目录
编辑一、R工具介绍()
编辑二、数据表的增删改查
编辑2.1我们先得从查询数据库的语句入手
2.2优化dao类
2.4UserAction类
2.5前台的页面实现增删改查操作
2.6 userManage页面JS
2.7user新增、修改iframe层js
前言
上一篇我分享了使用layui菜单栏的动态添加选项卡,这次要分享的内容是基于上一次的选项卡,将数据表的数据显示出来,并且具有增删改查的功能。
 先看效果:
先看效果:

一、R工具介绍()
1.1R工具是我们自己定义的工具类, 1.2.data 方法 :用于向对象接受一个键和对应的值,并将其存储在R对象中。
1.3. R对象 受一个状态码`code`和 消息`msg` 作为参数,并通过`data`方法将相关数据(`success`、`code`、`msg`等)存储进去。
1.4. error 方法:创建一个错误的`R`对象,接受一个状态码`code`和消息`msg`作为参数,并通过`data`方法将相关数据(如`success`、`code`、`msg`等)存储进去。1.5它的作用就是提供一组通用的功能方法,方便在项目中重复使用和调用。同时提高开发效率
1.6如何去写它:这里我们是让R工具类去代替Map集合去工作,那必须去实现Map的底层:去继承hashmap,通过this关键字引用当前对象添加指定的内容。
代码如下:
package com.zking.util;
import java.util.HashMap;
public class R extends HashMap {
public R data(String key, Object value) {
this.put(key, value);
return this;
}
public static R ok(int code, String msg) {
R r = new R();
r.data("success", true).data("code", code).data("msg", msg);
return r;
}
public static R error(int code, String msg) {
R r = new R();
r.data("success", false).data("code", code).data("msg", msg);
return r;
}
public static R ok(int code, String msg, Object data) {
R r = new R();
r.data("success", true).data("code", code).data("msg", msg).data("data", data);
return r;
}
public static R ok(int code, String msg, long count, Object data) {
R r = new R();
r.data("success", true).data("code", code).data("msg", msg).data("count", count).data("data", data);
return r;
}
}二、数据表的增删改查
 2.1我们先得从查询数据库的语句入手
2.1我们先得从查询数据库的语句入手
通过查询user表数据,并且添加一个字段rname(因为方便与我们的页面显示)
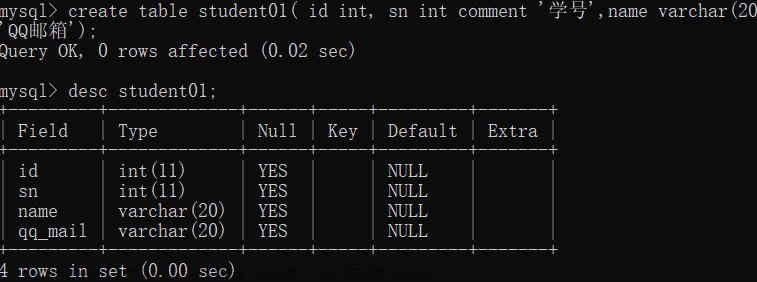
先查看数据表:

 通过sql查看(并且添加一个字段rname)
通过sql查看(并且添加一个字段rname)

SELECT u.*, ( CASE WHEN u.rid = '1' THEN '管理员' WHEN u.rid = '2' THEN '发起者' WHEN u.rid = '3' THEN '审批者' WHEN u.rid = '4' THEN '参与者' WHEN u.rid = '5' THEN '会议室管理员' ELSE '其他' END ) rname FROM t_oa_user u
 2.2优化dao类
2.2优化dao类
继上篇博客优化方法。这里我们要重新写4个方法,因为对要数据的增删改查!!!写完后可以使用Junit进行测试。如何使用Junit测试我已在以下文章中详细的说明了。http://t.csdn.cn/KoDcOhttp://t.csdn.cn/KoDcO
/**
*
*/
package com.zking.dao;
import java.util.List;
import java.util.Map;
import com.zking.entity.User;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
import com.zking.util.StringUtils;
/**
* @author 李永安
*
* @date:2023年7月10日 下午5:39:48
*
*/
public class UserDao extends BaseDao<User>{
public List<User> list(User user, PageBean pageBean) throws Exception {
String sql = "select * from t_oa_user where 1=1";
return super.executeQuery(sql, User.class, pageBean);
}
/**
* 传账号密码,判断
* @param user
* @return
* @throws Exception
*/
public User login(User user ) throws Exception {
String sql = "select * from t_oa_user where loginName='"+user.getLoginName()+"' and pwd ='"+user.getPwd()+"' ";
List<User> lis= super.executeQuery(sql, User.class, null);//账号密码只有1条
System.out.println("Asf");
if(lis!=null && lis.size()!=0) {
return lis.get(0);//当前账号密码
}
return null;
}
/**
* 查询用户id以及对应角色,角色通过case when得出
* @param user
* @param pageBean
* @return
* @throws Exception
*/
public List<Map<String,Object>> lst(User user,PageBean pageBean) throws Exception{
String sql = "SELECT * \r\n" +
",( CASE rid \r\n" +
"WHEN 1 THEN '管理员' \r\n" +
"WHEN 2 THEN '发起者' \r\n" +
"WHEN 3 THEN '审批者' \r\n" +
"WHEN 4 THEN '参与者' \r\n" +
"WHEN 5 THEN '会议室管理员' \r\n" +
"ELSE '其他' END ) roleName \r\n" +
"FROM \r\n" +
"t_oa_user where 1=1";
String name = user.getName();
if(StringUtils.isNotBlank(name)) {
sql += " and name like '%"+name+"%'";
}
return super.executeQuery(sql, pageBean);
}
public int add(User user) throws Exception {
String sql = "insert into t_oa_user(name,loginName,pwd) values(?,?,?)";
return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd"});
}
public int del(User user) throws Exception {
String sql = "delete from t_oa_user where id = ?";
return super.executeUpdate(sql, user, new String[] {"id"});
}
public int edit(User user) throws Exception {
String sql = "update t_oa_user set where name=?,loginName=?,pwd=? where id=?";
return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd","id"});
}
}
 测试拿到数据
测试拿到数据

 2.4UserAction类
2.4UserAction类
思路:继承ActionSupport,implements驱动接口然后实例对象User,这里我们在添加数据时,要按照json格式数据传递,就要使用到map集合,这里我们使用R工具类,简化了许多的重复代码。
/**
*
*/
package com.zking.web;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.dao.UserDao;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.PageBean;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
/**
* @author 李永安
*
* @date:2023年7月10日 下午6:04:14
*
*/
public class UserAction extends ActionSupport implements ModelDriver<User>{
private User user = new User();
private UserDao ud = new UserDao();
//ActionSupport方法
public void login(HttpServletRequest req, HttpServletResponse resp) throws Exception {
User u = ud.login(user);
ResponseUtil.writeJson(resp, u);//向前端发送数据
}
// 用户查询
public void userRole(HttpServletRequest req, HttpServletResponse resp) throws Exception {
PageBean pageBean = new PageBean();
pageBean.setRequest(req);
List<Map<String,Object>> userRole = ud.userRole(user, pageBean);
//我们不使用工具类:每次加一个
// Map<String, Object> map = new HashMap<String, Object>();
// map.put("code", 0);
// map.put("msg", "数据查询成功");
// map.put("count", pageBean.getTotal());
// map.put("date", userRole);
// 遵循layui中的格式
ResponseUtil.writeJson(resp, R.ok(0, "用户数据查询成功",pageBean.getTotal(),userRole));
ResponseUtil.writeJson(resp, R.error(0, "用户数据查询失败"));
}
public String add(HttpServletRequest req, HttpServletResponse resp) {
try {
int rs = ud.add(user);
if(rs>0) {
ResponseUtil.writeJson(resp, R.ok(0, "用户数据新增成功"));
}else {
ResponseUtil.writeJson(resp, R.error(0, "用户数据新增失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "用户数据新增失败"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
public String del(HttpServletRequest req, HttpServletResponse resp) {
try {
int rs = ud.del(user);
if(rs>0) {
ResponseUtil.writeJson(resp, R.ok(0, "用户数据删除成功"));
}else {
ResponseUtil.writeJson(resp, R.error(0, "用户数据删除失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "用户数据删除失败"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
public String edit(HttpServletRequest req, HttpServletResponse resp) {
try {
int rs = ud.add(user);
if(rs>0) {
ResponseUtil.writeJson(resp, R.ok(0, "用户数据修改成功"));
}else {
ResponseUtil.writeJson(resp, R.error(0, "用户数据修改失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "用户数据修改失败"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
@Override
public User getModel() {
// TODO Auto-generated method stub
return user;
}
}
 前台拿到数据
前台拿到数据

 2.5前台的页面实现增删改查操作
2.5前台的页面实现增删改查操作
通过官网导入对应的静态:

copy对应的代码文章来源:https://www.toymoban.com/news/detail-577890.html
<body>
<table class="layui-hide" id="test" lay-filter="test"></table>
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="getCheckData">获取选中行数据</button>
<button class="layui-btn layui-btn-sm" lay-event="getCheckLength">获取选中数目</button>
<button class="layui-btn layui-btn-sm" lay-event="isAll">验证是否全选</button>
</div>
</script>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
<script src="//res/layui/dist/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述 JS 路径需要改成你本地的 -->
<script>
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#test'
,url:'../../test/table/demo1.json.js'
,toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板
,defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示'
,layEvent: 'LAYTABLE_TIPS'
,icon: 'layui-icon-tips'
}]
,title: '用户数据表'
,cols: [[
{type: 'checkbox', fixed: 'left'}
,{field:'id', title:'ID', width:80, fixed: 'left', unresize: true, sort: true}
,{field:'username', title:'用户名', width:120, edit: 'text'}
,{field:'email', title:'邮箱', width:150, edit: 'text', templet: function(res){
return '<em>'+ res.email +'</em>'
}}
,{field:'sex', title:'性别', width:80, edit: 'text', sort: true}
,{field:'city', title:'城市', width:100}
,{field:'sign', title:'签名'}
,{field:'experience', title:'积分', width:80, sort: true}
,{field:'ip', title:'IP', width:120}
,{field:'logins', title:'登入次数', width:100, sort: true}
,{field:'joinTime', title:'加入时间', width:120}
,{fixed: 'right', title:'操作', toolbar: '#barDemo', width:150}
]]
,page: true
});
//头工具栏事件
table.on('toolbar(test)', function(obj){
var checkStatus = table.checkStatus(obj.config.id);
switch(obj.event){
case 'getCheckData':
var data = checkStatus.data;
layer.alert(JSON.stringify(data));
break;
case 'getCheckLength':
var data = checkStatus.data;
layer.msg('选中了:'+ data.length + ' 个');
break;
case 'isAll':
layer.msg(checkStatus.isAll ? '全选': '未全选');
break;
//自定义头工具栏右侧图标 - 提示
case 'LAYTABLE_TIPS':
layer.alert('这是工具栏右侧自定义的一个图标按钮');
break;
};
});
//监听行工具事件
table.on('tool(test)', function(obj){
var data = obj.data;
//console.log(obj)
if(obj.event === 'del'){
layer.confirm('真的删除行么', function(index){
obj.del();
layer.close(index);
});
} else if(obj.event === 'edit'){
layer.prompt({
formType: 2
,value: data.email
}, function(value, index){
obj.update({
email: value
});
layer.close(index);
});
}
});
});
</script>
</body>
</html>文章来源地址https://www.toymoban.com/news/detail-577890.html
 2.6 userManage页面JS
2.6 userManage页面JS
let layer, $, table;
var row;
layui.use([ 'jquery', 'layer', 'table' ], function() {
layer = layui.layer, $ = layui.jquery, table = layui.table;
// 初始化数据表格
initTable();
// 绑定查询按钮的点击事件
$('#btn_search').click(function() {
query();
});
// 绑定新增按钮的点击事件
$('#btn_add').click(function() {
row = null;
open('新增');
});
});
// 1.初始化数据表格
function initTable() {
table.render({
elem : '#tb',
url : 'user.action?methodName=userRole',
toolbar : '#toolbarDemo' // 开启头部工具栏,并为其绑定左侧模板
,
defaultToolbar : [ 'filter', 'exports', 'print', { // 自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title : '提示',
layEvent : 'LAYTABLE_TIPS',
icon : 'layui-icon-tips'
} ],
title : '用户数据表',
cols : [ [ {
type : 'checkbox',
fixed : 'left'
}, {
field : 'id',
title : 'ID',
width : 80,
fixed : 'left',
unresize : true,
sort : true
}, {
field : 'loginName',
title : '账户名',
width : 120,
edit : 'text'
}, {
field : 'name',
title : '用户名',
width : 150,
edit : 'text',
templet : function(res) {
return '<em>' + res.name + '</em>'
}
}, {
field : 'pwd',
title : '密码',
width : 80,
edit : 'text',
sort : true
}, {
field : 'rname',
title : '角色名称',
width : 100
}, {
fixed : 'right',
title : '操作',
toolbar : '#barDemo',
width : 150
} ] ],
page : true
});
// 表格监控
table.on('tool(tb)', function(obj) {
//给行数据赋值
row = obj.data;
if (obj.event == "edit") {
open("编辑");
} else if (obj.event == "del") {
layer.confirm('确认删除吗?', {
icon : 3,
title : '提示'
}, function(index) {
$.post('user.action', {
'methodName' : 'del',
'id' : row.id
}, function(rs) {
if (rs.success) {
// 调用查询方法刷新数据
query();
} else {
layer.msg(rs.msg, function() {
});
}
}, 'json');
layer.close(index);
});
} else {
}
});
}
// 2.点击查询
function query() {
//表格重载
table.reload('tb', {
url : $("#ctx").val() + '/user.action', // 请求地址
method : 'POST', // 请求方式,GET或者POST
loading : true, // 是否显示加载条(默认 true)
page : true, // 是否分页
where : { // 设定异步数据接口的额外参数,任意设
'methodName' : 'userRole',
'name' : $('#name').val()
},
request : { // 自定义分页请求参数名
pageName : 'page', // 页码的参数名称,默认:page
limitName : 'rows' // 每页数据量的参数名,默认:limit
}
});
}
// 3.对话框
function open(title) {
layer.open({
type : 2, // layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title : title,
area : [ '660px', '340px' ], // 宽高
skin : 'layui-layer-rim', // 样式类名
content : $("#ctx").val() + '/jsp/system/userEdit.jsp', // 书本编辑页面
btn : [ '保存', '关闭' ],
yes : function(index, layero) {
// 调用子页面中提供的getData方法,快速获取子页面的form表单数据 getData()子页面的方法
let data = $(layero).find("iframe")[0].contentWindow.getData();
console.log(data);
// 判断title标题
let methodName = "add";
if (title == "编辑")
methodName = "edit";
$.post('user.action?methodName=' + methodName,
data, function(rs) {
if (rs.success) {
// 关闭对话框
layer.closeAll();
// 调用查询方法刷新数据
query();
} else {
layer.msg(rs.msg, function() {
});
}
}, 'json');
},
btn2 : function(index, layero) {
layer.closeAll();
}
});
}2.7user新增、修改iframe层js
let layer,form,$;
layui.use(['layer','form','jquery'],function(){
layer=layui.layer,form=layui.form,$=layui.jquery;
initData();
});
function initData(){
if(null!=parent.row){
//因为layui.each内部的逻辑问题导致的所以要先深拷贝一份然后再去val
//parent.row:表格行对象
form.val('user',$.extend({}, parent.row||{}));
$('#name').attr('readonly','readonly');
}
}
function getData(){
return form.val('user');
}到了这里,关于Layui之用户管理实例(对数据的增删改查)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!