在编程方面,从来都是实践出真知,书读百遍其义自见,所以实战是最好的提升自己编程能力的方式。
前一段时间,写了一些实战系列文章,如:
- ASP.NET MVC开发学生信息管理系统
- Vue+Antdv+Asp.net WebApi开发学生信息管理系统
- WPF+Prism+MAH+Asp.net Web Api开发学生信息管理系统
- ASP.NET Core MVC+Element UI开发校园图书管理系统
然后有粉丝留言咨询是否可以出一期【商城系统开发实战】。经过最近一段时间的准备,商城系统雏形已经初步具备,现整理成文,分享给大家。
![[回馈]ASP.NET Core MVC开发实战之商城系统(开篇)](https://imgs.yssmx.com/Uploads/2023/07/578771-1.png)
商城系统功能设计
大家平常购物,对商城系统接触最多的主要是淘宝,京东,拼夕夕,天猫等购物网站,各大商城网站各有特色与侧重点,但也有共同点,本次商城实战开发,仅仅用于练手,所以不求面面俱到,但也需要具备基本功能。所以对商城系统功能设计,如下所示:
![[回馈]ASP.NET Core MVC开发实战之商城系统(开篇)](https://imgs.yssmx.com/Uploads/2023/07/578771-2.png)
商城系统数据库设计
根据功能设计,商城系统主要数据表有以下几个:
- 商品类型表Category及子类型SubCategory表。
- 用户表User
- 店铺表Shop
- 地址表Address
- 产品表Product
- 购物车表Cart
- 订单表Purchase
数据库采用SQL Server 2012,数据表关系截图如下所示:
![[回馈]ASP.NET Core MVC开发实战之商城系统(开篇)](https://imgs.yssmx.com/Uploads/2023/07/578771-3.png)
项目创建
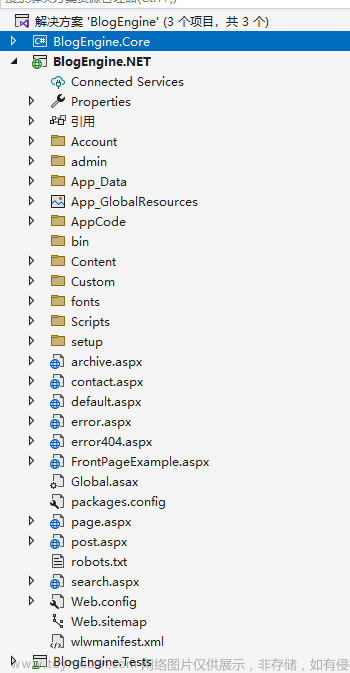
首先创建一个ASP.NET Core MVC项目,具体创建步骤可参考其他文章,本文不再赘述。项目目录结构如下所示:
![[回馈]ASP.NET Core MVC开发实战之商城系统(开篇)](https://imgs.yssmx.com/Uploads/2023/07/578771-4.png)
商城效果图
首页商城效果图,如下所示:
![[回馈]ASP.NET Core MVC开发实战之商城系统(开篇)](https://imgs.yssmx.com/Uploads/2023/07/578771-5.png)
![[回馈]ASP.NET Core MVC开发实战之商城系统(开篇)](https://imgs.yssmx.com/Uploads/2023/07/578771-6.png) 文章来源:https://www.toymoban.com/news/detail-578771.html
文章来源:https://www.toymoban.com/news/detail-578771.html
以上是ASP.NET Core MVC实战之商城系统第一部分内容,后续将逐步介绍各个功能的开发。文章来源地址https://www.toymoban.com/news/detail-578771.html
到了这里,关于[回馈]ASP.NET Core MVC开发实战之商城系统(开篇)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[回馈]ASP.NET Core MVC开发实战之商城系统(二)](https://imgs.yssmx.com/Uploads/2024/02/600429-1.png)
![[回馈]ASP.NET Core MVC开发实战之商城系统(五)](https://imgs.yssmx.com/Uploads/2024/02/623126-1.png)
![[回馈]ASP.NET Core MVC开发实战之商城系统(完:内附源码)](https://imgs.yssmx.com/Uploads/2024/02/678078-1.png)