【相关文档】
微信开发者工具下载地址与更新日志
微信网页开发 /JS-SDK说明文档
微信 JS 接口签名校验工具
全局返回码说明
H5跳转小程序报错:config:fail,Error: 系统错误,错误码:63002,invalid signature,如下:
查看文档:错误码:63002,invalid signature 表示无效的签名: 文章来源:https://www.toymoban.com/news/detail-587027.html
文章来源:https://www.toymoban.com/news/detail-587027.html
排查步骤
- 确认签名算法正确,可用 http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign 页面工具进行校验。
- 确认
url是页面完整的url(可以在当前页面alert(window.location.href.split('#')[0])确认),包括 ‘http(s)://’ 部分,以及 ‘?’ 后面的GET参数部分,但不包括 ‘#’hash后面的部分。 - 确认
config中的appid与用来获取jsapi_ticket的appid一致。 - 确保一定缓存
access_token和jsapi_ticket。 - 确保获取用来签名的
url是动态获取的。如果是html的静态页面在前端通过ajax将url传到后台签名,前端需要用js获取当前页面除去’#'hash部分的链接(可用window.location.href.split('#')[0]获取,而且需要encodeURIComponent)。因为如果页面进行了分享,微信客户端会在链接末尾加入其它参数,如果不是动态获取当前链接,将导致分享后的页面签名失败。 - 检查
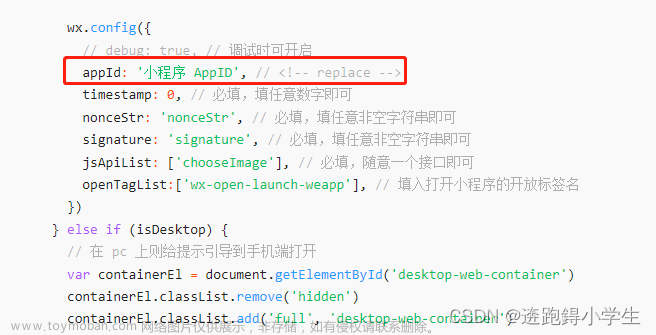
wx.config:
wx.config({
debug: true, // 开启调试模式,调用的所有 api 的返回值会在客户端 alert 出来,若要查看传入的参数,可以在 pc 端打开,参数信息会通过 log 打出,仅在 pc 端时才会打印
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [], // 必填,需要使用的 JS 接口列表
openTagList: [] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app']
});
确定参数的“名称”和“大小写”以及“数据格式”都一致。文章来源地址https://www.toymoban.com/news/detail-587027.html
到了这里,关于vue H5跳转小程序报错:config:fail,Error: 系统错误,错误码:63002,invalid signature的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!