108. SSE 和 Websocket 的比较
当涉及到实现实时通信的Web应用程序时,两种常见的技术选择是服务器发送事件(Server-Sent Events,SSE)和WebSocket。虽然它们都可以用于实现实时通信,但它们在工作原理、适用场景和功能上存在一些区别。在本文中,我们将对SSE和WebSocket进行详细解析,并比较它们的异同点。
SSE(服务器发送事件)
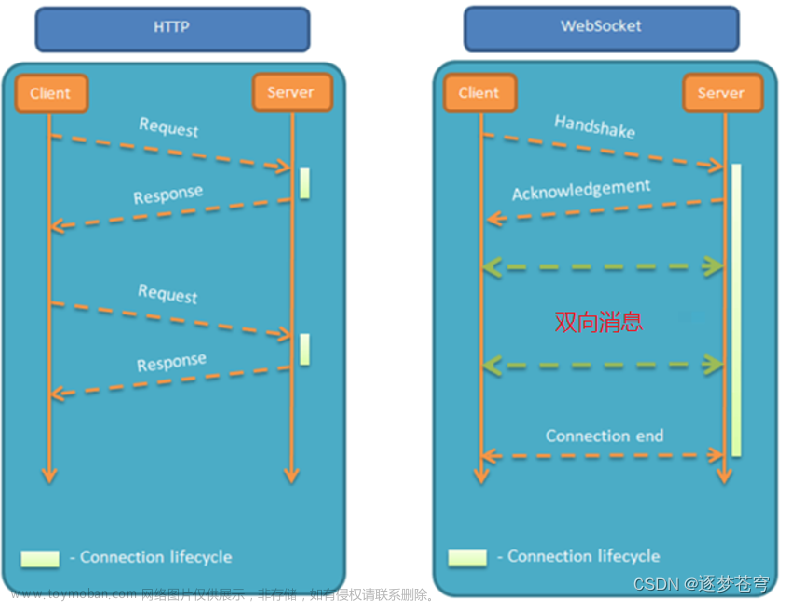
SSE是一种基于HTTP的单向通信机制,用于服务器向客户端推送数据。它的工作原理如下:
- 建立连接:客户端通过发送HTTP请求与服务器建立连接。在请求中,客户端指定了接收事件的终点(Endpoint)。
- 保持连接:服务器接收到连接请求后,保持连接打开,并定期发送事件数据给客户端。
- 事件流:服务器使用 “Content-Type: text/event-stream” 头部标识SSE连接,并使用特定格式的数据(事件流)发送给客户端。
- 客户端处理事件:客户端通过JavaScript的
EventSource接口监听SSE连接,一旦接收到事件,就可以处理数据并更新页面。
SSE的特点和适用场景:
- 单向通信:SSE是从服务器到客户端的单向通信模型,只能由服务器推送数据给客户端。
- 实时更新:SSE适用于需要实时更新数据的应用场景,如股票行情、新闻推送等。
- 简单易用:使用SSE相对简单,无需额外的库或框架支持,可以直接使用浏览器的原生API进行开发。
WebSocket
WebSocket是一种全双工的通信协议,它通过在客户端和服务器之间建立持久连接,实现双向通信。WebSocket的工作原理如下:
- 握手阶段:客户端向服务器发送WebSocket握手请求,服务器返回握手响应。在这个阶段,客户端和服务器协商选择协议和版本。
- 建立连接:握手成功后,客户端和服务器之间建立持久连接,可以进行双向数据传输。
- 双向通信:一旦连接建立,客户端和服务器都可以主动发送消息给对方。数据可以以文本或二进制格式进行传输。
- 断开连接:当任一方决定关闭连接时,可以发送关闭帧来终止连接。
WebSocket的特点和适用场景:
- 双向通信:WebSocket支持双向通信,客户端和服务器可以互相发送消息。
- 实时互动:WebSocket适用于实时互动的应用场景,如聊天应用、协作编辑等。
- 复杂性和灵活性:相对于SSE,WebSocket更为灵活,可以处理更复杂的通信需求。它允许自定义消息格式、心跳检测、连接状态管理等。
SSE与WebSocket的比较
现在我们来比较一下SSE和WebSocket的异同点:
-
通信模型:SSE是单向通信模型,只能由服务器向客户端推送数据,而WebSocket是双向通信模型,客户端和服务器可以互相发送消息。
-
连接性:SSE使用长轮询或HTTP流技术,而WebSocket使用持久连接。SSE需要频繁地发起HTTP请求来获取数据,而WebSocket只需在握手阶段建立一次连接,然后保持连接打开。
-
实时性:WebSocket提供了更低的延迟和更高的实时性,因为它支持双向通信,可以立即将数据推送给客户端。SSE虽然也可以实现实时性,但由于其单向通信模型,需要服务器定期发送数据。
-
浏览器支持:WebSocket在现代浏览器中得到广泛支持,包括Chrome、Firefox、Safari等。SSE在大多数现代浏览器中也有支持,但在某些旧版本浏览器中可能存在兼容性问题。
-
API复杂性:WebSocket提供了更灵活和复杂的API,可以处理更高级的通信需求。SSE相对简单,使用浏览器的原生
EventSource接口即可。
根据具体的应用需求,选择使用SSE还是WebSocket有赖于对实时性、双向通信和复杂性的权衡。
总结
本文详细解析了SSE和WebSocket这两种实现实时通信的技术。SSE是一种基于HTTP的单向通信机制,适用于实时更新数据的应用场景。WebSocket是一种全双工通信协议,支持双向通信,适用于实时互动的应用场景。它们在通信模型、连接性、实时性、浏览器支持和API复杂性等方面存在一些区别。文章来源:https://www.toymoban.com/news/detail-586704.html
选择SSE还是WebSocket取决于您的应用需求。如果您只需要服务器向客户端推送数据,并且实时性要求不高,SSE是一个简单可行的选择。如果您需要双向通信,实时性要求高,或需要处理复杂的通信需求,WebSocket可能更适合您的应用。文章来源地址https://www.toymoban.com/news/detail-586704.html
到了这里,关于SSE 和 Websocket 的比较的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!