安装
1.安装 Nginx:首先,确保您的服务器上已经安装了 Nginx。如果没有安装,可以通过包管理器(如apt、yum等)进行安装。或者在官网安装对应版本管理,官网下载地址:https://nginx.org/en/download.html
不同的版本不同的安装方法,自行百度
配置
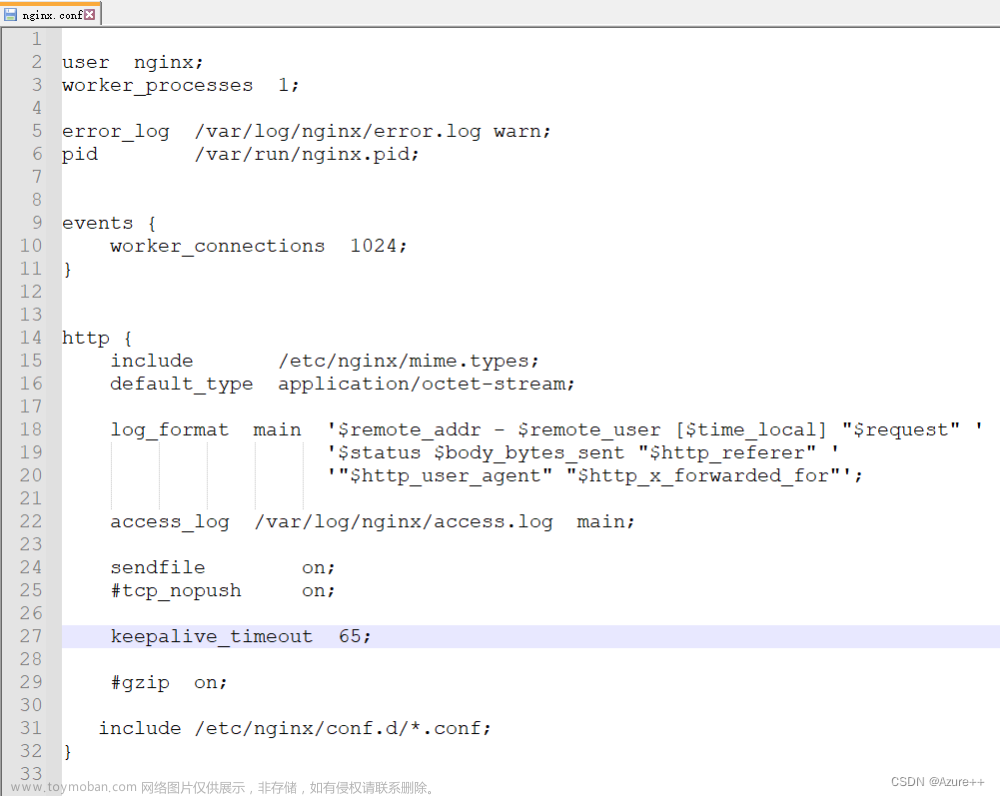
2.配置 Nginx:找到 Nginx 的配置文件(通常位于 /etc/nginx/nginx.conf),并进行编辑。
配置刷新不404
3.配置静态文件目录:在 nginx.conf 中添加以下代码,配置 Nginx 将请求静态文件的路径指向 Vue 的构建目录(假设您的 Vue 应用已经打包为静态文件):
nginx
server {
listen 80;
server_name your_domain.com;
root /path/to/your/vue_app_dist;
index index.html;
location / {
try_files $uri $uri/ /index.html;
}
}
请将 your_domain.com 替换为您的域名,并将 /path/to/your/vue_app_dist 替换为您 Vue 应用构建生成的静态文件目录的路径。
配置https ssl证书
4.配置 HTTPS:安装 SSL 证书,以启用 HTTPS。您可以使用免费的 Let’s Encrypt 证书。安装好证书后,在 nginx.conf 中添加以下代码:
nginx
server {
listen 443 ssl;
server_name your_domain.com;
ssl_certificate /path/to/your/ssl_certificate;
ssl_certificate_key /path/to/your/ssl_certificate_key;
root /path/to/your/vue_app_dist;
index index.html;
location / {
try_files $uri $uri/ /index.html;
}
}
请将 your_domain.com 替换为您的域名,并将 /path/to/your/ssl_certificate 和 /path/to/your/ssl_certificate_key 替换为您 SSL 证书和私钥文件的路径。
代理配置转发
5.配置代理:如果需要在 Nginx 中配置代理,以将某些请求转发给后端服务器,可以使用 proxy_pass 指令。例如,以下代码将所有以 /api 开头的请求转发到后端服务器上:
nginx
server {
listen 443 ssl;
server_name your_domain.com;
ssl_certificate /path/to/your/ssl_certificate;
ssl_certificate_key /path/to/your/ssl_certificate_key;
root /path/to/your/vue_app_dist;
index index.html;
location / {
try_files $uri $uri/ /index.html;
}
location /api {
proxy_pass http://backend_server;
}
}
请将 your_domain.com 替换为您的域名,并将 http://backend_server 替换为后端服务器的地址。
保存重启
6.保存配置文件并重启 Nginx:编辑完成后保存配置文件并重启 Nginx 服务,使配置生效。您可以使用如下命令来重启 Nginx:文章来源:https://www.toymoban.com/news/detail-583422.html
bash
sudo systemctl restart nginx
完成以上步骤后,您的 Nginx 将被配置为处理 Vue 应用的刷新不 404、启用 HTTPS,并可以配置代理转发请求。文章来源地址https://www.toymoban.com/news/detail-583422.html
如果对您有用,请帮忙点个赞,我将非常感谢您,领接私活,帮忙改bug,服务器问题等,私信联系我
到了这里,关于Nginx 详细配置(如:vue配置history刷新不404,https配置,配置代理等等,服务器配置)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!