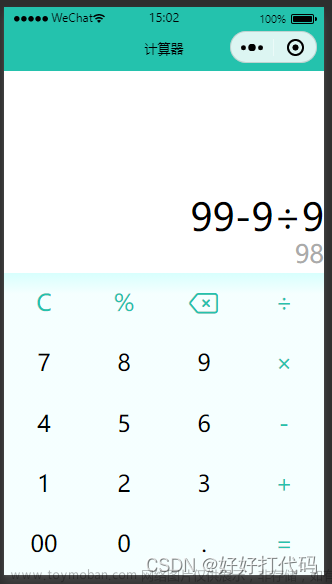
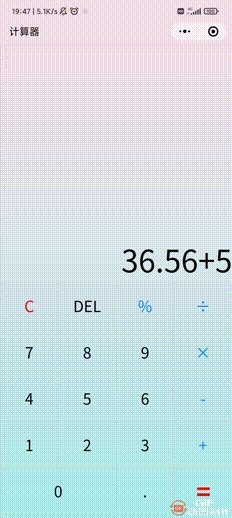
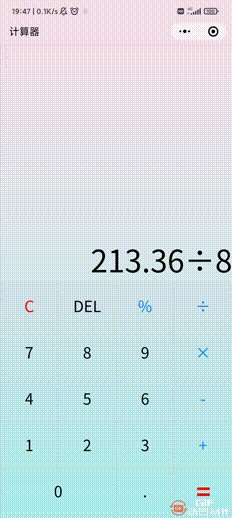
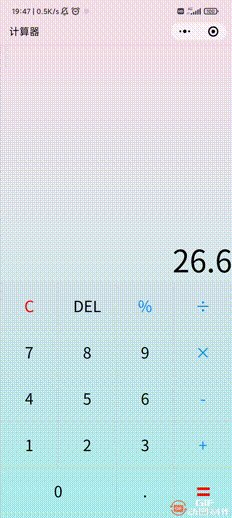
1、计算器小程序
点击页面数字按键可以计算简单的加减乘除数据运算。
2、大概结构



页面显示

大概逻辑是当点第一次击数字键的时候要有个变量来存储这个点击的数,然后再来个记录点击运算符的变量,等要算的数全输入后,最后“=”后把前面输入的数字和运算符以字符串的形式显示在上屏幕上,同时把这个字符串以实参传入计算的函数里开始计算。
计算时先乘除再加减,出问题最大的是的时减法和除法,加法和乘法可以交换前后两个数的顺序,但是减法和除法不行,需要把第一个数先取出来再往后取第二个数,将这两个数计算完后得出的结果再和数组遍历的下一个数进行计算。有加(减)和乘(除)时,for双层循环,第一层循环遍历取出含有第二级运算的式子,再将含有第二级式子开始第二层循环先进行计算(先乘除后加减)。
刚开始写的时候全凭自己的想法,一股脑写了很多,没有概念和逻辑思路,运行之后一堆报错,以前学过的函数方法无法使用到我想要实现的逻辑上,WXML和WXSS还好,可以直接看到页面相应的去修改添加页面的结构样式;但是WXJS的各种逻辑、要注意的条件、判断需要一个个写出来,整个计算器还只能进行简易的运算,还存在很多需要要改进和优化的地方。
不会实现的功能逻辑去参考别人的思路,想不到用不熟的函数一个个去查阅,边学边写边看边走,整个过程花费了好几天,好在最后能把思路理清,把不熟的函数搞明白并且会用,写好一个程序整体的结构,要学的还有很多很多,道阻且长,行则将至吧。文章来源:https://www.toymoban.com/news/detail-582397.html
3、WXML
上屏幕:文章来源地址https://www.toymoban.com/news/detail-582397.html
<view class='screen'>
{
到了这里,关于微信小程序————简易计算器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!