一、HTTP
1、http请求头和响应头包含那些内容?
- 请求头信息
请求报头允许客户端向服务器端传递请求的附加信息以及客户端自身的信息。
2、常用的请求报头如下:
Accept:浏览器可接受的MIME类型。
l MIME用于设定某种扩展名的文件用哪种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开。
Accept-Encoding:浏览器能够进行解码的数据编码方式,比如gzip。
Accept-Language:浏览器所希望的语言种类,当服务器能够提供一种以上的语言版本时会用到。
Connection:表示是否需要持久连接。从HTTP/1.1起,默认都开启了Keep-Alive,保持连接特性。
Host:初始URL中的主机和端口,它通常是从HTTPURL中提取出来的。
User-Agent:请求报头域允许客户端将它的操作系统、浏览器和其他属性告诉服务器。
- 响应头信息
响应报头允许服务器传递不能放在状态行中的附加响应信息,以及关于服务器的信息和对Request-URI所标识的资源进行下一步访问的信息。
常用的响应报头如下:
Content-Type:表示后面的文档属于哪种MIME类型。
Date:当前的GMT(国际时)时间。
Server:包含了服务器用来处理请求的软件信息。
X-Frame-Options:用来给浏览器指示允许一个页面可否在<frame>、<iframe>或者<object>中展现的标记。网站可以使用此功能,来确保自己网站的内容没有被嵌到别人的网站中去,从而也避免了点击劫持(click jacking)的攻击。
二、接口的分类
1、第一种是代码内部的接口或称程序接口
是程序模块间的接口,代码A与代码B在组合的时候,必然需要定义一些名称以及参数、类型。
对于程序接口的测试,一般需要使用与开发程序接口相同的编程语言,通过对类、方法和函数的调用,验证其返回结果是否正确来进行测试。
这种测试一般划分在白盒测试中,也算是集成测试阶段,既可以由开发人员自己完成,也可以由有良好编程能力的测试人员来做。
2、第二种接口是协议接口
是系统与系统之间,通过网络数据的传递进行交互,这种类型的接口对底层代码做了封装,系统通过不同的协议提供接口对外提供调用。
此类测试一般不涉及底层程序,也看不到代码,属于黑盒层面,可以通过各种手段将网络数据发送到接口从而得到接口的响应信息,达到测试的目标。
这一类测试工作多数情况下由测试人员完成。通常所说的的接口测试主要是对协议接口的测试。
三、接口测试
1、接口测试的含义
- 接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。
- 测试的重点是要检查数据的交换,传递和控制管理过程以及系统间的相互逻辑依赖关系等。
- 接口其实就是前端页面或APP等调用与后端做交互用的,但是功能测试都测了,为什么还要测接口呢?
2、为什么要做测试接口
如测试用户注册功能,规定用户名为6~18个字符,包含字母(区分大小写)、数字、下划线。
功能测试
对用户名规则进行测试,比如输入20个字符、输入特殊字符等
但这些可能只是在前端做了校验,后端可能没做校验,如果用户名和密码未在后端做校验,而有人又绕过前端校验的话,那用户名和密码不就可以随便输了吗?如果是登录可能会通过SQL注入等手段来随意登录,甚至可以获取管理员权限,那这样不是很恐怖?
3、接口测试的意义
- 更早地发现问题
测试工作应该更早地介入到项目开发中,因为越早发现bug,修复的成本越低。
功能测试必须要等到系统提供可测试的界面后才能进行。
单元测试和接口测试是更早介入测试的两个方面。
接口测试可以在功能界面未开发出来之前对系统的接口进行测试,从而可以更早地发现问题并以更低的成本修复问题。
- 缩短产品研发周期
接口测试的介入可以更早地发现并解决bug,使得留到功能测试阶段被修复的bug减少,从而缩短整个项目的上线时间。
- 发现更底层的问题
系统中的有些bug如果想通过UI层功能测试会比较困难,或者构造测试条件非常复杂。通过接口测试可以更简单更全面地覆盖到底层的代码逻辑,从而可以发现一些隐藏的bug。
通常把UI层的验证称为弱验证,这是因为它很容易被绕过。如果只针对UI层的功能进行测试,就很难发现后端系统对一些异常情况的处理能力,而接口测试可以很容易地验证这些异常情况。
- 前端随便变,接口测好了,后端不用变
前端与后端的分离,是近年来Web应用开发的一个发展趋势。
这种模式的优势前端的专业性越来越高,通过调用Web接口获取数据,从而专注于数据展示和页面交互的设计。
后端不必精通前端技术(HTML5/JavaScript/CSS),只专注于数据的处理并提供Web接口即可。
由后端开发的接口既可以提供给Web页面调用,也可以提供给移动APP调用;
既可以提供给公司内部系统调用,也可以提供给公司外部系统调用。
- 检查系统的安全性、稳定性
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036
四、协议接口的分类
1、按系统不同的调用方式进行分类
- 系统与系统之间的接口
系统与系统之间的接口,既可以是公司内部不同系统之间调用的接口,也可以是不同公司不同系统之间调用的接口。
后者如微信、微博所提供的第三方登录接口,如果你开发的系统不想自建用户体系,那么完全可以调用这些接口来实现用户的登录。
- 系统内部,服务与服务之间的调用
大多情况下是指程序之间的调用。
假设系统开发一个用户查询接口,输入用户名,返回用户信息(性别、年龄、手机号、邮箱地址等),如果用户不存在则返回null。
现在需要新开发一个用户抽奖的接口,该接口需要用户名和抽奖活动id,抽奖接口得到用户名后可以调用用户查询接口,如果用户查询接口返回null,那么抽奖接口就可以直接返
回用户不存在了。
这个例子中,用户抽奖接口调用的就是用户查询接口。用户查询接口和抽奖接口本质上就是程序开发的函数或方法,提供入参与返回值。
- 下层服务对上层服务的接口
应用层
可以认为是系统所提供的UI层功能。对于Web系统来说,就是浏览器页面上所提供的功能,如登录、注册、查询、删除等。
Service层
可以理解为服务器所提供数据的处理。
DB层
数据库(DataBase)主要用来存放数据。
各层之间的调用过程
首先应用层实现了一个用户查询的功能,需要用户输入查询的关键字,并显示查询结果。
当用户使用查询功能时,首先底层调用Service层所提供的查询接口,查询接口得到应用层调用的查询数据;然后再通过DAO访问数据库,根据用户输入的查询数据,查询数据
库中的数据。
最后,将查询到的数据库数据返回给应用层,用户在应用层看到查询结果。
在这个过程中,各层之间的交互就是通过接口,应用层与Service主要通过HTTP接口,Service 层与DB层主要通过DAO(Data Access Object)数据库访问接口。
2、按协议的不同进行分类
- webService接口
使用soap协议
通过http传输,请求报文和返回报文都是xml格式的
通常使用的工具SoapUI、jmeter、loadrunner等
- http api接口
使用http协议
HTTP是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是从万维网(www,World Wide Web)服务器传输超文本到本地浏览器的传送协议。
HTTP基于TCP/IP通信协议来传递数据(HTML文件、图片文件、媒体等)。
HTTP协议工作于客户端-服务端架构上。浏览器作为HTTP客户端通过URL向HTTP服务端(即Web服务器)发送请求。
通过路径来区分调用的方法,请求报文都是key-value形式的,返回报文一般都是json串,最常用的两种请求方式是get和post等方法通常使用的工具有postman、
RESTClient、jmeter、loadrunner等
3、接口测试的原理
模拟客户端向服务器发送请求报文,服务器接收请求报文后对相应的报文做处理并向客户端返回应答,客户端再接收应答的一个过程。
五、接口的组成
1、接口文档的内容
- 接口说明
- 调用url
- 请求方法(get/post)
- 请求参数、参数类型、请求参数说明、请求头header
- 返回参数说明、请求响应的代码、响应内容
2、http请求方法与请求参数
略
3、header
见一
4、响应数据
- 当我们在请求一个页面的时候,会显示服务器返回的资源,其中包含了HTML、CSS和JavaScript,除此之外,服务器还可以返回图片、视频、字体和插件等类型的资源。这些资源全部使用HTTP协议传输。
- 如果把HTTP协议看作是高速公路的话,那么在高速公路上跑的各种拉满不同货物的车辆就是资源。不同的车辆装载的货物不一样,因此它们的目的地也不一样。
如有些车辆拉的是生猪,是要送到屠宰场的;有些车辆拉的是西瓜,是要送到水果批发市场的。
- HTTP协议上传输的资源也是一样,类型不同,作用也不一样。数据就是其中的一种资源,数据是接口的本质。
可以选择不同的运输方式,走高速公路或走铁路,这就是数据传输协议的选择(如HTTP/SOAP)。
西瓜的存放方式,是直接将西瓜堆积到车厢里,还是把每个西瓜放到盒子里再装箱,这就是数据格式的选择(如TEXT/XML/JSON/CSV)。
- JSON格式
JSON(JavaScript Object Notation,即JavaScript对象表示法)是一种轻量级的数据交换格式。它独立于语言和平台,JSON解析器和JSON库支持不同的编程语言。
JSON具有自我描述性,很容易理解。
JSON格式是当前主流的接口数据格式之一。从接口的调用方式和数据格式来 看,JSON不是直接给普通用户来使用的,它主要为其他开发者提供调用
六、怎么做接口测试
1、接口测试的流程
- 熟悉业务和需求
- 分析接口文档
- 编写接口测试用例
- 提测后开始测试
- 提交测试报告
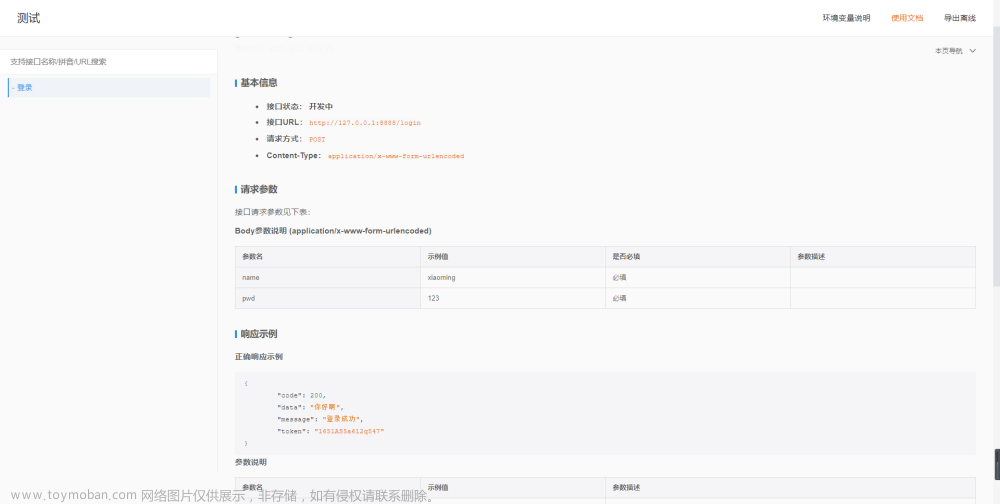
2、编写接口文档
- 编写接口文档是接口开发中非常重要的一个环节,因为开发的接口是给其他开发人员调用的,那么如何知道接口是怎么调用的呢?当然需要通过参考接口文档了。那么接口文档就必须要做到更新及时,内容准确。
- 案例
| 接口名称 | 添加... | 说明 |
| URL | http://127.0.0.1:8000/api/add_event/ | 测试add_event接口 |
| 调用方法 | POST | |
| 传入参数 | eidnamelimitstatus(1/0) | 参数含义:事件编号参数含义:事件名字参数含义:限时参数含义:开启状态 |
| 返回值 | 'status':200,'message':'add event success' | |
| 状态码 | 10021:parameter error10022:event id already exists10023:event name already exists200:add event success |
3、通用接口用例设计
- 通过性验证
首先肯定要保证这个接口功能是正确的,也就是正常的通过性测试,按照接口文档上的参数,正常传入,是否可以返回正确的结果。
- 参数组合
现在有一个操作商品的接口,有个字段type
type传1的时候代表修改商品,商品id、商品名称、价格有一个是必传的,这样就要测参数组合了,type传1的时候,只传商品名称能不能修改成功,id、名称、价格都传的时候能不能修改成功。
- 接口安全
绕过验证:
如购买了一个商品,它的价格是300元,那我在提交订单时候,我把这个商品的价格改成3元,后端有没有做验证,更狠点,我把钱改成-3,是不是我的余额还要增加?
- 绕过身份授权
如修改商品信息接口,那必须得是卖家才能修改,那我传一个普通用户,能不能修改成功,传一个其他的卖家能不能修改成功。
- 参数是否加密
如登陆的接口,用户名和密码是不是加密,如果不加密的话,别人拦截到你的请求,就能获取到你的信息。
加密规则是否容易破解。
- 密码安全规则
对密码的复杂程度校验。
- 异常验证
就是不按照接口文档上的要求输入参数,来验证接口对异常情况的校验。
如必填的参数不填,输入整数类型的,传入字符串类型,长度是10的,传11
必传非必传、参数类型、入参长度。
4、根据业务逻辑来设计用例
- 就是根据系统的业务来设计用例,这个每个公司的业务不一样,就得具体的看自己公司的业务了,其实这也和功能测试设计用例是一样的。
下面是配套资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础

资料获取方式 :文章来源:https://www.toymoban.com/news/detail-578897.html
 文章来源地址https://www.toymoban.com/news/detail-578897.html
文章来源地址https://www.toymoban.com/news/detail-578897.html
到了这里,关于【接口自动化测试入门】接口测试基础(超详细~)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!