在vue3中的路由中,路由间的跳转是不刷新浏览器的,也就是用ajax来请求后端接口对组件进行增量更新,hash模式中#后面的路径都不会直接发送给后端,都是前端自己在玩,但是路径中有'#'不利于seo优化而且也不美观,一旦在history模式下刷新浏览器,就会相当于直接请求后端中对应uri的controller,这时大概率是请求不到任何数据的,从而报404错误.
我就想用history模式,应该如何解决此问题呢
在vue-router4的官方文档中提到了此问题https://router.vuejs.org/zh/guide/essentials/history-mode.html,以如下方式创建一个h5中history模式的路由,这时我们只需要配置,一切刷新浏览器的行为如果匹配不到内容,全部重定向到首页index.html上,如果 URL 不匹配任何静态资源,它应提供与你的应用程序中的 index.html 相同的页面.
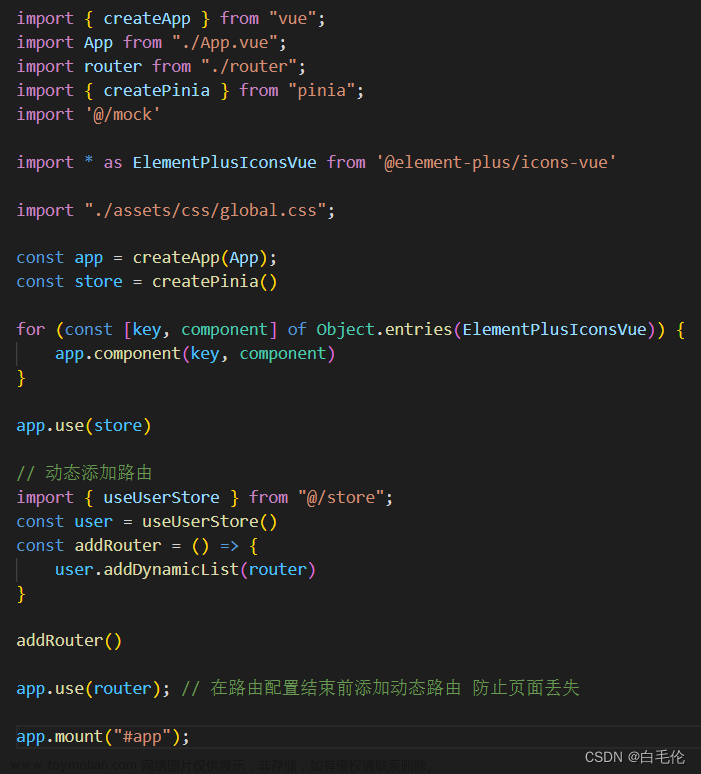
这是你的路由,它位于src/router/index
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(),
routes: [
//...
],
})如果你使用的是nginx,可以在nginx的config配置文件中添加如下配置
location / {
//root 如果你配置了此选项,try_files时就会拼接上root对应的地址
index index.html //如果你的代码严格遵循文件夹下的默认文件是index.html,此选项可不写
try_files $uri $uri/ /index.html;
}
解释一下,index选项是用于配置路径下默认的文件名称,try_files是依次检查能否匹配得上对应的文件,一旦匹配上就返回,后面的就不看了,如果均没有匹配上,就会返回最后一个文件
比如我的地址栏中的地址是: http://localhost:3004/api/home/user/name
那么$uri就是/api/home/user/name,所以try_files会依次检查后端的接口能否匹配得上/api/home/user/name, /api/home/user/name/index.html,如果都匹配不到,则重定向到
http://localhost:3004/index.html
一个注意的问题:
既然所有找不到路由的请求都返回index.html,那真正404的请求就不会显示404了。文章来源:https://www.toymoban.com/news/detail-585095.html
要在src/router/index.js的 routes:[]的末尾添加如下配置:文章来源地址https://www.toymoban.com/news/detail-585095.html
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(),
routes: [
//...此处是你自己配置的路由
{
path: '*', //其他路由显示404
component: NotFound, //你的404组件
}
],
})到了这里,关于Vue3中使用History模式引发刷新页面出现404的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!