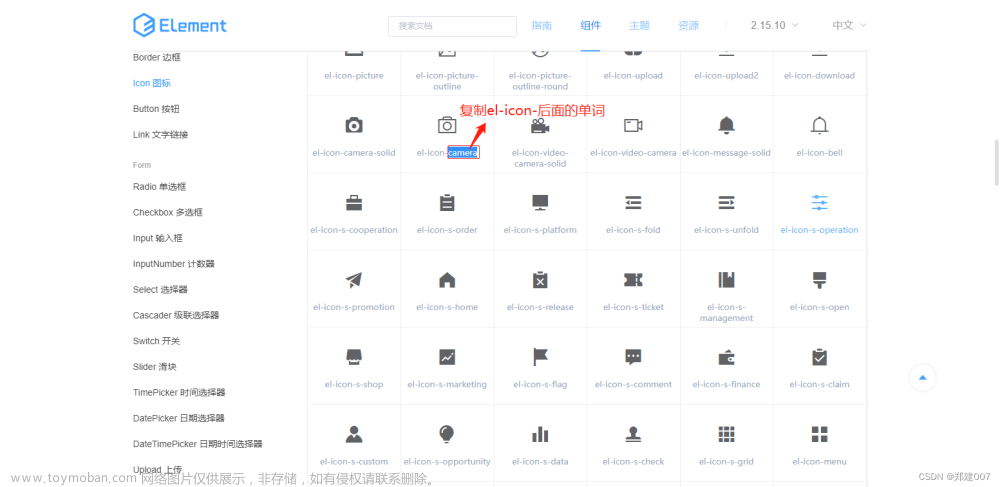
el-table icon图标的设置,使用 slot="header" 插槽,然后直接通过设置类名为 el-icon-iconName 来使用即可。
<el-table-column prop="total" label="" >
<template slot="header">
订单总额
<i class="el-icon-question"></i>
</template>
</el-table-column>
<el-table-column prop="totalPurchase" label="">
<template slot="header">
已销售
<i class="el-icon-question"></i>
</template>
</el-table-column>
<el-table-column prop="totalReturn" label=" " show-overflow-tooltip>
<template slot="header">
已退款
<i class="el-icon-question"></i>
</template>
</el-table-column>
效果展示:文章来源:https://www.toymoban.com/news/detail-577419.html
 文章来源地址https://www.toymoban.com/news/detail-577419.html
文章来源地址https://www.toymoban.com/news/detail-577419.html
到了这里,关于给 element-ui 表格的表头添加icon图标的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![[element-ui] el-table表格头添加图标-鼠标移入显示el-tooltip提示信息](https://imgs.yssmx.com/Uploads/2024/02/512233-1.png)







