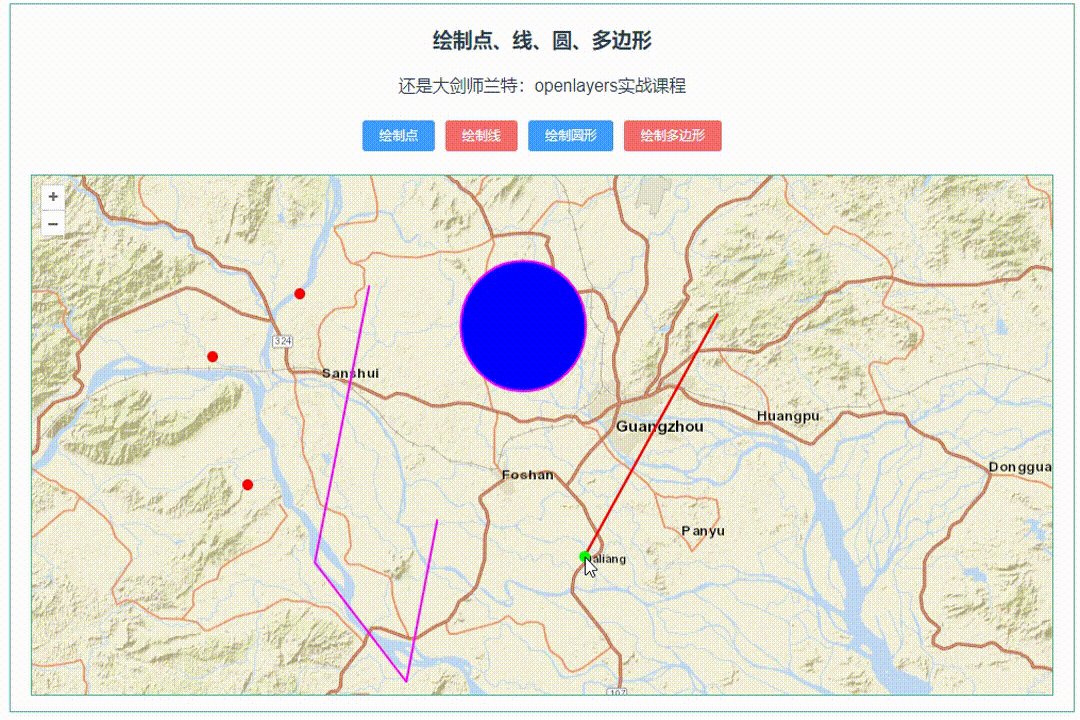
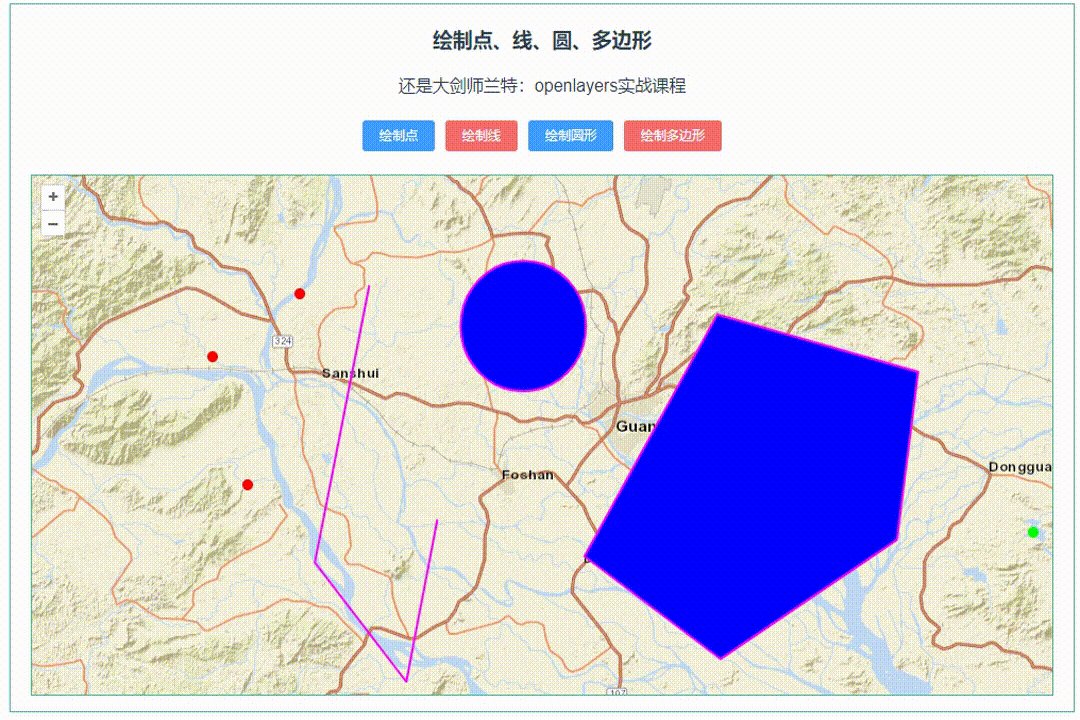
效果图
 文章来源地址https://www.toymoban.com/news/detail-576218.html
文章来源地址https://www.toymoban.com/news/detail-576218.html
源代码
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @First published in CSDN
* @First published time: 2023-07-18
*/
<template>
<div 到了这里,关于Openlayers实战:加载GPX文件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!