最近,看到很多大佬分享 GitHub copilot chat ,据说能够让效率翻倍,抱着不相信,打假的心态我也弄一个,体验一下,结果真的很赞,下面分享使用 GitHub copilot chat 的过程
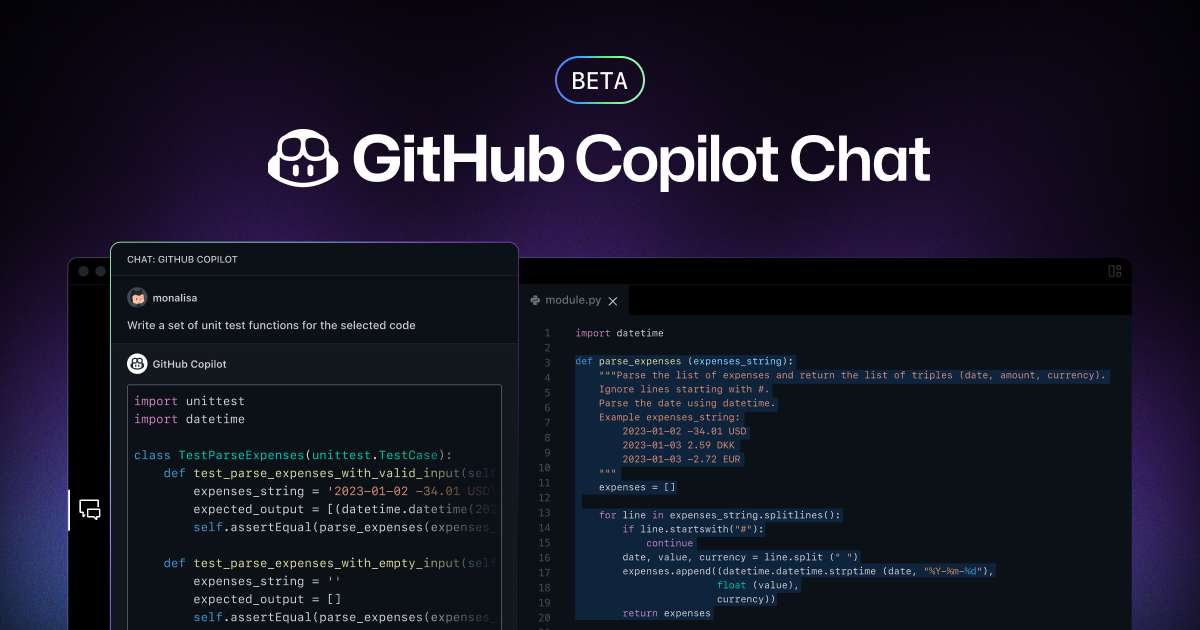
首先,我们需要先了解一下 GitHub copilot chat 是一个什么东西,GitHub Copilot 是一个AI驱动的代码完成工具,由 OpenAI 和 GitHub 联合开发。它利用机器学习模型预测和生成代码,帮助开发者快速编写代码。而GitHub Copilot Chat 则是 GitHub Copilot 的扩展,它将 AI 编程助手融入到对话中,帮助解答编程问题,提供代码示例,甚至可以对代码进行审查和修正。这两种工具都是开发者的有效助手,帮助提升编程效率和代码质量。下面,我们需要做这几件事情👇🏻👇🏻
- 你必须购买了 GitHub copilot ,因为 chat 是基于它的,这个大家可以和我一样去某宝搜索,很便宜(一杯奶茶),我相信这绝对是你2023最具性价比的投资
- 当你购买成功后,就可以去 VSCode 左下角登录一下你购买服务的账号,然后在插件下载中心下载 GitHub copilot ,体验一下 GitHub copilot 的能力(我的代码产出 = chatGPT + GitHub Copilot),

- 申请加入 waitlist :https://github.com/github-copilot/chat_waitlist_signup/join 当你加入 list 后,你再次进入这个网址你可以看到 👇🏻 还有,关注你留的邮箱,通过后会通过邮箱提醒你(很快,最多两个工作日)

- 下载我们的 VSCode insiders,因为只有在这里才能体验(坑了我好多时间):https://code.visualstudio.com/insiders/

- 在我们刚刚下载的VSCode insiders中 下载一个插件GitHub Copilot Nightly:https://marketplace.visualstudio.com/items?itemName=GitHub.copilot-nightly 你会看到 👇🏻
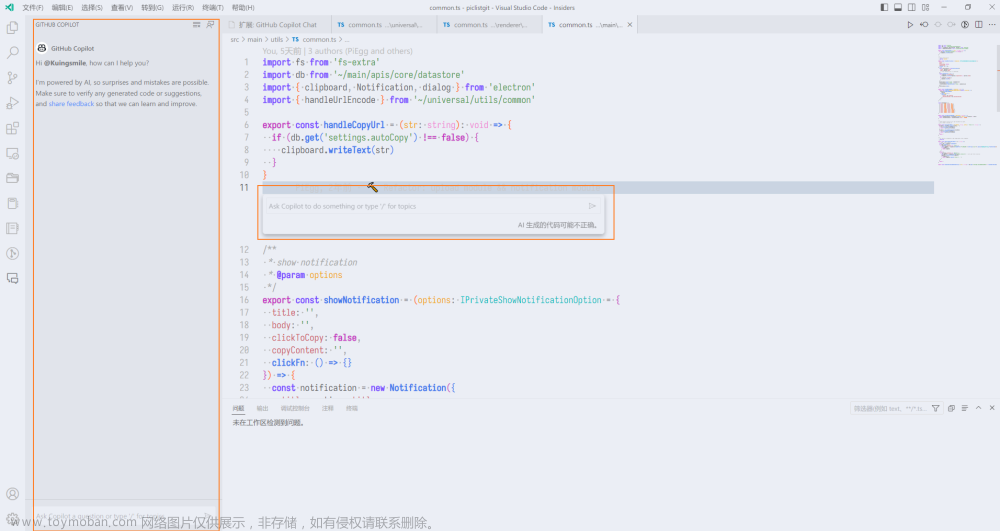
如果没有看到,不要慌,先看下自己编辑器是否登录上了 GitHub ,看下右下角的弹窗是不是有一个 GitHub copilot chat 的提示让你登录 GitHub,如果这两个都完成了,重启一下,应该就能看到我们心心念念的 chat页面了
体验 AI 的强大
先看下,官方对它的定位,是这样描述的:我是你的副驾驶,我是来帮你更快完成任务的。我可以识别问题,解释甚至改进代码。您可以问一些一般性的问题,但我真正擅长的是帮助您编写代码。例如:
- 为我的代码生成单元测试
- 解释选定的代码
- 建议,修复我代码中的错误
如果你想了解更多关于我的能力和局限性,请查看副驾驶文档:https://docs.github.com/en/early-access/copilot/github-copilot-chat-transparency-note。最后它还鸡贼的进行了甩锅,我是由人工智能驱动的,所以意外和错误是可能的。不过也给我们程序员一点面子,要是不出错,那程序员不是要消失了是吧,我们一个一个功能来体验
为我的代码生成单元测试
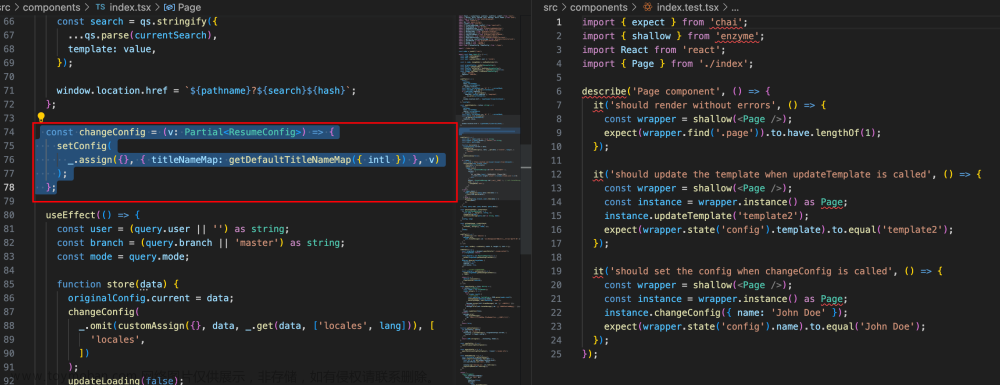
我先选中左侧我的函数,然后使用 command + i (windows 是ctrl + i)

这里我的 prompt 是 /test Generate tests for the selectd code with Mocha 这里有两个注意事项,
- 我使用了 GitHub copilot chat 提供的
/test关键字,用于生成单元测试代码 - 我在末尾添加了 生成的测试代码使用的框架
Mocha
我们可以看到右侧就为我们生成了对应的单元测试代码,这里我们没有安装对应的单元测试库,所以就报错了,兄弟们,帮我看看它写的对不对?(我觉得应该是靠谱的)
解释选定的代码
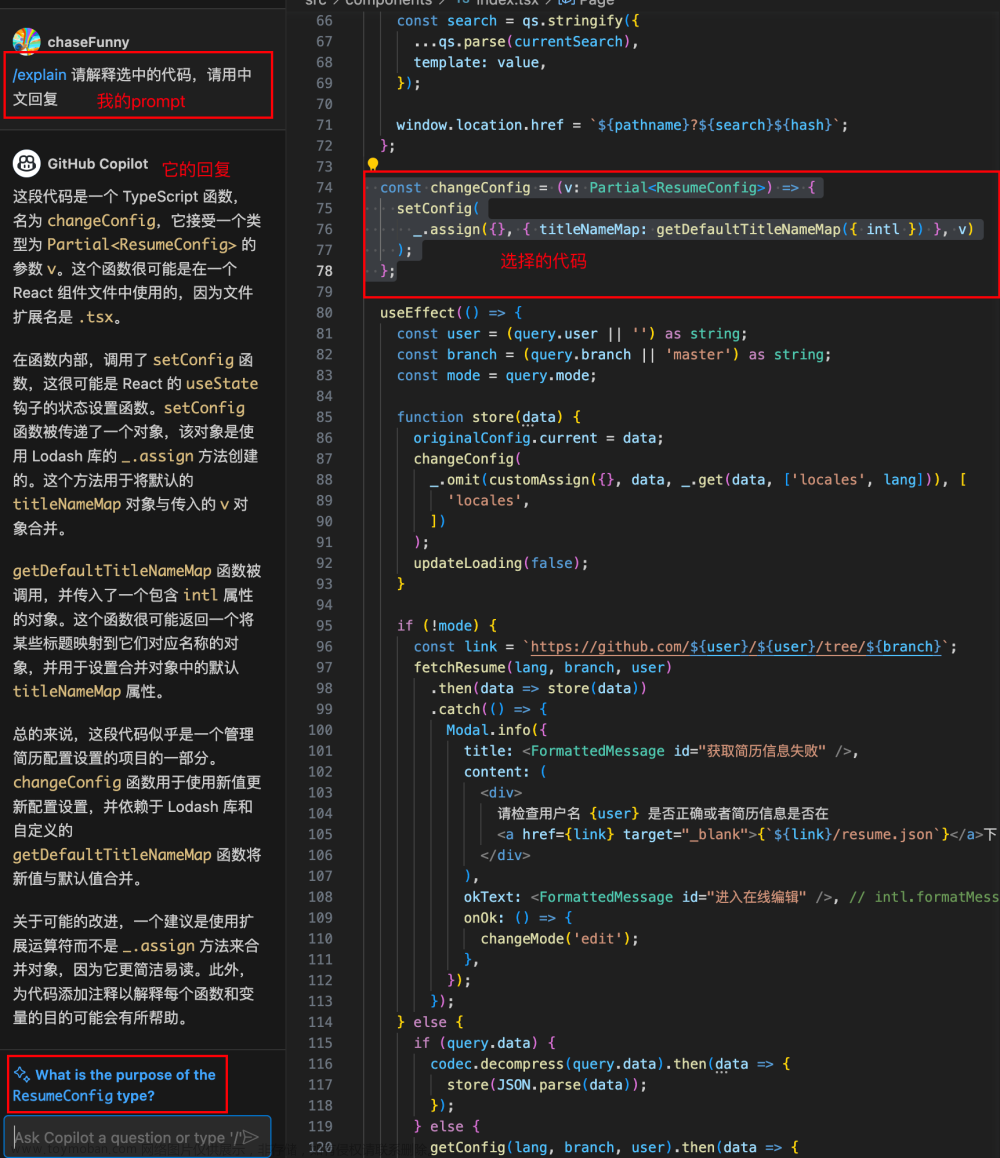
逐步解释选中代码的原理
我依然使用 command + i 然后 prompt 就是它提供的 /explain

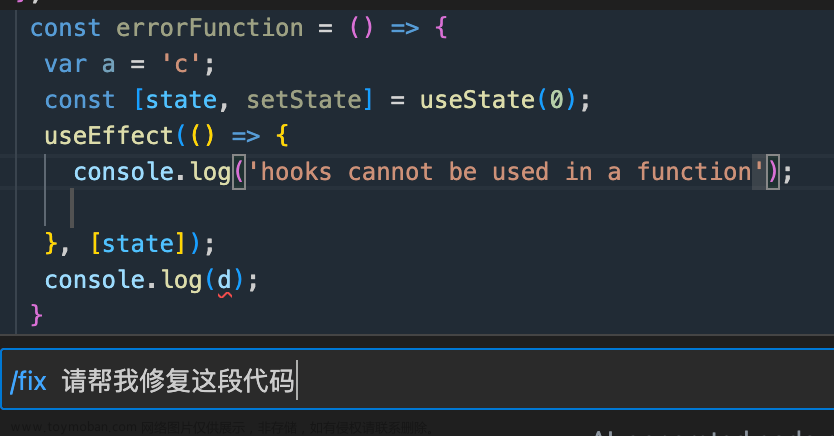
建议,修复我代码中的错误
错误代码:
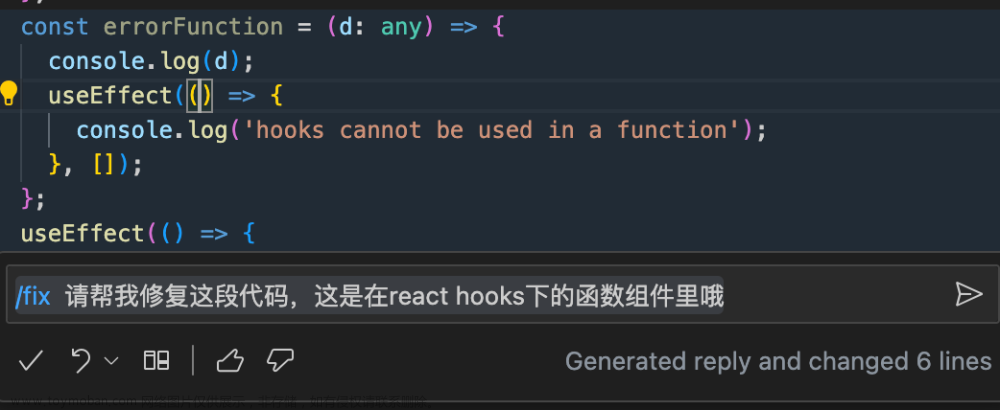
这里,如果执行的话,会发现它并没有检测出来 hooks 写法的错误,这也很好理解,因为它不知道这段代码的上下文,我这样写 prompt 后,就好了
 文章来源:https://www.toymoban.com/news/detail-582212.html
文章来源:https://www.toymoban.com/news/detail-582212.html
其他功能
-
/ ext:询问VS Code扩展开发。 -
/fix:修复针对所选代码中的问题提出修复建议。 -
/help :帮助关于 GitHub Copilot 的一般帮助 -
/vscode:关于 VSCode 的问题 -
/clear:清空当前会话
使用体验总结
- 在左侧聊天的时候,它真的太懂程序员的懒了,它会自动预测下一个问题?这真的很智能
- 它最大的好处就是和编辑器完美融合,使用体验非常 nice,以后再也不用切换了
- 当我们在读一些源码的时候,我觉得
/explain真的太强大了吧,以后再也不怕看源码了 - 把它放在编辑器中,不代表它不能做其他事情,你完全可以把它当做一个chatGPT 3.5来用,嗯??那以后上班玩 chatGPT 再也不怕被发现了,
- 当我们写完代码后,如果有很复杂的业务逻辑,很可能有一些没有测试出的 bug,我们可以直接选中代码去询问:“这段代码有什么改进的地方吗?”,“这段代码需要重构吗?”
- 我现在,当我们把我们的工作流程化了,我们完全可以使用 AI 来帮我们完成任务,例如:我们最常写的crud,如果代码够通用,我们写新的 crud 是不是就完全可以交给 AI,不像我们自己写,还有可能 复制粘贴错误
- 我们还可以问它我们在实现一些之前没有实现过的场景,怎么做,让我们写出更加健壮,可读性强的代码,因为我觉得它在学习了 GitHub 上那么多优秀的开源库后,它提供的基本上都是最佳实践,我们只需要写出更好的 prompt 即可
最后,我还发现了一个宝藏,那就是 GitHub Copilot Voice :,我已经加入waitlist,以后写代码,可能都不需要键盘了,这真的泰裤辣!文章来源地址https://www.toymoban.com/news/detail-582212.html
到了这里,关于AI辅助编程,GitHub copilot chat 体验的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!