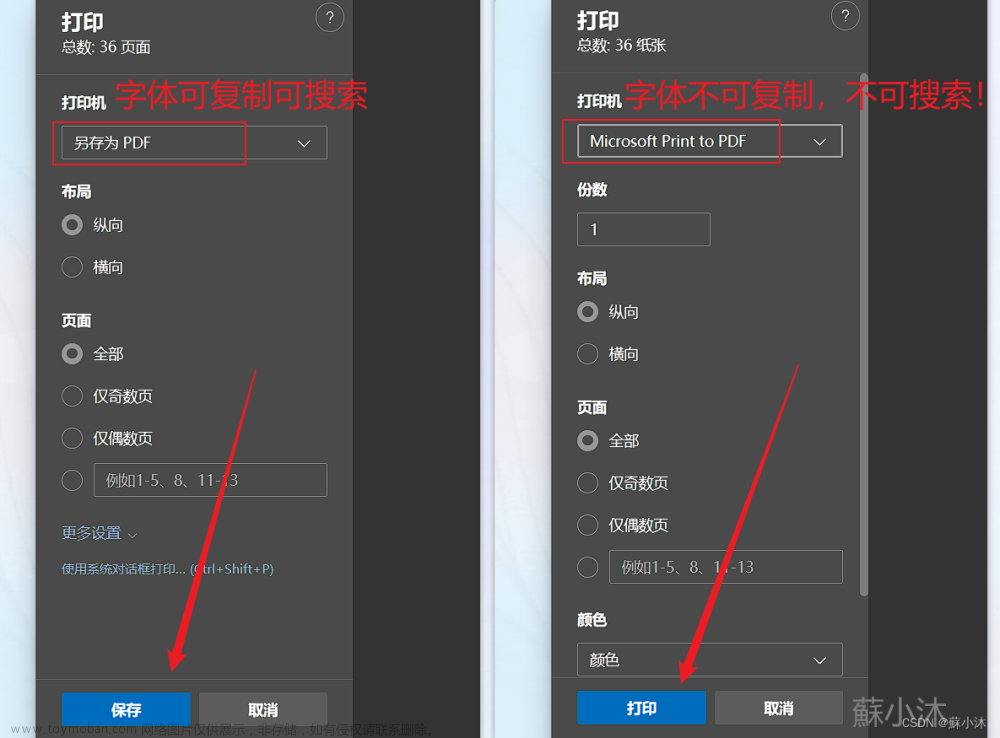
**问题现象:**使用浏览器chrome / firefox等时打开pdf文档报错,但排查后端接口数据返回正常
日志:错误 未能加载 PDF 文档
二:问题原因
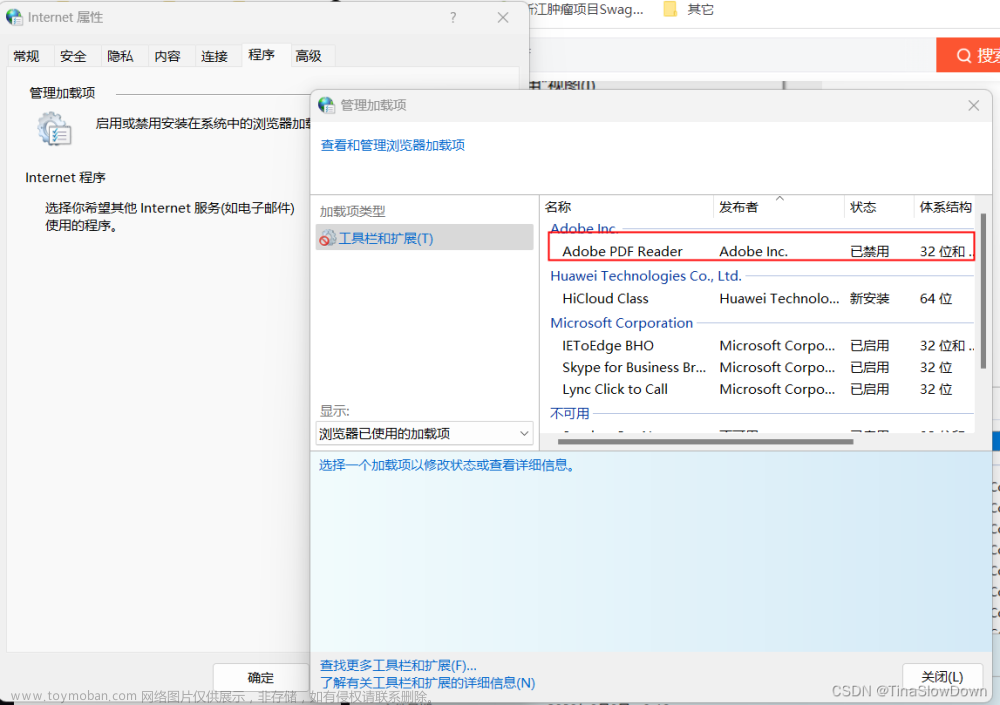
浏览器安全配置阻止了非信任网站的跳转和弹窗等行为,无法加载PDF文档。现可以配置解决
三、Chrome配置办法:
1、在浏览器中输入
chrome://settings/
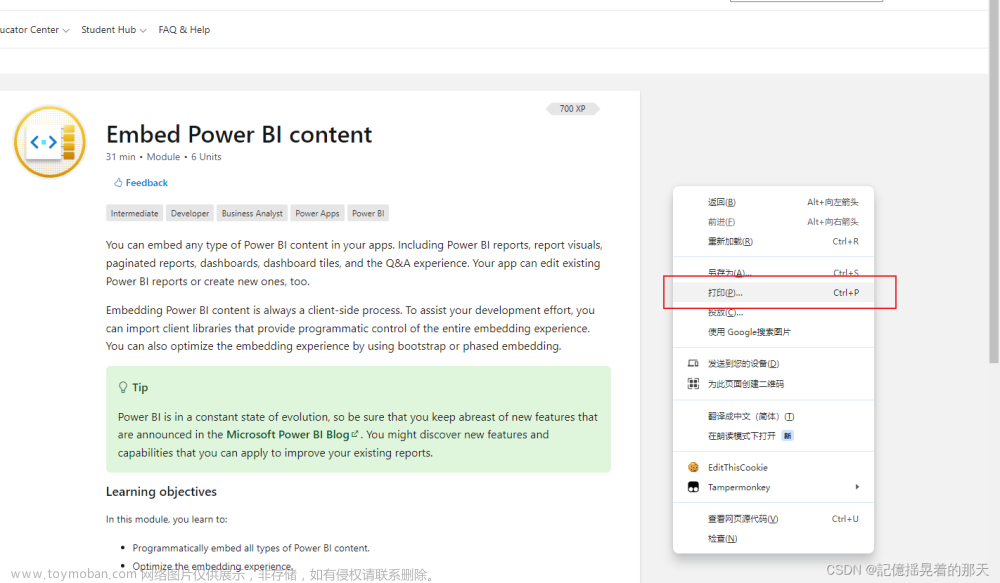
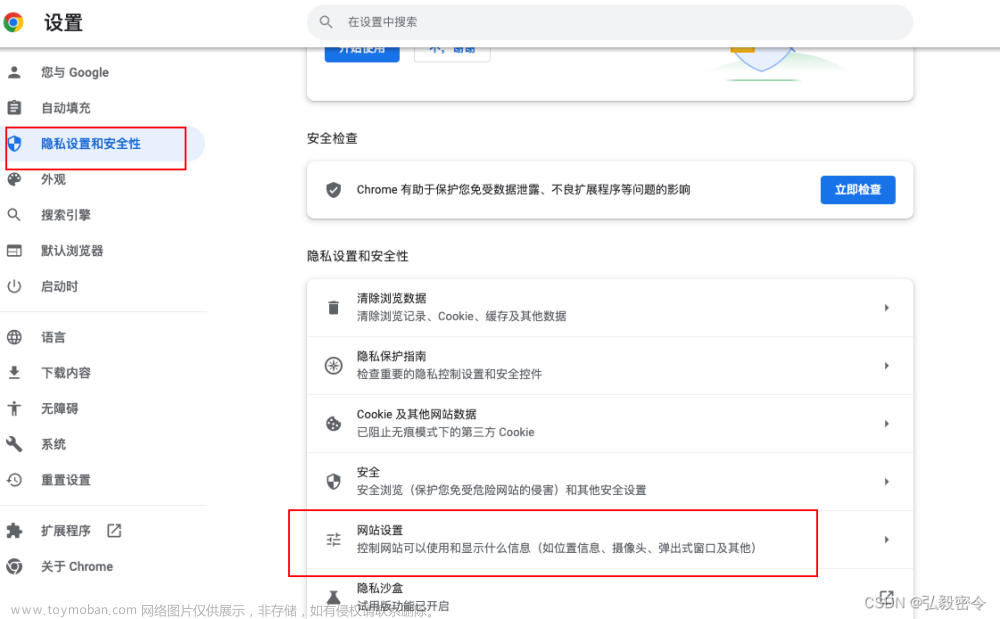
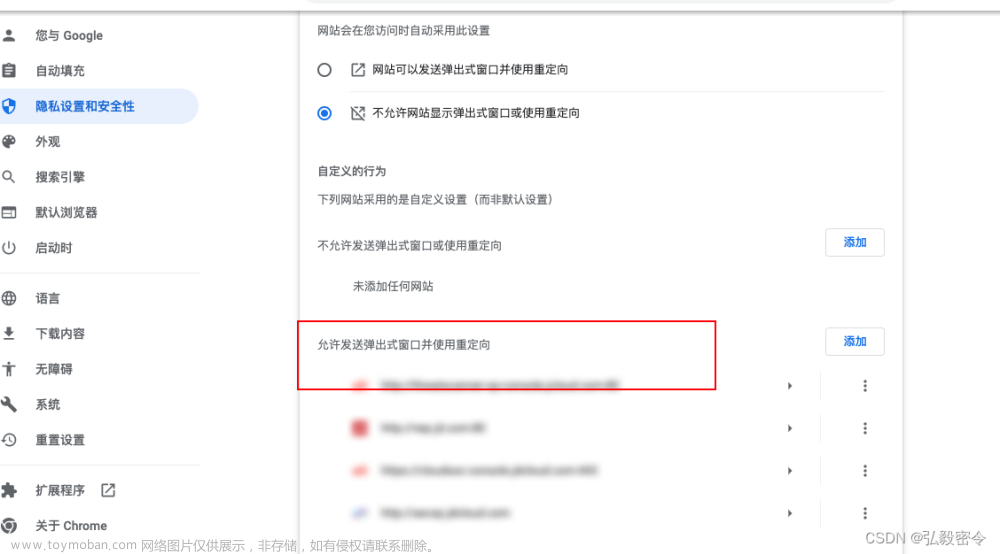
2、隐私设置和安全性 >> 网站设置>>弹出式窗口和重定向 文章来源:https://www.toymoban.com/news/detail-580172.html
文章来源:https://www.toymoban.com/news/detail-580172.html
配置白名单后即可访问pdf文档
 文章来源地址https://www.toymoban.com/news/detail-580172.html
文章来源地址https://www.toymoban.com/news/detail-580172.html
到了这里,关于浏览器-错误 未能加载 PDF 文档的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!