一般情况npm run build即可
从而生成vue代码直接放到服务器即可
这里的具体情况要看package.json里面的配置从而使用命令

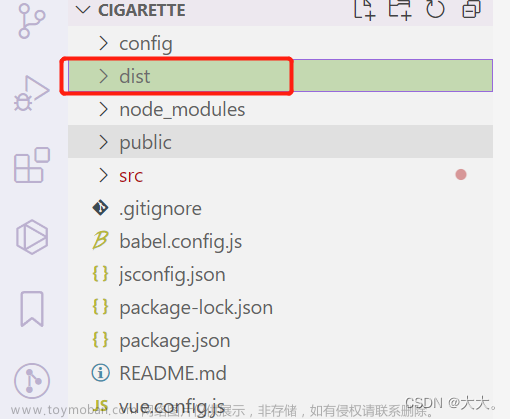
会生成dist就是该项目的发布包
文章来源地址https://www.toymoban.com/news/detail-577323.html文章来源:https://www.toymoban.com/news/detail-577323.html
到了这里,关于vue 如何发布并部署到服务器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!