最近想自己做点小项目练手,前端用的是vue框架,用nginx当做服务器来部署。但是当部署完成后,遇到了刷新页面和打开新页面报404错误的问题
问题就像上面描述的一样,刷新页面和打开新页面都是报404错误。
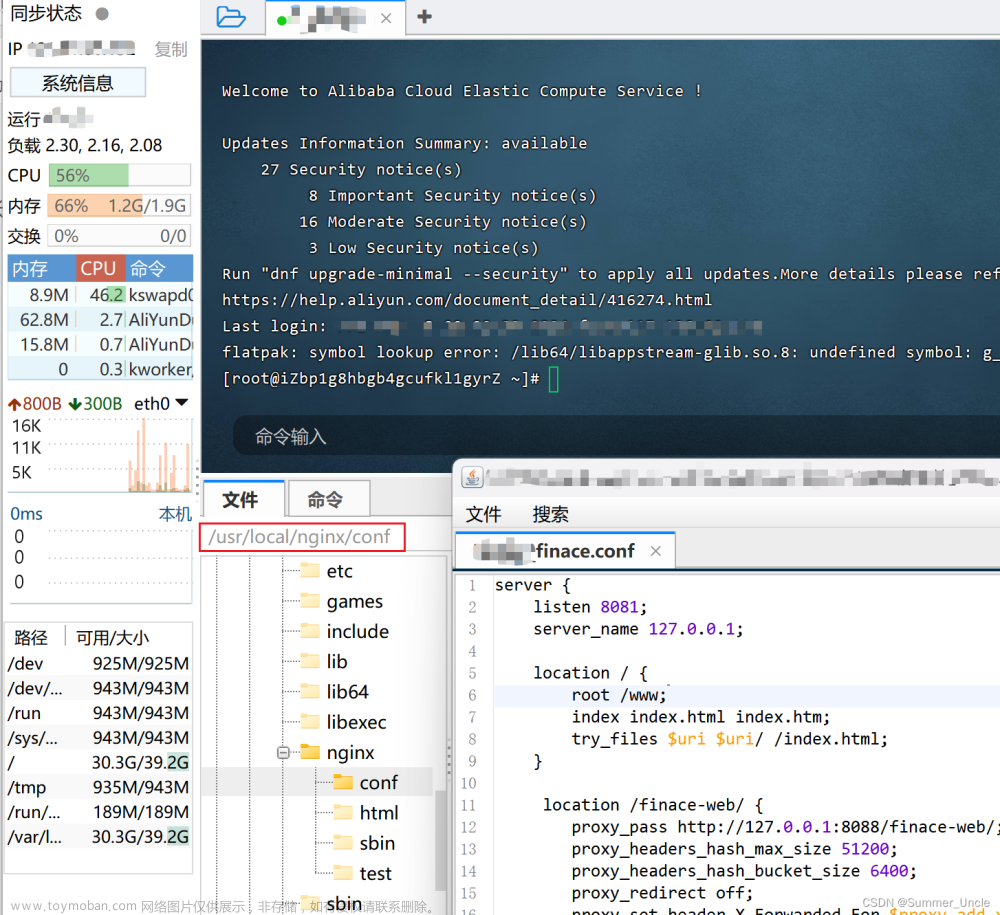
先说最终解决办法,在nginx的配置文件的location中改一下设置方式:
location / {
try_files $uri $uri/ /index.html;
}
location改为这么设置,就好了,具体原理看解决问题的帖子中解释是:
打包后的vue是单页面结构,所有内容都在index.html中渲染加载,改变请求地址后到指定目录下必然找不到,所以会报错,这么设置就是所有请求都回到index.html页面中
下面说说为了解决问题的尝试:
- location配置路径到vue的具体路径中(失败)
- 云服务端口开放更多(失败)
- location配置所有请求用index跳转到index.html(失败)
一个个解释失败原因:
第一个:location配置路径到vue的具体路径中
这么弄主要还是因为vue项目中有路由的改写,地址栏虽然写的是localhost:8080/a/b/c,但是vue实际跳转时候已经改写为:localhost:8080/d/e/f了,所以当时以为这就可以了,然而看到打包后的dist文件夹后就知道不对了
第二个:云服务端口开放更多
这里开放更多端口,主要还是后期找太久问题找的有点蒙了。。。其实端口开放与否与404没有关系的
第三个:location配置所有请求用index跳转到index.html
这是距离实际成功最近的一回,只是用方式了,想法是对的
location配置中index和try_files是有些不同的
index:主要作用是当没有访问任何文件时,默认访问后面指定的文件,如果想访问的不存在,要么先访问location / {},要么跳转到指定的错误页面
try_files:主要作用是找到并访问指定目录下的某个文件,配置中用$uri 和 $uri/代表所有访问请求都回到这个index.html
不过理论上原来我设置的是:文章来源:https://www.toymoban.com/news/detail-582023.html
location / {
root html;
index index.html index.htm;
}
感觉也应该可以的啊?还是理解有点浅了,持续学习吧文章来源地址https://www.toymoban.com/news/detail-582023.html
到了这里,关于Vue项目nginx服务器部署刷新页面404错误的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!