1、安装html2canvas 依赖
npm i html2canvas
2、 引入html2canvas.js
import html2canvas from "@/utils/html2canvas.js";
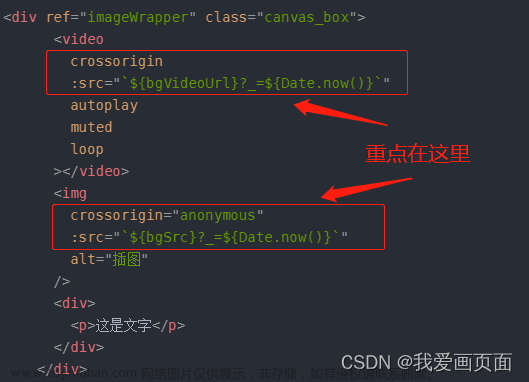
3、html
<el-button v-else class="close" @click="toImage">下载</el-button>
4、方法,scale和dpi 解决模糊
toImage() {
html2canvas(this.$refs.container.querySelector(".canvas"), {
// 以下字段可选
width: 490, // canvas宽度
height: 240, // canvas高度
x: 0, // x坐标
y: 0, // y坐标
foreignObjectRendering: true, // 是否在浏览器支持的情况下使用ForeignObject渲染
useCORS: true, // 是否尝试使用CORS从服务器加载图像
async: true, // 是否异步解析和呈现元素
// allowTaint:true, //允许不同源污染画布
// proxy:'1',
// willReadFrequently: true,
// 以下字段必填
background: "#ffffff", // 一定要添加背景颜色,否则出来的图片,背景全部都是透明的
scale: 2, // 处理模糊问题
dpi: 300, // 处理模糊问题
onrendered: function (canvas) {
var downloadUrl = canvas.toDataURL("image/jpeg");
let aLink = document.createElement("a");
aLink.style.display = "none";
aLink.href = downloadUrl;
aLink.download = "screenPic.png";
// 触发点击-然后移除
document.body.appendChild(aLink);
aLink.click();
document.body.removeChild(aLink);
},
}).catch((error) => {
console.error("oops, something went wrong!", error);
}).finally(this.close);
},
html2canvas.js是从git上下载的:
https://github.com/eKoopmans/html2canvas/tree/develop/dist
单纯下载图片方法===文章来源:https://www.toymoban.com/news/detail-581485.html
//确定1 用的npm i html-to-image@1.9.0
//确定2 用的 npm i html2canvas@1.4.1
<el-button v-else class="close" @click="htmlToImage">确定1</el-button>
<el-button v-else class="close" @click="toImage2">确定2</el-button>
import { toPng } from "html-to-image";
import html2canvas from "@/utils/html2canvas.js";
htmlToImage() {
toPng(this.$refs.container.querySelector(".canvas"),)
.then((dataUrl) => {
const a = document.createElement("a");
a.setAttribute("download", "screenshot");
a.href = dataUrl;
a.click();
})
.catch((error) => {
console.error("oops, something went wrong!", error);
})
.finally(this.close);
},
toImage() {
html2canvas(this.$refs.container.querySelector(".canvas"), {
backgroundColor: '#ffffff'
}).then(canvas => {
var imgData = canvas.toDataURL("image/jpeg");
this.fileDownload(imgData);
})
},
fileDownload(downloadUrl) {
let aLink = document.createElement("a");
aLink.style.display = "none";
aLink.href = downloadUrl;
aLink.download = "海报.png";
// 触发点击-然后移除
document.body.appendChild(aLink);
aLink.click();
document.body.removeChild(aLink);
},
参考:
1、解决html2canvas截图模糊的问题
2、html2canvas生成图片模糊 不清楚?两种解决方法
3、html2canvas在H5里生成的图片不清晰很模糊的终极解决方案
4、vue中将html页面转为图片并且下载该图片文章来源地址https://www.toymoban.com/news/detail-581485.html
到了这里,关于html2canvas 下载图片,scale、dpi处理图像模糊的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!