1. 效果展示

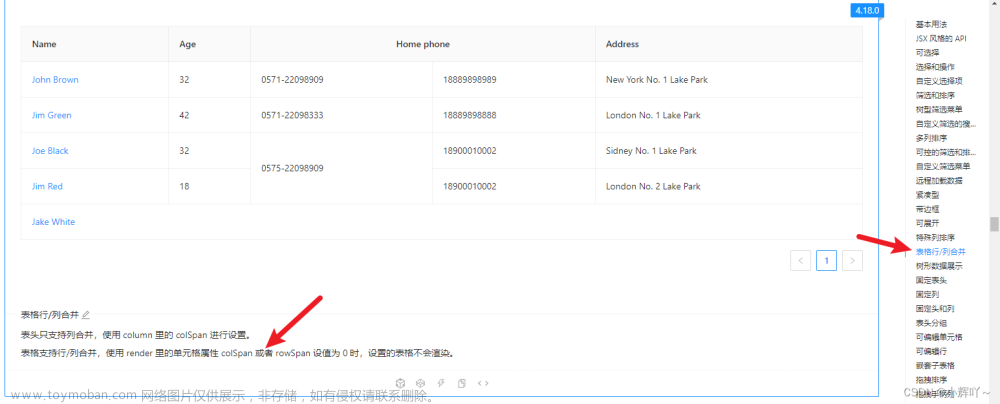
官网给出的案例无法使用封装好的请求方式上传图片,以及无法满足上传图片后获取接口url、名称等信息的的业务需求。这个时候需要用到customRequest这个api。

但是很遗憾,官网没有给出具体案例。
不过——博主自己试出来了<( ̄︶ ̄)>
2. customRequest如何使用?
要使用upload,特别重要的属性就是fileList文件列表,我们通过控制fileList的内容来显示清空图片列表。
const props = {
const { fileList } = this.state
onPreview: () => {
// 这里一般写调取预览弹窗,点图片上的小眼睛后触发
},
onRemove: ()=> {
// 这里清除,我们一般给fileList空数组实现清除效果
this.setState({fileList: []})
},
customRequest: val => {
// 这里可以调用您自定义封装的请求...
// 这一步十分重要!!!决定你的图片是否正常使用该组件的预览功能!!!
val.file.status = 'done';
val.file.url = '这里填写从接口获取到上传到服务器的链接'
// 执行这句后,图片列表可以看到有图片了
this.setState({fileList: [val.fileList]})
},
fileList // upload 必不可少的属性
}
return (
<Upload {...props }></Upload>
)
特别注意:

fileList 数组中每一个对象的url必须存在,才能触发图片预览时间,不然眼睛是灰色的无法点击的 文章来源:https://www.toymoban.com/news/detail-581186.html
文章来源:https://www.toymoban.com/news/detail-581186.html
3. 控制上传时什么时候使用customRequest,什么时候选择beforeUpload方法?
需要额外的事件才触发图片上传到服务器上使用beforeUpload,反之customRequest文章来源地址https://www.toymoban.com/news/detail-581186.html
到了这里,关于【react + antd】antd如何自定义请求使用antd的upload组件实现图片上传且可预览可删除的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!