Postman是谷歌开发的一款网页调试和接口测试工具,能够发送任何类型的http请求,支持GET/PUT/POST/DELETE等方法。Postman非常简单易用,可以直接填写URL,header,body等就可以发送一个请求,用来测试api接口非常方便。
Postman的优点
使用简单,无需搭建环境,直接使用,可以快速构建请求。
保存以供以后回放使用。
Postman有响应结果的断言功能,可以用来写测试用例。
可以把测试用例放在同一个目录下批量运行管理,可以设置迭代次数。
可以设置环境变量,方便测试环境和生产环境使用同一套测试用例。
调试结果方便查看。
Postman接口测试工具的使用
1.创建文件夹
创建文件夹来保存我们接口请求的数据。

postman创建文件夹

菜单栏介绍:
1)同步请求-同步请求数据到本地
2)分享图标
3)抓包图标-使用Postman抓取API请求和cookie
4)设置图标-应用程序设置
5)通知图标-接收通知或广播
6)账户管理
2.完成get请求和post请求
Get请求:参数在params里设置。
get请求:

Post请求:参数在body里设置。
post请求:

方式一:表单提交,在body中选择x-www-form-urlencoded
等价于application/x-www-from-urlencoded,会将表单内的数据转换为键值对。
方式二:Form-data 传参
就是http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。
方式三:row传参

可以上传任意格式的文本,可以上传text、json、xml、html等,一般消息主体是序列化的JSON字符串。
设置参数
设置参数可以使用bulk edit模式和Key-value edit模式。
设置参数:


3.导出和导入接口文件
1)文件的导出


4.断言(检查点)
Postman添加响应处理,通过检查响应数据是否符合预期来判断用例是否通过。
Postman提供了很多常用断言方式:比如对响应状态码、响应内容等进行断言。
断言(检查点):

常见断言代码
//判断返回状态码为200
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
//判断返回元素中含有ok
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("OK");
});
//判断返回json数据中某个键对应的值,Your test name表示这个测试片段的名称,可以自己任意定义;jsonData.value表示响应json串中的某个键,
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
//判断响应内容是否和预期内容完全一致
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
//检查content-Type是否包含在header返回
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});
//响应时间小于200ms
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
//成功的POST请求状态码
pm.test("Successful POST request", function () {
pm.expect(pm.response.code).to.be.oneOf([201,202]);
});
//状态码:代码中有指定字符串Created
pm.test("Status code name has string", function () {
pm.response.to.have.status("Created");
});
//response body:将XML转换为JSON对象
var jsonObject = xml2Json(responseBody);
5.将接口文件转化为不同的代码

6.参数化(数据驱动)
在环境中设置参数,为参数设置不同的值。
参数格式:{{参数名称}}
1)参数化

2)参数的引用 
文档参数化:Postman支持Json文档,txt文档,CSV文档

引用变量

7.迭代
Runner中设置迭代,对接口进行批量测试,可以对文件夹中的所有接口进行批量测试。
集合:即是postman中的Collections,类似文件夹,可以把同一个项目的请求放在一个集合里方便管理和分享。测试人员下次测试可以直接从集合中找到要执行的测试case。可以让单个的request分组到一起,对每个request都有很多个testcase,都分组收藏到集合里面,进行自动化测试和回归测试。如果想将自己的集合分享给团队内其他人,可以点击Share按钮进行分享。
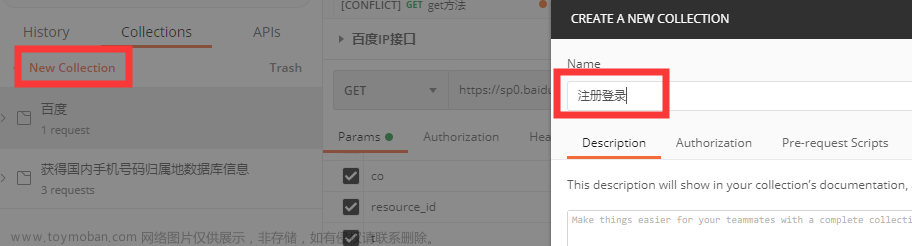
1.创建测试集:在左侧面板下点击New collections按钮。
2.创建多条测试用例,点击左侧save按钮,保存到创建的测试集中。
3.点击测试用例集边上右边的run按钮,或者顶部菜单栏的Runner进行运行。
4.选择环境信息、迭代次数、请求的等待时间。
5.运行结果。
批量运行测试集

8.环境变量和全局变量
接口测试时,为了方便修改和管理环境和参数,我们会把域名信息和请求的固定参数设为环境变量,把接口参数的请求或者返回参数中的固定值设为全局变量。
全局变量
代码设置全局变量:在tests模块设置。
pm.globals.set("variable_key", "variable_value");
可视化设置全局变量:小眼睛—global—edit
设置全局变量

进入对应界面后,便可直接进行管理
管理变量

多环境区分与切换
通常情况下,我们的接口都会分为测试版本和线上版本(或者更多),而他们的区别可能仅是 ULR 不同,那么全局变量便不大合适解决这个问题。
代码设置环境变量:
//注意,该参数只添加到你当前选择的环境的“参数集”中
postman.setEnvironmentVariable("variable_key", "variable_value”);、
设置环境变量

环境变量

使用环境及变量:{{name}}
切换环境

9.定时任务(监控器)
Postman 提供了一个 Monitors (监视器)功能,支持我们提交一个测试任务,按照设置的定时器进行运行,如每小时测试一次,具体操作如下:
postman定时任务

10.请求依赖(关联)
接口与接口之间可能会有数据依赖的问题。比如购物下单接口需要依赖登录接口返回的一个标识token,那么我们请求下订单接口时只要一起携带 token 参数进行请求即可。所以问题变为:保证接口调用顺序。
即将接口A返回的数据传递给后续的接口B、C、D。
一、接口关联
面试题:
1.接口关联如何处理
2.接口测试当中多个接口串联如何处理
3.上一个接口的返回值如何作为下一个接口的入参
三种方式:
1.JSON提取器
(1)在第一个接口中提取token
//打印响应数据到控制台
console.log(responseBody)
//通过JSON提取器提取鉴权码token(把返回值转化成json格式的字典)
var jnData = JSON.parse(responseBody)
//提取token值
console.log(jnData.access_token)
//把鉴权码设置成全局变量
pm.globals.set("access_token",jnData.access_token);
(2)在第二个接口中使用{{}} 方式取值
{{access_token}}
2.正则表达式提取器
(1)在第一个接口中提取token
//正则表达式提取器
//match 匹配
var jnData = responseBody.match(new RegExp('"access_token":"(.+?)",'))
console.log(jnData[1])
//把鉴权码设置成全局变量
pm.globals.set("access_token",jnData[1]);
(2)在第二个接口中使用{{}} 方式取值
{{access_token}}
3.Cookie提取器
Cookie是浏览器和服务器之间交互的一种数据,这种数据格式是键值对,原理是:当浏览器第一次去访问服务器的时候,那么服务器会生成cookie并且发送给浏览器,然后,浏览器在第2-N次向服务器发送请求的时候都会自动的带cookie的信息。
//Cookie提取器
var csrf_token = postman.getResponseCookie("csrf_token")
console.log(csrf_token.value)
pm.globals.set("csrf_token", csrf_token.value); //设置成全局变量
二、Postman动态参数
1.内置动态参数
{{$timestamp}} 获得时间戳
{{$randInt}} 获得0-1000的随机数(有局限)
{{$guid}} 获得guid的随机字符串(很长)
2.自定义的动态参数
在请求之前的Pre-request Script中设置自定义动态参数
//自定义动态参数
//获取当前的时间赋值给times
var times = Date.now()
pm.globals.set("times",times);
特别注意:当使用自定义动态参数时,在断言时不能使用 {{times}}这种方式
例如://业务断言(精确断言业务)
pm.test("断言返回的数据中包含安迎美子{{times}}", function () {
pm.expect(pm.response.text()).to.include("安迎美子"+pm.globals.get("times"));
});
很多场景会用到自定义参数
1)使用到自定义函数场景:接口加密,接口签名,等待三秒才可以请求的接口等等
三、断言
断言:判断预期结果和实际结果是否一致
断言最核心的业务功能
获取环境变量
Get an environment variable 获得环境变量
Get a global variable 获得全局变量
Get a variable 获得一个变量
Get a collection variable 获得集合变量
设置环境变量
Set an environment variable 设置一个环境变量
Set a global variable 设置一个全局变量
Set a collection variable 设置一个集合变量
断言
Status code:Code is 200 断言返回的状态码是200 必写
Response body:Contains string 断言返回的结果中包含有一个字符串
Response body:JSON value check 断言返回的结果中对json数据做检查
Response body:is equal to a string 断言返回的结果等于一个字符串(一般用于接口返回数据很少的情况下)
Response headers:Content-Type header check 断言响应头中包含有Content-type(用的少)
Response time is less 200ms 断言响应时间少于200ms(断言接口的请求时间)
全局断言
在项目当中可以设置全局断言,用于对所有的接口实现状态断言
//状态断言-设置到全局断言里面
pm.test("断言状态码为200", function () {
pm.response.to.have.status(200);
});
四、环境变量的配置
开发环境
测试环境
预发布环境
生产环境
总结:环境变量也是全局变量,只是作用不一样。
五、Mock
mock服务器地址:(自动生成)
https://6e24bc1d-059d-41f5-9e57-d3195f96dd0d.mock.pstmn.io
10.1接口默认执行顺序
接口的执行顺序其实就是按照这边目录中的顺序(从上到下),即:Request1 -> Request2 -> Request3。
接口执行顺序

10.2自定义执行顺序
默认执行顺序通常没法满足我们复杂的业务需求,postman.setNextRequest("填写你要跳转的接口名") ,支持我们跳转到指定接口继续执行,举个例子:跳过运行request2
自定义执行顺序

自定义执行顺序需要注意几点
postman.setNextRequest() 只在运行集合测试的时候生效,也就是说我们单独运行 (Send) 接口Request1 时,函数是不起作用的。
当我们运行集合测试成功从 Request1 -> Request3 后,如果 Request3 后面还有接口,那么后面的接口仍然继续按默认顺序执行,即图中的接口 Request4 仍会被执行。
指定的跳转接口必须属于同一个集合中。
setNextRequest() 函数不管在 Tests 脚本中何处被调用,它都只在当前脚本最后才被真正执行。比如我们将图中的第二行与第一行互调后,那么在运行跳转函数后第二行代码仍会被执行。
所以,利用 setNextRequest() 函数,我们便可以按照条件跳过不必要的接口,或者建立我们自己的一个逻辑测试。
10.3 解决依赖问题
掌握以上的预备知识后,我们开始看看如何用 Postman 解决存在依赖关系的接口测试。
假设场景
我们的接口 Request1 为登录接口,登录成功将会返回一个 access_token 字段作为标识(已实现)。那么假设接口 Request3 为一个下订单的接口,需要携带登录返回的 access_token 才能正常访问。
思路
保证 Request1 在 Request3 之前被运行
将 Request1 返回的 access_token 的值添加到环境变量"参数集"中。
Request3 在请求时引用 access_token 的值
将返回值存在 “全局变量” 或者 “环境变量” 中,视具体业务情况而定,该例中 access_token 的值是与环境有关的,所以这里选择使用环境变量集存储。
Postman 中的操作
我们目录中已保证 Request1 接口优先执行
Request1 中 Tests 的代码情况:
if(responseCode.code === 200&&responseBody.has("access_token")){
//如果code为200,并且返回的数据中存在关键字“access_token”,则认为登录成功
tests["login"]=true;
//设置返回的内容转为json格式,并且取到access_token内容,设置为全局变量
var jsonData=JSON.parse(responseBody);
//把鉴权码设置成全局变量
//pm.globals.set("access_token", jsonData.access_token);
postman.setEnvironmentVariable("access_token", jsonData.access_token)
//跳转到Requests3接口
postman.setNextRequest("Requests3")
}else{
tests["login"]=false;
//登录失败,可以选择跳转到对应失败后的处理接口进行测试
//postman.setNextRequest("Other Request")
}
运行并查看结果
运行集合测试(微信公众号API为例),可以看到我们结果符合我们的预期,New Request的test中设置环境变量后运行测试集合,“获取公众号已创建的标签接口”被跳过,直接跳转到“创建标签接口”,编辑和删除标签接口 仍被执行。


11.导出测试结果
 文章来源:https://www.toymoban.com/news/detail-576410.html
文章来源:https://www.toymoban.com/news/detail-576410.html
导出测试结果文章来源地址https://www.toymoban.com/news/detail-576410.html
到了这里,关于精通使用postman接口测试工具(全)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!