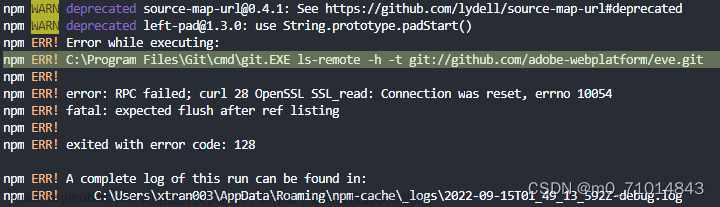
1、问题:本地依赖缺少不是最新版本没有这个组件
2、解决:查看依赖包的最新版本,更新依赖
3、实操:
3-1、单个依赖包:
查看依赖包版本,以微信小程序UI库tdesign-miniprogram举例
//查看最新版本
npm view tdesign-miniprogram version
//查看所有版本
npm view tdesign-miniprogram versions
安装新版本
//安装最新版本覆盖旧版本
npm install tdesign-miniprogram@0.11.2
也可以update更新:
复制代码
//项目对应依赖包一般保存在 package.json 文件中,相对应版本号的形式为mojor.minor.patch
major 表示非兼容的重大 API 改变(主要的)
minor 表示向后兼容的功能性改变(次要的)
patch 表示向后兼容的 bug 修正(修补的)
//依赖包对应版本号前缀符号含义
- 匹配最新的 major 版本依赖包
^ 匹配最新的 minor 版本依赖包,eg: 1.1.0 可以更新匹配所有 1.x.x 的包,不会更新匹配 2.x.x
~ 匹配最新的 patch 版本依赖包,eg: 1.1.0 可以更新匹配所有 1.1.x 的包,不会更新匹配 1.2.x
复制代码
更新指定依赖安装包(根据前缀符号更新,有时需要在 package.json 手动更改依赖包相应版本号再更新)
npm update tdesign-miniprogram -S (--save/-S or --save-dev/-D)
3-2、多个依赖包:
批量更新依赖包的话推荐两个库:npm-check-updates和npm-check
npm-check-updates(更多命令可以去npm看:https://www.npmjs.com/package/npm-check-updates):
先全局安装
npm install npm-check-update -g
检查可更新模块
ncu
更新可更新模块
nuc -u
npm-check(更多命令可以去npm看:https://www.npmjs.com/package/npm-check):
全局安装
npm install -g npm-check
检查可更新模块文章来源:https://www.toymoban.com/news/detail-580646.html
npm-check
选择并更新相应的依赖包(空格选择、enter更新)文章来源地址https://www.toymoban.com/news/detail-580646.html
npm-check -u
到了这里,关于npm更新依赖的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!