概念
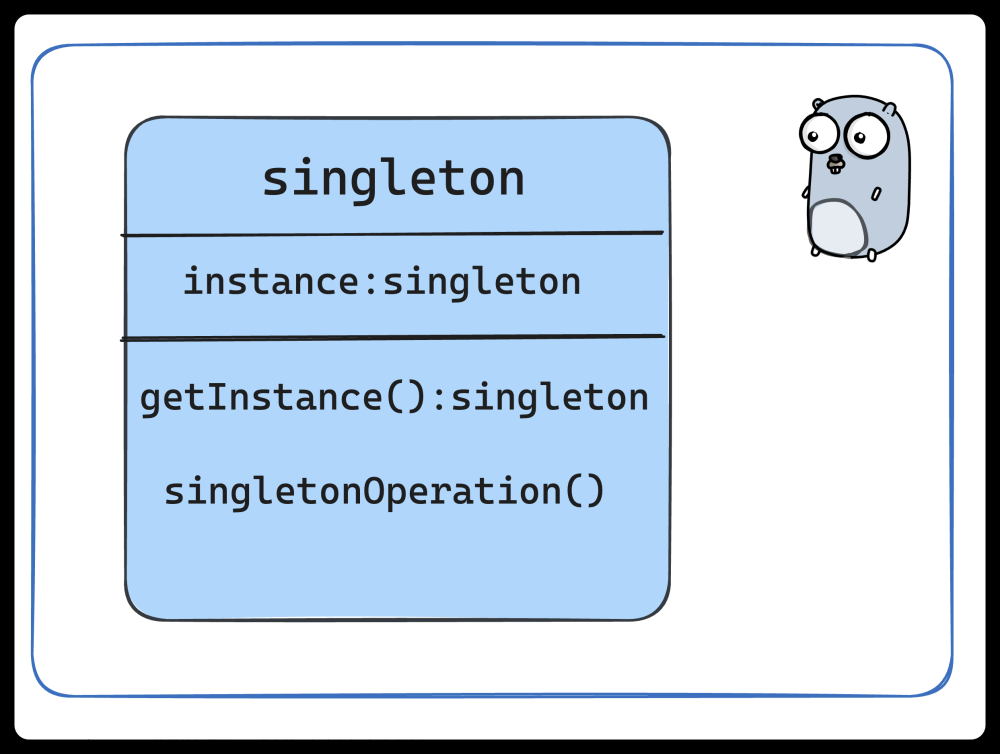
单例模式:指在确保一个类只有一个实例,创建之后缓存以便继续使用,并提供一个全局访问点来访问该实例;
前端对于单例模式不常用,但对于单例的思想无处不在;
如:弹窗、遮罩层、登录框、vuex redux 中的 store;
TypeScript
class Singleton {
name: string
// 禁止外部实例化
private constructor(name: string) {
this.name = name
}
private static insatance: Singleton | null // 单例对象
static getInstance(name: string): Singleton {
if (Singleton.insatance == null) {
Singleton.insatance = new Singleton(name)
}
return Singleton.insatance
}
}
const p1 = Singleton.getInstance('a')
const p2 = Singleton.getInstance('b') // 返回 p1
console.log(p1 === p2) // true
JavaScript
闭包:文章来源:https://www.toymoban.com/news/detail-576552.html
function genGetInstance() {
let instance // 闭包
class Singleton{}
return () => {
if (instance == null) {
instance = new Singleton()
}
return instance
}
}
const getInstance = genGetInstance()
const s1 = getInstance()
const s2 = getInstance()
console.log(s1 === s2) // true
模块化:文章来源地址https://www.toymoban.com/news/detail-576552.html
let instance
class Singleton {}
export default () => {
if (instance == null) {
instance = new Singleton()
}
return instance
}
到了这里,关于设计模式 ~ 单例模式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!