前言
网上的教程代码非常乱且都有 BUG 存在,非常难移植到自己的项目中,而且很难。
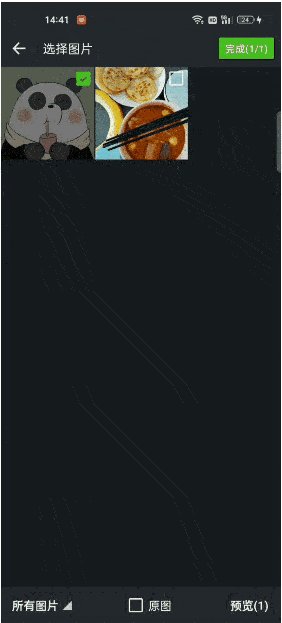
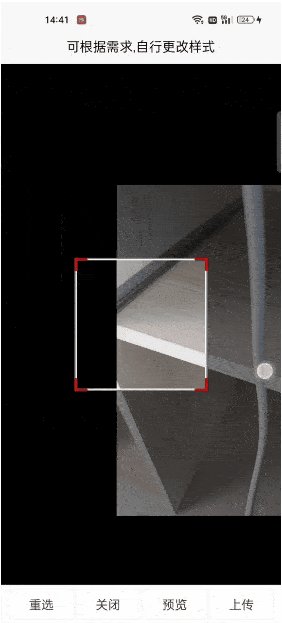
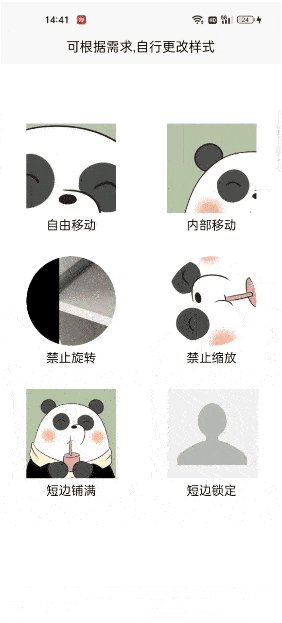
实现了 完美兼容 H5 App 小程序,选取手机本地相册或拍照,图片上传裁切内置多种方案,样式随便改,
本文代码干净整洁注释详细,您一键复制源码后参照示例几分钟就能完事,
如下图 真机测试(画质不太好),最后组件会给您返回 base64、临时地址、Blob / File对象,轻松对接后端接口:
没有任何乱七八糟的样式和逻辑(只包含基础功能),让您改造起来轻而易举


组件源码
组件文件位置无所谓,最后确保正确引入即可。
在项目 components 文件夹下,新建 cropping 文件夹,文章来源:https://www.toymoban.com/news/detail-580500.html
然后再里面新建一个 cropping.vue 文件,一键复制以下代码。文章来源地址https://www.toymoban.com/news/detail-580500.html
到了这里,关于uni-app - 头像图片裁剪组件(支持多种裁剪,手势控制旋转或缩放、内外部控制图片移动、提供上传后端接口方案、头像图片美化)全端完美兼容 H5 App 小程序,最好用的图片上传后裁剪插件教程源代码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!









