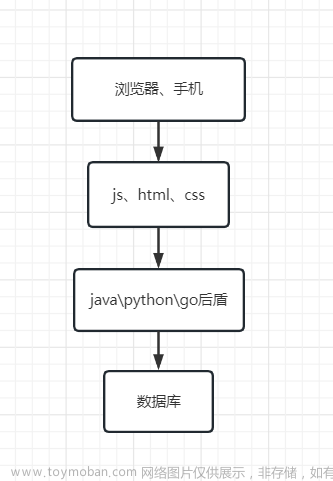
上文 HTML页面通过Web3JS连接智能合约并调用其中接口我们算是小试牛刀 用html的web3连接到我们的 智能合约。
至少确定了 我们的开发路线是没问题的
那么 我们要先了解代币这个内容
代币在以太坊中 可以说像公司的股份资产 可以说像美元 可以说像黄金等等
这个币圈建议大家不要顺便尝试 不是谁都能玩的 但是 我们可以创建自己的这种加密货币
我们的目的还是完成一个Dapp的开发 就还是要了解一下这个加密货币以及代币
当然说我们现在想去做什么货币 那我们现在想 比如要是做什么 比特币 以太坊币 我们需要自己去构建区块链 我们得部署非常多节点 还要自己挖矿 非常不现实
但是 以太坊为了降低这个成本 还是做了一个非常伟大的事
就是 能够低成本 高效 可靠的创建自己项目的代币
因为 你可以在他智能合约提供的接口上直接创建我们的加密货币了 不需要再创建区块链之类的东西了
我们只需要遵循 ERC-20
这是一个以太坊标准的代币协议 里面有非常多的 方法和事件
那么 我自己的代币 就叫 getoken吧
那么 还有一个问题 我们创建了自己的代币 那么 怎么去交易呢?
所以 一般 发布者在创建代币之后 也都会创建一个交易所
这样 我们就可以让代币在交易所中进行交易文章来源:https://www.toymoban.com/news/detail-578080.html
可能很多人说 交易所中有内幕 但现在 我们的交易所是在区块链中的智能合约交易所
它是完全自动化 透明的 不存在什么金融手段文章来源地址https://www.toymoban.com/news/detail-578080.html
到了这里,关于Web3代币基本token概念的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!