原文合集地址如下,有需要的朋友可以关注
本文地址
合集地址
引言
React 和 Vue 都是当今最流行的前端框架,它们都实现了组件化开发模式。为了优化性能,两者都采用了虚拟DOM技术。当组件状态发生改变时,它们会使用虚拟DOM进行局部渲染比对,只更新必要的DOM节点,从而避免重新渲染整个组件树。本文将从React和Vue的组件更新原理入手,剖析两者虚拟DOM difer算法的异同点。React通过comparing virtual DOM components and re-rendering only difference,而Vue通过响应式依赖追踪确定组件invalidated状态。尽管两者技术实现不同,但目的都是实现增量更新提高性能。本文还将通过代码实例,说明两者的Domin difer流程、对比粒度、更新触发等关键区别。读者将对React和Vue增量更新的内在原理有更深的理解,学会在实践中根据应用场景选择更合适的框架。
React、Vue如何实现组件更新
React和Vue是两个流行的JavaScript库,用于构建用户界面。它们都有自己的组件,下面将简单介绍一下更新原理。
React的组件更新机制:
在React中,组件更新是由虚拟DOM(Virtual DOM)和diff算法驱动的。当组件的状态(state)或属性(props)发生变化时,React会进行虚拟DOM的重新渲染,并将新的虚拟DOM与旧的虚拟DOM进行比较,找出需要更新的部分,然后只更新这些部分到实际的DOM。
React的组件更新流程如下:
- 组件状态或属性发生变化。
- React调用组件的
render()方法重新渲染虚拟DOM。 - React将新的虚拟DOM与旧的虚拟DOM进行比较,找出需要更新的部分。
- React通过最小化DOM操作,只更新需要变化的部分到实际的DOM。
- 组件更新完成,触发相应的生命周期方法(如
componentDidUpdate)。
下面是一个简单的React组件的例子,展示了组件的更新机制:
import React, { Component } from 'react';
class Counter extends Component {
constructor(props) {
super(props);
this.state = {
count: 0
};
}
handleClick = () => {
this.setState(prevState => ({
count: prevState.count + 1
}));
}
render() {
return (
<div>
<p>Count: {this.state.count}</p>
<button onClick={this.handleClick}>Increment</button>
</div>
);
}
}
在上面的例子中,当用户点击"Increment"按钮时,handleClick方法会更新组件的状态count。React会重新调用render()方法重新渲染虚拟DOM,并将新的虚拟DOM与旧的虚拟DOM进行比较,然后只更新变化的部分(这里是<p>Count: {this.state.count}</p>)到实际的DOM。
Vue的组件更新机制:
在Vue中,组件更新是由响应式系统驱动的。Vue使用了一种名为"依赖追踪"的机制,它会在组件渲染过程中追踪组件所依赖的数据,并建立起依赖关系。当依赖的数据发生变化时,Vue会通知相关的组件进行更新。
Vue的更新过程大致如下:
- 数据变化时,setter 触发依赖,标记组件为脏数据
- 在下一轮事件循环中,Vue 会调用 patch 函数,比对新旧虚拟 DOM 树
- 通过 diff 算法比较树的差异,得到需要更新的最小节点
- 只对变化的部分进行 DOM 操作,更新视图
diff 算法的主要步骤是:
- 对比新旧节点,是否为同一节点
- 如果不是,直接替换该节点及子节点
- 如果是,对比新旧节点的属性是否变化
- 对比子节点,使用键值优化顺序复杂度
- 递归对比所有子节点
通过这种方式,Vue 可以只更新变化的部分,避免不必要的 DOM 操作。
下面是一个简单的Vue组件的例子,展示了组件的更新机制:
<template>
<div>
<p>Count: {{ count }}</p>
<button @click="increment">Increment</button>
</div>
</template>
<script>
export default {
data() {
return {
count: 0
};
},
methods: {
increment() {
this.count++;
}
}
}
</script>
在上面的例子中,当用户点击"Increment"按钮时,increment方法会更新组件的数据count。Vue会检测到count的变化,并通知组件重新渲染。然后Vue使用虚拟DOM进行比较,只更新变化的部分(这里是<p>Count: {{ count }}</p>)到实际的DOM。
总结:
React和Vue都采用了类似的组件更新机制,它们都通过比较虚拟DOM或追踪依赖来实现高效的组件更新。React和Vue都使用虚拟DOM和diff算法,这些机制使得组件的更新变得高效,只更新必要的部分,提高了应用的性能。
React与Vue更新的区别
Vue
- 使用数据响应系统,通过改变组件的数据属性来触发更新。
- 当组件的 data、props、computed 等属性改变时,会触发 setter,标记组件为“脏”。
- 在下一轮事件循环中,会批量触发这些“脏”组件的重新渲染。
React
- 使用状态(state)和属性(props)来控制组件。
- 当状态或属性改变时,会触发重新渲染。
- React 使用 Virtual DOM 来提高性能,只会针对改变的组件进行最小化渲染。
相同点 - 两者都是声明式框架,通过状态/数据变化控制界面。
- 都使用虚拟 DOM ,进行增量更新提高性能。
区别 - Vue 侧重响应式数据,React 更侧重状态管理。
- Vue 使用模板,React 使用 JSX。
- Vue 批量异步更新,React 同步更新。
- Vue 依赖数据变化触发更新,React 通过 setState/useState 控制。
总体来说,两者都使用了类似的虚拟DOM和增量更新机制,但在触发更新的方式上有差异。Vue 更加主动,而 React 更加显式地控制。
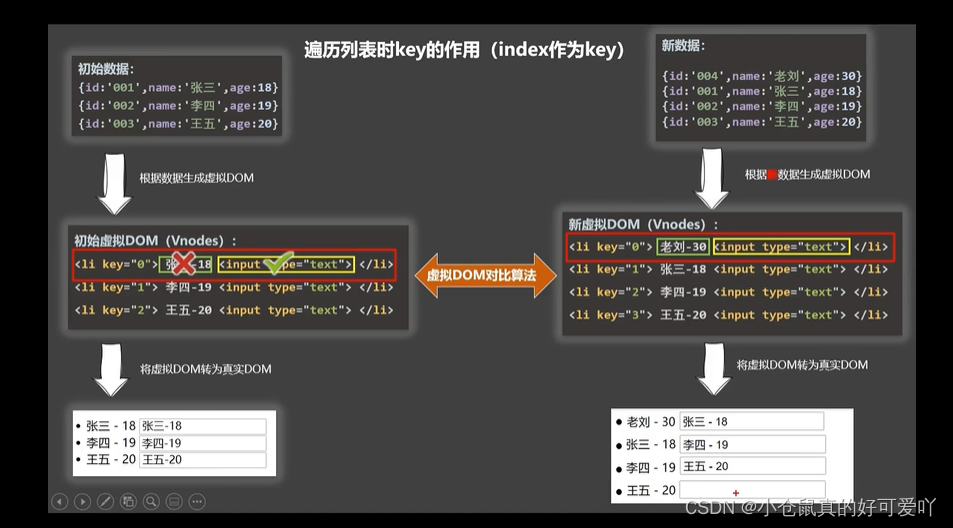
什么是Diff算法
diff 算法是虚拟 DOM 中用于增量更新的关键算法。它的主要作用是对比两棵虚拟 DOM 树的差异,运算出需要更新的最小量 DOM 操作。
diff 算法的基本步骤如下:
- 用虚拟 DOM 构建出新的DOM树(树A)
- 将新的DOM树与旧的DOM树(树B)进行对比找出差异
- 对比过程中,首先比较树A和树B的根节点
- 如果根节点不相同,直接替换整个DOM树
- 如果根节点相同,再递归地对比和更新它的属性、子节点等
- 只更新变化的部分,不修改相同的节点
- 最后将变化渲染到真实DOM中
diff算法的时间复杂度为O(n),它通过以下优化进一步提升了性能:
- Web UI中DOM节点跨层级的移动操作特别少,可以忽略不计
- 拥有相同类的两个组件生成相似的树形结构,拥有较高的移位率
- 通过唯一id区分节点,可以根据id直接判断两个节点是否相同
这里是一个简化的React Diff算法的实现示例。它包含了比较根节点、属性和子节点的逻辑。当根节点类型不同时,创建新节点并替换旧节点。当属性不同时,更新属性。对于子节点,通过遍历旧子节点和新子节点来进行比较,并进行递归的Diff算法调用。根据比较结果,进行增加、删除或更新相应的节点。文章来源:https://www.toymoban.com/news/detail-580822.html
// 旧的虚拟DOM树
let oldVDOM = {
tag: 'div',
attrs: {
id: 'container'
},
children: [
{tag: 'p', attrs: {class: 'paragraph'}},
{tag: 'span', attrs: {class: 'span'}}
]
}
// 新的虚拟DOM树
let newVDOM = {
tag: 'div',
attrs: {
id: 'container'
},
children: [
{tag: 'p', attrs: {class: 'paragraph'}},
{tag: 'span', attrs: {class: 'span-new'}} // span类名变化
]
}
// diff算法
function diff(oldTree, newTree) {
// 1. 比较根节点
if(oldTree.tag !== newTree.tag) {
// 根节点不同,返回新树
return newTree
}
// 2. 比较属性
if(oldTree.attrs.id !== newTree.attrs.id) {
// id变化,更新属性
newTree.attrs = newTree.attrs
}
// 3. 比较子节点
constchildChanges = []
// 使用key进行优化
oldTree.children.forEach(child => {
const newChild = newTree.children.find(c => c.key === child.key)
// 深度递归对比子节点
const changedChild = diff(child, newChild)
childChanges.push(changedChild)
})
newTree.children = childChanges
return newTree
}
// 最终只会更新 span 的类名变化
const newVDOM = diff(oldVDOM, newVDOM)
两者的diff算法的区别
Vue 和 React 虽然都采用了虚拟 DOM 和 diff 算法,但在具体的 diff 实现上还是有一些区别的:文章来源地址https://www.toymoban.com/news/detail-580822.html
- 对比粒度不同
- Vue 的虚拟 DOM 是Render 函数渲染生成的,对比粒度为组件级别。
- React 的虚拟 DOM 是由 React元素构成,对比粒度为节点级别。
- 处理方式不同
- Vue 通过标记静态子树,可以重复使用不变的部分。
- React 总是重新构造虚拟 DOM,对相同节点也会进行属性对比。
- 组件识别不同
- Vue 通过组件的 name 属性识别组件是否相同。
- React 通过组件 type 来判断是否为相同组件类型。
- key 的作用不同
- Vue 主要用 key 管理可复用的元素。
- React 主要用 key 匹配旧元素与新元素。
- 事件处理不同
- Vue 可以精确知道哪个事件发生变化,只更新事件。
- React 每次都需要重新绑定事件,对组件影响较大。
综上,Vue 和 React 虽然概念上都是通过虚拟 DOM + diff 实现增量更新,但在具体实现和优化上还是有一定区别的。
到了这里,关于React、Vue框架如何实现组件更新,原理是什么?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!