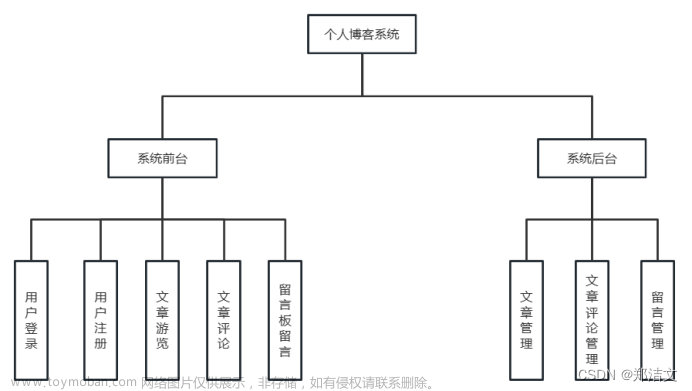
该博客系统共有八个页面,即注册页面、登录页面、添加文章页面、修改文章页面、我的博客列表页面、主页、查看文章详情页面、个人中心页面。
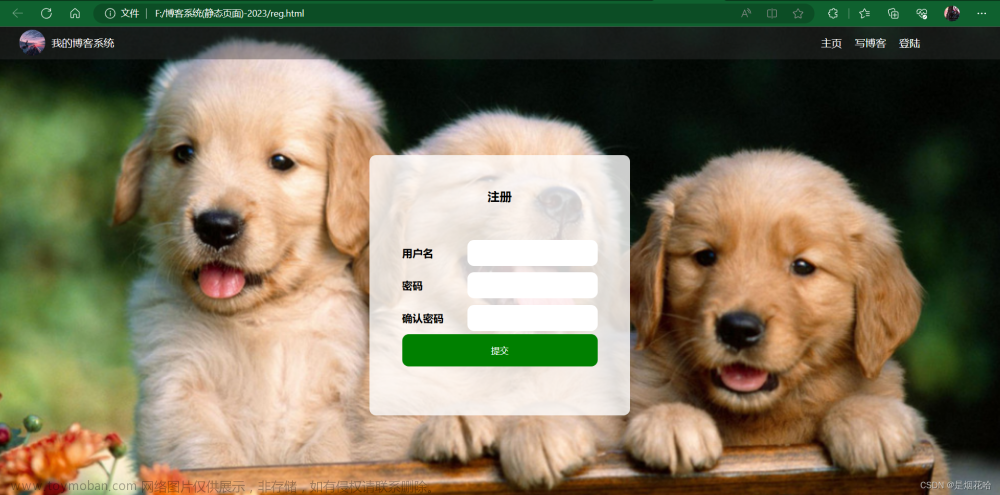
1 注册页面
该页面如图所示:

首先,要先判断注册的用户名、密码、确认密码以及验证码是否为空,若有一个为空,点击提交,则会提醒 “xxx为空,请先输入” ,即:

若已全部输入,判断密码与确认密码是否一致,如果不一致,则提示“输入的确认密码与密码不一致,请检查”,即:

以上的判断均在前端js代码中实现,如果以上提示内容均未提示,则将向后端发送ajax请求,并处理从后端返回的数据,其具体请求为:
jQuery.ajax({
url:"user/reg",
type:"post",
data:{
"loginname":loginname.val(),
"password":password.val(),
"checkCode":checkCode.val(),
"codekey":codekey
},
//得到后端数据,展现给用户
success:function(res){
if(res.code==200&&res.data==1){
//注册成功
alert("恭喜注册成功")
//跳转到登录页面
location.href="login.html";
}
else{
//注册失败
alert("注册失败!"+res.msg);
}
}
});注释:
- url:前后端接口的路径;
- type:获取数据的形式
- data:向后端传送的数据
以上为前端发送ajax请求以及处理返回的响应的代码,下面为后端处理请求的过程:
public AjaxResult reg(UserinfoVo userinfoVo){
//1 参数检验
if(userinfoVo==null||
!StringUtils.hasLength(userinfoVo.getLoginname())||
!StringUtils.hasLength(userinfoVo.getPassword())
){
return AjaxResult.fail(-1,"非法参数");
}
String trueCode=(String) redisTemplate.opsForValue().get(userinfoVo.getCodekey());
if(!trueCode.equals(userinfoVo.getCheckCode())){
return AjaxResult.fail(-2,"验证码错误");
}
//2 调用数据库添加操作
int result=userService.reg(userinfoVo);
//3 将结果返回前端
return AjaxResult.succ(result);
}注:首先检验前端向后端传递的参数是否为空,即是否为非法参数,如果为非法参数直接返回。如果不是非法参数,则判断验证码是否正确,如果验证码正确,则将该用户添加到数据库用户表中,并将结果返回至前端。
2 登录页面
该页面如图所示:

首先,要先判断登录的用户名、密码以及验证码是否为空,若有一个为空,点击提交,则会提醒 “xxx不能为空” ,即:

以上的判断均在前端js代码中实现,如果以上提示内容均未提示,则将向后端发送ajax请求,并处理从后端返回的数据,其具体请求为:
jQuery.ajax({
url:"/user/login",
type:"GET",
data:{
"loginname":loginname.val(),
"password":password.val(),
"checkCode":checkCode.val(),
"codekey":codekey
},
success:function(res){
//3 将后端的结果返回至用户
if(res.code==200&&res.data!=null){
alert("恭喜:登录成功")
location.href="myblog_list.html"
}
else{
alert("登录失败!"+res.msg)
}
}
});注释:
- url:前后端接口的路径;
- type:获取数据的形式
- data:向后端传送的数据
以上为前端发送ajax请求以及处理返回的响应的代码,下面为后端处理请求的过程:
public AjaxResult login(UserinfoVo userinfoVo, HttpSession session){
// 1.非空效验
if(userinfoVo==null ||
!StringUtils.hasLength(userinfoVo.getLoginname()) ||
!StringUtils.hasLength(userinfoVo.getPassword()) ||
!StringUtils.hasLength(userinfoVo.getCheckCode())||
!StringUtils.hasLength(userinfoVo.getCodekey())
){
return AjaxResult.fail(-1,"非法参数!");
}
//验证码验证
String trueCode=(String)redisTemplate.opsForValue().get(userinfoVo.getCodekey());
if(!trueCode.equals(userinfoVo.getCheckCode())){
return AjaxResult.fail(-3,"验证码错误");
}
// 2.根据用户名查询用户对象
Userinfo userinfo = userService.login(userinfoVo.getLoginname());
if(userinfo==null || userinfo.getUid()<=0){
// 对象未查到
return AjaxResult.fail(-2,"用户名或密码错误!");
}
// 3.判断密码是否一致
if(!userinfo.getPassword().equals(userinfoVo.getPassword())){
return AjaxResult.fail(-2,"用户名或密码错误!");
}
// 4.如果用户名和密码正确,那么将用户对象存储到 session
session.setAttribute(AppVar.SESSION_KEY_USERINFO,userinfo);
// 5.将结果返回给前端(将敏感信息去掉)
userinfo.setPassword("");
return AjaxResult.succ(userinfo);
}注:首先检验前端向后端传递的参数是否为空,即是否为非法参数,如果为非法参数直接返回。如果不是非法参数,则判断验证码是否正确,若验证码正确,则根据前端传送的数据,在用户表中查询用户对象,如果用户为查到,则返回用户名或密码错误,如果查询到的用户密码与前端传送的密码不一致,则返回用户名或密码错误,否则将该用户对象保存到session,并将结果返回至前端。
该博客系统中注册功能和登录功能设计到的验证码的设置,具体详情见:文章来源:https://www.toymoban.com/news/detail-587107.html
http://t.csdn.cn/nuFag文章来源地址https://www.toymoban.com/news/detail-587107.html
到了这里,关于个人博客系统(二)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!