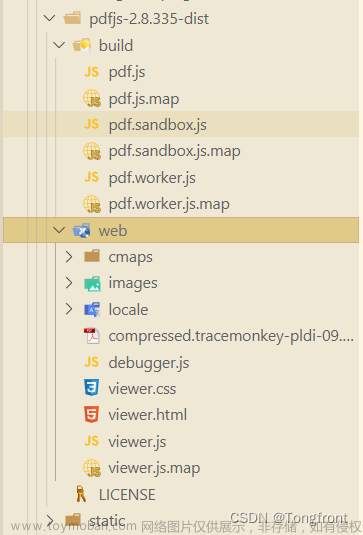
1,下载资源后hybrid文件存放在static静态文件里 (点击这里去下载文件)
 文章来源:https://www.toymoban.com/news/detail-580124.html
文章来源:https://www.toymoban.com/news/detail-580124.html
2,pdf预览页面配置
<template>
<view style="width: 100vh;">
<web-view :src="pdfUrl"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
pdfUrl: '',
htmlUrl: '/static/PDFVIEW/hybrid/pdf.html',
fileUrl:''
}
},
onLoad(options) {
//从A页面点击跳转传递pdf文件路径过来
let fileUrl = encodeURIComponent(options.pdfUrl) // encodeURIComponent 函数可把字符串作为 URI 组件进行编码。
this.fileUrl = fileUrl;
// console.log(fileUrl)
// this.pdfUrl = `${this.htmlUrl}?url=${this.fileUrl}`;
}
}
</script>
3,跳转pdf页面方法,传参
// 跳转pdf页面
toViewFile() {
//pdfUrl 为pdf文件的路径 http://www.aaa.com/Service/File/作业本.pdf encodeURIComponent()传输
uni.navigateTo({
url: '/pages/webView/webView?fileUrl='+ encodeURIComponent(pdfUrl)
});
},按照上面的做就可以了文章来源地址https://www.toymoban.com/news/detail-580124.html
到了这里,关于uniapp H5预览PDF文件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!