小程序项目HbuilderX转移到vscode开发步骤
步骤总览

一、安装一个脚手架版本vue-cli@4,注意是@4版本的
npm install -g @vue/cli@4
二、在vue中创建一个uniapp项目,因为这个包是在GitHub上的,所以可能会导致下载失败
下载后的是uniapp的源码和一些vue的代码
vue create -p dcloudio/uni-preset-vue uniapp-testDemo(最后这个是项目的名称)
三、完成上面项目后就是一个简单的uniapp框架,可以直接运行,此时还需要安装一些必要的样式包 sass或者less等等
yarn add sass sass-loader npm i sass sass-loader
四、把HbuilderX的文件移动到vue-cli的src目录下

五、移动项目完成后,用命令启动
yran dev:mp-weixin
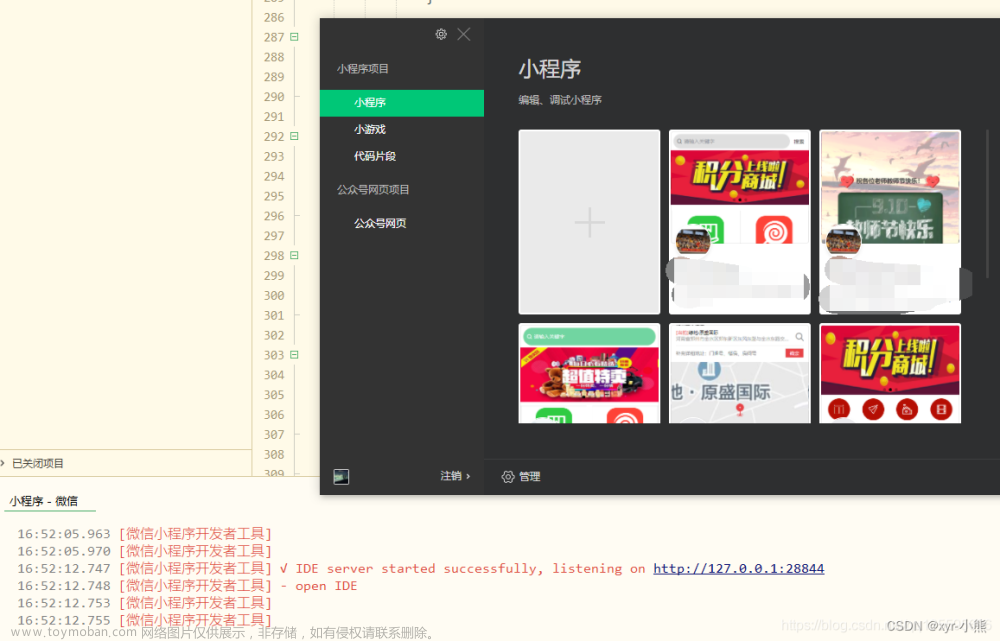
六、启动项目在微信开发者工具
第五步时已经运行打包了,所以我们只要需要把dist–dev–mp-weixin 这个路径在微信开发者工具打开即可
细节:
一、用yarn下载包时,先确定是否安装了yarn,前提是要有yarn才可以进行yarn的指令进行操作
二、如果出现scss报错,可进行scss的版本降级
三、因为是把uniapp在vscode开发,所以vscode是没有微信开发者工具那些api提示的,所以需要在vscode安装 微信开发者工具,和一些代码的提示插件


四、json文件注释的问题,通常情况下json文件是不允许注释的,否则就会报错,但是我们一定要注释的话怎么办呢?这时候就需要用到 JSON with Comments

五、git管理的工具,可以查看提交,切换分支,切换仓库地址等等,比较方便
Y9DQD-1658732908666)]文章来源:https://www.toymoban.com/news/detail-578091.html
五、git管理的工具,可以查看提交,切换分支,切换仓库地址等等,比较方便
 文章来源地址https://www.toymoban.com/news/detail-578091.html
文章来源地址https://www.toymoban.com/news/detail-578091.html
到了这里,关于小程序项目从Hbuilder转移到vscode步骤的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!