Jest 简介
Jest是Facebook一套开源的 JavaScript 测试框架,它自动集成了断言、JSDom、覆盖率报告等测试工具。
他适用但不局限于使用以下技术的项目:Babel, TypeScript, Node, React, Angular, Vue
官网地址:https://jestjs.io/en/
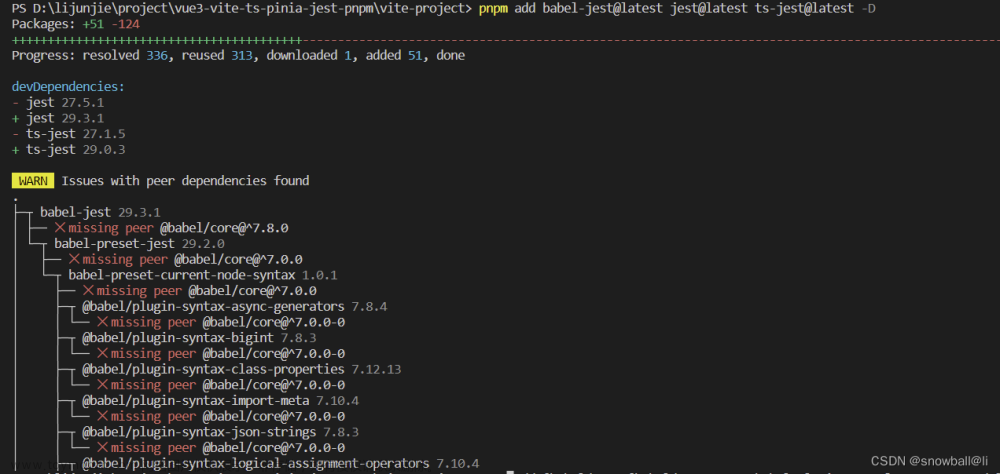
Jest 安装
使用 yarn 安装 Jest︰
yarn add --dev jest
或 npm:
npm install --save-dev jest
注:Jest的文档统一使用yarn命令,不过使用npm也是可行的。 你可以在yarn的说明文档里看到yarn与npm之间的对比。
Jest 的基本使用
- 新建项目
jest
├── request.js
├── request.test.js
└── package.json
package
{
"name": "jest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "jest"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"jest": "^26.6.3"
}
}
- 编写 request.js 文件
function sum(a, b) {
return a + b;
}
module.exports = sum;
- 编写测试 request.test.js 文件
const sum = require('./request.js');
test('adds 1 + 2 to equal 3', () => {
expect(sum(1, 2)).toBe(3);
});
将下面的配置部分添加到你的 package.json 里面:
{
"scripts": {
"test": "jest"
}
}
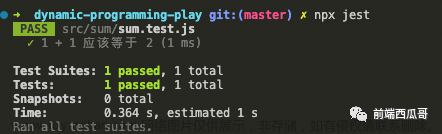
- 执行测试用例
最后,运行 yarn test 或 npm run test ,Jest将打印下面这个消息:
PASS ./request.test.js
✓ adds 1 + 2 to equal 3 (5 ms)
Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 0 total
Time: 1.845 s
Ran all test suites.
✨ Done in 3.29s.
生成 Jest 配置文件
全局安装Jest命令行:
yarn global add jest
或者文章来源:https://www.toymoban.com/news/detail-585927.html
npm install jest --global
最后,运行 jest --init ,Jest将打印下面这个消息:文章来源地址https://www.toymoban.com/news/detail-585927.html
LiuJun-MacBook-Pro:jest liujun$ jest --init
The following questions will he到了这里,关于Jest单元测试(一)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!